您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“CSS屬性font-kerning怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“CSS屬性font-kerning怎么用”這篇文章吧。
font-kerning應該算是一個CSS3屬性,主要作用是調整字形間距,且基本上是英文字符形狀的間距,因為英文字符形狀都是不規則的,有寬有窄,有的圓乎乎,有的棱角分明,就會導致排列在一起的時候疏密不一致,而font-kerning可以有效利用字符形狀間的間隙,使字形之間的空間更加相似,如下圖所示(圖來自MDN文檔):

語法如下:
font-kerning: auto | normal | none
其中:
auto
默認值。瀏覽器自己決定是否要字距調整。例如字號,也就是font-size屬性值比較小的時候,如果進行字距調整就會顯得很奇怪,因此,瀏覽器會禁止。
normal
應用字距調整。
none
不根據字體文件中的字距信息進行字距調整。
但是,font-kerning并不是什么時候都有作用的。
一般中文是無效的,中文漢字本身就是方方正正,一般沒有必要用到字距調整,除非是行書或者草書或者一些手寫體字體。
必須是具有字距調整信息的OpenType字體①才有用,如果字體文件沒有字距調整信息或者不是OpenType字體,都是沒效果的。
IE瀏覽器,包括edge版本都是沒效果的,iOS目前需要私有前綴。

① OpenType也叫Type 2字體,是由Microsoft和Adobe公司開發的另外一種字體格式。它也是一種輪廓字體,比TrueType更為強大,最明顯的一個好處就是可以在把PostScript字體嵌入到TrueType的軟件中。并且還支持多個平臺,支持很大的字符集,還有版權保護。可以說它是Type 1和TrueType的超集。OpenType標準還定義了OpenType文件名稱的后綴名。包含TureType字體的OpenType文件后綴名為
.ttf,包含PostScript字體的文件后綴名為.OTF。如果是包含一系列TrueType字體的字體包文件,那么后綴名為.TTC。
另外,font-kerning的字距調整并不是所有字符都有效的,如果希望所有字符間距都有調整,應該使用CSS屬性letter-spacing,這個大家應該比較熟。
更多關于字距調整調整的信息,可以參考下面幾篇文章:
Advanced web typography: Kerning by Elliot Jay Stocks
Kerning on the Web by Bram Stein
A Manual Kerning Method for the Web by Nathan Ford
font-smoothing決定了瀏覽器如何控制字體不要出現鋸齒,因為瀏覽器中字體呈現的效果可能和設計軟件中的有出入,MDN文檔上顯示這個屬性應該名叫font-smooth,什么鬼?結果是非標準的,結果沒有一個瀏覽器用這個名字,給人感覺font-smooth這個屬性名應該是YY出來的吧,實際是,是老的W3C的提案曾有關于font-smooth的內容!
實際上,Chrome等webkit瀏覽器使用的是-webkit-font-smoothing,Firefox瀏覽器下是-moz-osx-font-smoothing,
相關語法和含義如下:
-webkit-font-smoothing
none
關閉抗鋸齒,字體邊緣犀利。
antialiased
字體像素級平滑,在深色背景上會讓文字看起來更細了。
subpixel-antialiased
字體亞像素級平滑,主要為了在非視網膜設備下更好的顯示。
-moz-osx-font-smoothing
auto
覽器只能選擇字體渲染表現。
grayscale
按照我個人的使用經驗來看,文字平滑屬性font-smoothing在windows設備下好像都是打醬油的,各個屬性值看不出差別,或許與顯示器的設備像素比有關,在OS X設備下渲染有著明顯的效果。
例如,在非retina屏幕下的iMac顯示器的微軟雅黑字體,粗得像傾國傾城中的“傾國”(下圖左),使用-webkit-font-smoothing:antialiased,立馬變成了“傾城”(下圖右)。


