溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下html中添加alt標簽有什么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

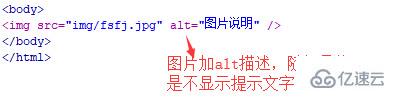
看到圖片確實添加了alt,在瀏覽器中涉獵時辰,鼠標放這個圖片上時,卻不體現任何翰墨。
題目起因:
alt只不過對圖片進行注明,當圖片不存在或路徑舛訛不體現時,閱讀器將會泛起alt筆墨占位圖片。
圖謀:
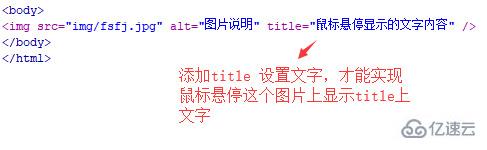
對img添加title屬性,就會在title設置翰墨,鼠標才展現,除了img興許設置裝備擺設title,其他div、P、span等標簽均能夠設置裝備擺設。

完成鼠標放圖片上表現翰墨
鼠標放圖片上表示翰墨代碼:
<img src="圖片地點" alt="圖片不閃現占位筆墨-圖片描述翰墨" title="這里設置裝備擺設筆墨等于鼠標懸停放圖片上顯現文字" />
以上是“html中添加alt標簽有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。