您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了img圖片標簽內alt和title屬性作用是什么,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
<img src="圖片所在" alt="圖片描述" title="描繪形式" />
當然還可以加class設置裝備擺設需要css名目,也大要在img直接加width和height border等花樣。
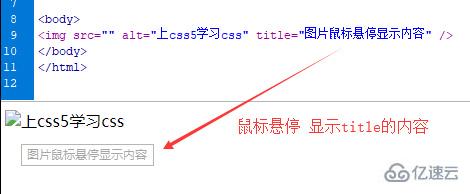
1、title
圖片暗示屬性,當設置裝備擺設后鼠標挪動該圖片上時表示title設置裝備擺設的內容。

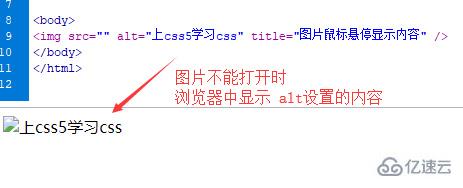
2、alt
圖片刻畫屬性
當圖片不克不及顯示時候,就浮現一個“叉”同時展現alt的模式,這也是描述圖片是什么形式的一個屬性,針對SEO優化設置裝備擺設,讓搜索引擎相熟這張圖片是甚么模式。

alt與title也許同時配置,通常配置溝通形式,這樣搜尋引擎抓取到這個圖片alt與title描寫維持不同。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“img圖片標簽內alt和title屬性作用是什么”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。