溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html布局中怎么統一設置文字字體樣式的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇html布局中怎么統一設置文字字體樣式文章都會有所收獲,下面我們一起來看看吧。
結構時先一般會抗衡設置裝備擺設整個網頁字體,預防差距瀏覽器顯露不同默認字體,而設置裝備擺設字體css屬性單詞為font-family,盡管在整個網頁組織中無意一小塊需求使用不同字體,這個時候仍舊使用font-family從新對此設置裝備擺設新字體便可。
1、構造是對立設置筆墨字體代碼:
body{font-family:”黑體”}即可統一配置網頁字體為黑體字。
2、更改字體
重要部份配置差別字體時候,重要對對應決議器加一個font-family字體花色就可:
.boxs{font-family:”微軟雅黑”}<div class=”boxs”>為字體為微軟雅黑</div>
3、一個殘破代表性旋轉更改字體實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>改動字體 css5.com.cn</title>
<style>
body{ font-family:"宋體"}
.box{ font-family:"黑體"}
</style>
</head>
<body>
<p>默許設置裝備擺設是宋體</p>
<p class="box">
默許是宋體,扭轉為黑體
</p>
<p>默許設置是宋體</p>
</body>
</html>以上代碼可能復制現實掌握。
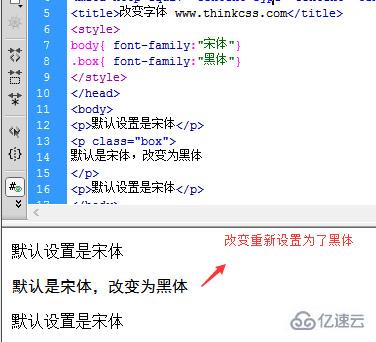
4、截圖

關于“html布局中怎么統一設置文字字體樣式”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“html布局中怎么統一設置文字字體樣式”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。