溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css如何使用left,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
這里配合position使用下,看看left勸化。
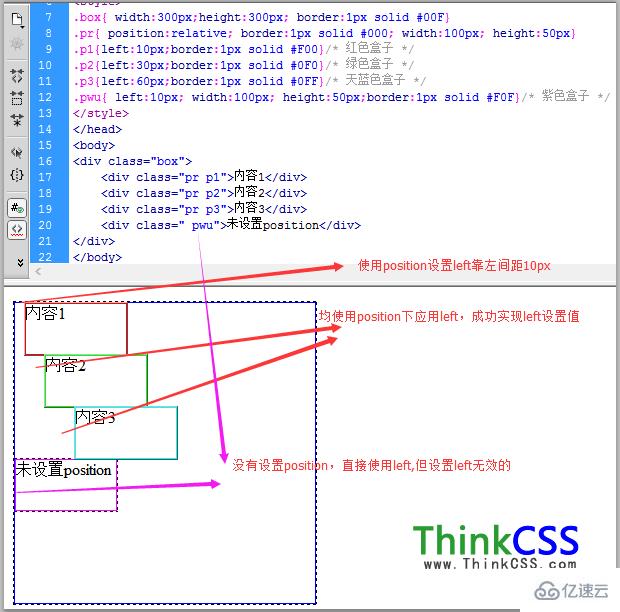
1、div css實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css left實例成績 CSS5</title>
<style>
.box{ width:300px;height:300px; border:1px solid #00F}
.pr{ position:relative; border:1px solid #000; width:100px; height:50px}
.p1{left:10px;border:1px solid #F00}/* 血色盒子 */
.p2{left:30px;border:1px solid #0F0}/* 綠色盒子 */
.p3{left:60px;border:1px solid #0FF}/* 天藍色盒子 */
.pwu{ left:10px; width:100px; height:50px;border:1px solid #F0F}/* 紫色盒子 */
</style>
</head>
<body>
<div class="box">
<div class="pr p1">內容1</div>
<div class="pr p2">模式2</div>
<div class="pr p3">內容3</div>
<div class=" pwu">未設置裝備擺設position</div>
</div>
</body>
</html>2、成就截圖

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css如何使用left”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。