溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS樣式規則是什么的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
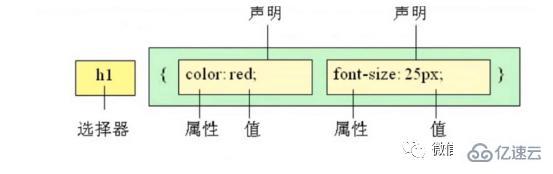
CSS樣式規則:

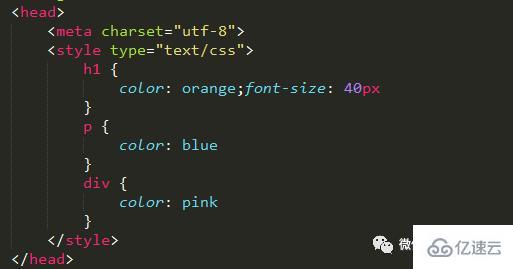
CSS3介紹和字體樣式
在上面的樣式規則中:
1 選擇器用于指定CSS樣式作用的HTML對象,花括號內是對該對象設置的具體樣式。
2 屬性和屬性值以“鍵值對“ 的形式出現。
3 屬性是對指定的對象設置的樣式屬性,例如字體大小、文本顏色等。
4 屬性和屬性值之間用英文“:“連接。
5 多個“鍵值對”之間用英文“;”進行區分。可以用段落和表格的對齊的演示。

感謝各位的閱讀!關于“CSS樣式規則是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。