您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS改變輸入框光標顏色的原生屬性caret-color怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
CSS caret-color屬性可以改變輸入框插入光標的顏色,同時又不改變輸入框里面的內容的顏色。
例如:
input {
color: #333;
caret-color: red;
}結果光標顏色變成紅色,文字還是深黑色:

眼見為實,您可以狠狠的點擊這里:CSS caret-color改變光標顏色demo
//zxx: 單詞caret表示“插入符號”,指處于內容可插入狀態的光標。
caret-color屬性不僅對于原生的輸入表單控件有效,設置contenteditable的普通HTML標簽也適用。
例如:
[contenteditable="true"] {
width: 120px;
border: 1px solid #ddd;
padding: 3px;
line-height: 20px;
color: #333;
caret-color: red;
}<div contenteditable="true">文字</div>
效果如下圖:

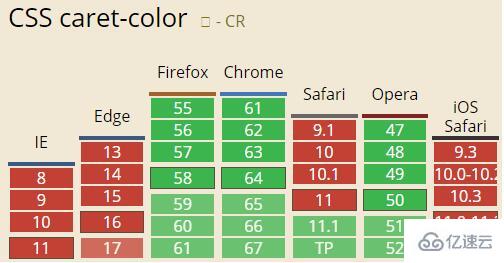
兼容性
caret-color屬性目前Chrome和Firefox基本上可以放心使用,但是Safari以及IE瀏覽器則還需要等待一些時日。
具體兼容性數據見下截圖:

下面問題來了,對于這些不兼容的瀏覽器,有沒有什么其他辦法可以讓他們也能實現插入狀態光標的變色效果呢?
對于IE瀏覽器,其光標顏色看上去是永遠固定的黑色,并不跟隨輸入框的顏色color變化,因此對于IE瀏覽器,是沒有什么好方法的。
但是,對于Safari瀏覽器,由于輸入框控件的閃爍光標顏色是和設置的color屬性顏色一致,因此我們是有手段可以對光標進行控制的。
具體實現代碼如下:
input {
color: red;
}
input::first-line {
color: #333;
}于是效果即達成。
您可以狠狠地點擊這里:借助::first-line改變插入光標顏色demo
Safari瀏覽器下截圖效果如下:

借助::first-line偽元素的方法在Chrome,Safari瀏覽器下表現良好,但是Firefox瀏覽器并不支持,其表現為<input>輸入框里面的內容不屬于::first-line,因此,整個輸入框文字都是紅色。
對于不支持::first-line方法的瀏覽器,相關CSS會污染正常的樣式表現,因此我們需要區分處理,例如可以這樣:
input, input::first-line {
color: #333;
}
@supports (-webkit-mask: none) {
input { color: red; }
}然而這種方法也有局限性,對于<textarea>這種多行輸入控件就無能為力,因為::first-line只能控制首行元素顏色。
綜合上面兩種方法,可以得到最佳實踐如下:
如果瀏覽器支持caret-color屬性,優先使用caret-color(Chrome/Firefox/Opera);其次使用::first-line方法(Safari);最后忽略(如IE)。
整合后CSS如下:
input {
color: #333;
caret-color: red;
}
@supports (-webkit-mask: none) and (not (cater-color: red)) {
input { color: red; }
input::first-line { color: #333; }
}效果如下截圖(Firefox截圖):

感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS改變輸入框光標顏色的原生屬性caret-color怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。