您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css中display:table和display:table-cell怎么合用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
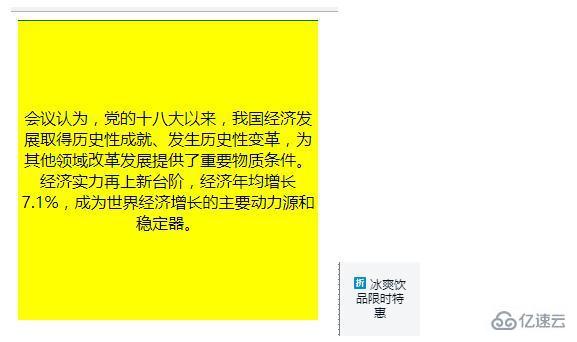
這里拋出這樣一個問題,如下,讓塊里的多行文字垂直居中?一說到垂直居中就會想到,單行文字垂直居中line-height等于height;塊級元素垂直居中,position定位或者flex布局。但這里我介紹display:table和table-cell是如何讓多行文字垂直居中的。雖然感覺用的不多,但是在某些時候還是挺管用的,如下

直接上代碼:
html:
<pclass="parent">
<pclass="son">會議認為,黨的十八大以來,我國經濟發展取得歷史性成就、
發生歷史性變革,為其他領域改革發展提供了重要物質條件。經濟實力
再上新臺階,經濟年均增長7.1%,成為世界經濟增長的主要動力源和穩定器。
</p>
</p>
css:
.parent{
display:table;
width:300px;
height:300px;
text-align:center;
}
.son{
display:table-cell;
height:200px;
background-color:yellow;
vertical-align:middle;
}
看完代碼是不是瞬間明白了,這里我們只需要將容器設為display:table然他成為一個塊級表格元素,子元素display:table-cell使子元素成為表格單元格,然后就像在表格里一樣,給子元素加個vertical-align:middle就行了,多行文字垂直居中啦。
以上就是“css中display:table和display:table-cell怎么合用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。