您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用HTML和CSS制作分頁效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
HTML部分:
在頁面中創建一個<ul>標簽和多個<li>標簽,分別給它們一個class類名,便于對其進行CSS樣式設置,ul和li可以制作一個無序列表,因為我們需要點擊跳轉效果,所以需要在li標簽中插入a標簽,具體代碼如下:
<ulclass="boxmodal-4">
<li><ahref="#"class="prev"><iclass="fafa-chevron-left"></i>Previous</a></li>
<li><ahref="#">1</a></li>
<li><ahref="#">2</a></li>
<li><ahref="#">3</a></li>
<li><ahref="#">4</a></li>
<li><ahref="#"class="active">5</a></li>
<li><ahref="#">6</a></li>
<li><ahref="#">7</a></li>
<li><ahref="#"class="next">Next<iclass="fafa-chevron-right"></i></a></li>
</ul>
CSS部分:
基本框架已經搭建出來了,現在我們需要用CSS進行美化。首先用float:left讓無序列表左浮動,排列在一行,用text-decoration:none去除a標簽默認的下劃線,用padding調整間距,給分頁效果添加顏色和鼠標點擊或懸停的效果,具體代碼如下:
.box{list-style:none;display:inline-block;padding:0;margin-top:10px;}
.boxli{display:inline;text-align:center;}
.boxa{
float:left;
display:block;
font-size:14px;
text-decoration:none;
padding:5px12px;
color:#fff;
margin-left:-1px;
border:1pxsolidtransparent;
line-height:1.5;
}
.boxa.active{cursor:default;}
.boxa:active{outline:none;}
.modal-4a{
margin:05px;
padding:0;
width:30px;
height:30px;
line-height:30px;
-moz-border-radius:100%;
-webkit-border-radius:100%;
border-radius:100%;
background-color:#F7C12C;
}
.modal-4a.prev{
-moz-border-radius:50px0050px;
-webkit-border-radius:50px;
border-radius:50px0050px;
width:100px;
}
.modal-4a.next{
-moz-border-radius:050px50px0;
-webkit-border-radius:0;
border-radius:050px50px0;
width:100px;
}
.modal-4a:hover{background-color:#FFA500;}
.modal-4a.active,.modal-4a:active{background-color:#FFA100;}
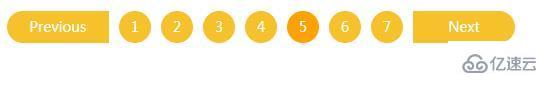
效果圖:

由圖可見,一個完整的html分頁效果已經制作好了,當鼠標懸停在分頁內容上或者分頁內容被激活時,其呈現深橘黃色,當鼠標離開時則呈現橘黃色。
以上是“如何使用HTML和CSS制作分頁效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。