您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中的position屬性有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
position屬性介紹
(1)css中position屬性自CSS2起就有了,該屬性規定元素的定位類型。所有主流瀏覽器都支持position屬性。
(2)css中position屬性的可選值有四個:static、relative、absolute、fixed。下面分別進行介紹。(其實還有個inherit,不過這個是IE特有的,這里就不做討論)
<h4id="position:static(默認值)">position:static(默認值)</h4>
1,基本介紹
(1)static是默認值。表示沒有定位,或者說不算具有定位屬性。
(2)如果元素position屬性值為static(或者未設position屬性),該元素出現在正常的流中(忽略top,bottom,left,right或者z-index聲明)。
2,使用樣例
css:
<style>
div{
width:200px;
height:100px;
background-color:#C9FFFF;
}
</style>
html:
<div></div>
<inputtype="text"/>
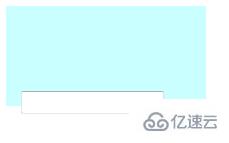
我們不設置元素的postion屬性值,那么默認的顯示效果如下:
2345截圖20180816103058.png
<divclass="position-static"></div><inputtype="text"/>
<h4id="position:relative(相對定位)">position:relative(相對定位)</h4>
1,基本介紹
(1)relative生成相對定位的元素,相對于其正常位置進行定位。
(2)相對定位完成的過程如下:
首先按默認方式(static)生成一個元素(并且元素像層一樣浮動了起來)。
然后相對于以前的位置移動,移動的方向和幅度由left、right、top、bottom屬性確定,偏移前的位置保留不動。
2,樣例代碼
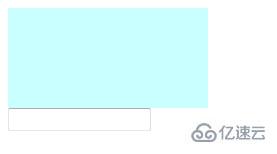
下面代碼將文本輸入框position設置為relative(相對定位),并且相對于默認的位置向右、向上分別移動15個像素。
css:
div{
width:200px;
height:100px;
background-color:#C9FFFF;
}
input{
position:relative;
left:15px;
top:-15px;
}
html:
<div></div>
<inputtype="text"/>

關于“css中的position屬性有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。