于是,就有了如下的實踐代碼:
body { -webkit-font-smoothing: antialiased; }
@media
(-webkit-min-device-pixel-ratio: 1.5),
(min-resolution: 2dppx){ /* Retina下仍使用默認字體渲染 */body { -webkit-font-smoothing: subpixel-antialiased; }
}當然,OS X下推薦蘋方或者默認系統字體都是可以的,“微軟雅黑”不是好選擇。
font-variant是個IE6時代就過來的CSS屬性,對于我們大中華用戶,其支持的屬性和作用讓我們這些外來人覺得有些蛋疼,實現小體型大寫字母,兩個屬性值,要么normal要么small-caps,font-variant:small-caps就是可以讓英文字符表現為小體型大寫字母。
如下代碼示意:
http://www.<span style="font-variant:small-caps">zhangxinxu.com<span>/wordpress/?p=5974
結果下面這樣:
http://www.zhangxinxu.com/wordpress/?p=5974
也就是大小跟小寫字母一樣,但樣式是大寫。但我實在搞不懂這種字符設置在什么場景下會使用呢?
然后,進入了CSS3的時代后,原本單一的font-variant屬性迎來了全面升級,變成了一種縮寫格式,并且是下面這些屬性的縮寫: font-variant-caps, font-variant-numeric, font-variant-alternates, font-variant-ligatures, 以及font-variant-east-asian。
立馬變得很厲害的樣子。
比方說隨便拎一個font-variant-alternates屬性,其語法是這樣的:
font-variant-alternates: normal; font-variant-alternates: historical-forms; font-variant-alternates: stylistic(user-defined-ident); font-variant-alternates: styleset(user-defined-ident); font-variant-alternates: character-variant(user-defined-ident); font-variant-alternates: swash(user-defined-ident); font-variant-alternates: ornaments(user-defined-ident); font-variant-alternates: annotation(user-defined-ident); font-variant-alternates: swash(ident1) annotation(ident2);
嚇得我喝水都嗆到了,支持的屬性值多到沒什么,但是搞這么多不認識的單詞是鬧那樣,而且還是函數體。好在目前就Firefox瀏覽器支持比較high,咱學習可以緩一緩。
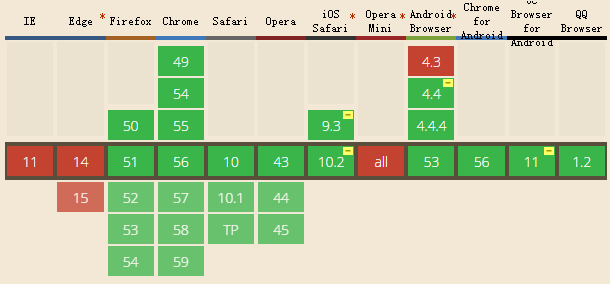
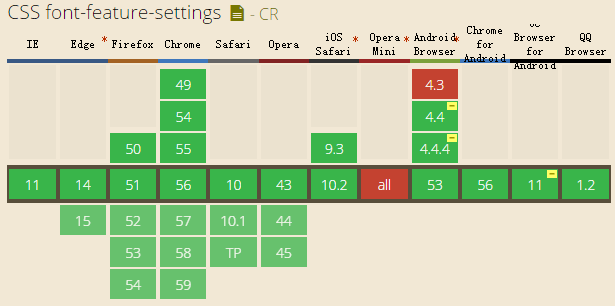
但是,貌似和font-variant有密切關系的font-feature-settings屬性的瀏覽器兼容性就完全不一樣了,已經綠油油到家門口啦!

我簡單了解了下,發現這里面的水好深好深,涉及到字體字形設計和各種字符表現等等,比方說下面這段CSS語句你知道什么意思嗎?
/* format: feature-tag=[0,1] with 0 to disable, 1 to enable */ /* dlig = discretionary ligatures, ss01 = stylistic set 1 */font-feature-settings: "dlig=1,ss01=1";
多半大眼瞪小眼,所以,本文就不囫圇介紹了,以后時機成熟再專門深入介紹。
總之,大家知道如今的font-variant已經不是當年的小白菜就可以了。
從我整理本文相關知識的過程中,發現有個東西出現的頻率很高(雖然文中提及頻率并不高),那就是OpenType fonts,貌似很多新的font相關的CSS屬性的表現和渲染都和OpenType fonts有密切關系,之前看相關文檔草案的時候,也有相當相當大的篇幅將字體相關很多深入的細節。
讓我覺得在文本字體渲染和呈現這一塊,水非常深,目前所出來的這些東西應該才剛剛開始個頭,以后要學習和要深入的東西就多了。
但是,也不一定,為什么這么說呢?指定規范的都是老外,使用的使用英文,很多規則說不定對于漢字并不適用,就好比font-variant:small-caps,我們也就看看兩眼,實際項目使用的概率跟年會中獎概率是一樣低的。
以上是“CSS屬性font-kerning怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。