您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了ueditor富文本編輯器怎么實現跨域上傳圖片,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在使用百度富文本編輯器上傳圖片的過程中,如果是有一臺單獨的圖片服務器就需要將上傳的圖片放到圖片服務器,比如在a.com的編輯器中上傳圖片,圖片要保存到img.com,這就涉及到跨域上傳圖片,而在ueditor官方文檔中說不支持單圖上傳的跨域,網上查了一下各種花里胡哨,一頓操作猛如虎,比如加document.domain,配置全域名的等等都是然并卵,沒搞清楚什么是跨域就敢定義為跨域,仔細研究了一下ueditor的demo文件,想出了一個折中辦法,很簡單只需要修改demo中兩個地方的代碼外加寫一個上傳接口即可:
首先引入頁面ueditor編輯器,這里不多說,可以參考之前的一篇文章:Html怎么插入百度富文本編輯器ueditor ,這里默認你已經實現了ueditor的引入如下圖:

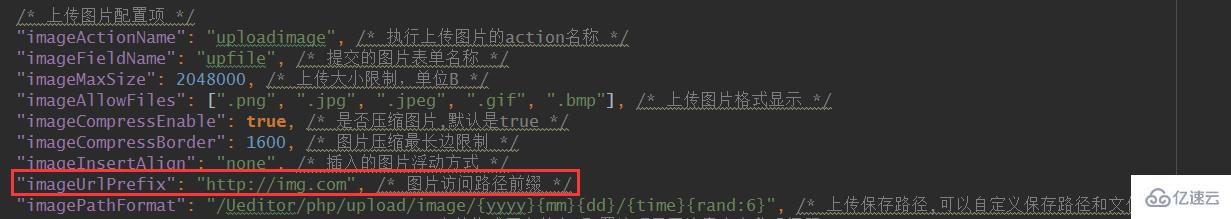
1.此時你上傳的圖片都是保存在本地的,如果想要跨域傳到其它服務器,需要在ueditor/php/config.json配置文件中的圖片配置項imageUrlPrefix加上域名,這樣你在上傳完圖片之后返回給你的就是全路徑的圖片,在任何地方都可以顯示,我這里以客戶端a.com通過編輯器上傳圖片到img.com上,所以imageUrlPrefix配置為http://img.com,注意必須是帶http://的全域名:

2.修改完訪問路徑還需要修改ueditor/php/Uploader.class.php文件,找到 upFile() 方法,此方法就是demo中上傳文件的主處理方法,修改這個上傳方法比做什么代理頁面、加js什么的更簡單也更好理解,就算多個頁面引入也沒得問題:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | private function upFile() { $file = $this->file = $_FILES[$this->fileField]; if (!$file) { $this->stateInfo = $this->getStateInfo("ERROR_FILE_NOT_FOUND"); return; } if ($this->file['error']) { $this->stateInfo = $this->getStateInfo($file['error']); return; } else if (!file_exists($file['tmp_name'])) { $this->stateInfo = $this->getStateInfo("ERROR_TMP_FILE_NOT_FOUND"); return; } else if (!is_uploaded_file($file['tmp_name'])) { $this->stateInfo = $this->getStateInfo("ERROR_TMPFILE"); return; }
$this->oriName = $file['name']; $this->fileSize = $file['size']; $this->fileType = $this->getFileExt(); $this->fullName = $this->getFullName(); $this->filePath = $this->getFilePath(); $this->fileName = $this->getFileName(); $dirname = dirname($this->filePath);
//檢查文件大小是否超出限制 if (!$this->checkSize()) { $this->stateInfo = $this->getStateInfo("ERROR_SIZE_EXCEED"); return; }
//檢查是否不允許的文件格式 if (!$this->checkType()) { $this->stateInfo = $this->getStateInfo("ERROR_TYPE_NOT_ALLOWED"); return; }
//創建目錄失敗 if (!file_exists($dirname) && !mkdir($dirname, 0777, true)) { $this->stateInfo = $this->getStateInfo("ERROR_CREATE_DIR"); return; } else if (!is_writeable($dirname)) { $this->stateInfo = $this->getStateInfo("ERROR_DIR_NOT_WRITEABLE"); return; }
//移動文件 if (!(move_uploaded_file($file["tmp_name"], $this->filePath) && file_exists($this->filePath))) { //移動失敗 $this->stateInfo = $this->getStateInfo("ERROR_FILE_MOVE"); } else { //移動成功 $this->stateInfo = $this->stateMap[0]; } /** *此處上面的代碼都是demo內的源代碼不需要改,下面才是我加上的需要敲黑板劃重點的地方,說一下思路,上面的代碼會在本地生成上傳的圖片內容,然后我們就可以拿到上傳的文件的全路徑, *拿到全路徑再調用事先封裝好的上傳接口上傳到圖片服務器即可,由于第一步配置了圖片服務器的域名,所以最后返回給編輯器窗口的圖片路徑已經是帶域名的全路徑啦 */ $imgPath = '@'.$dirname.'/'.$this->fileName;//獲取生成的本地文件完整路徑
//發送請求的參數 $data = [ 'myFile'=>$imgPath, 'imgType'=>4 ]; $serverUrl = 'http://img.com/api/image.action'; //請求地址 $ch = curl_init(); //初始化 curl_setopt($ch, CURLOPT_URL, $serverUrl); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_POST, true); //https協議需要以下兩行,否則請求不成功 curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); //post方法所需要的參數 curl_setopt($ch, CURLOPT_POSTFIELDS, $data); curl_setopt($ch, CURLOPT_HTTPHEADER, array()); $result = curl_exec($ch); curl_close($ch);
$result = json_decode($result,true); //將接口返回的json數據轉為數組 $this->fullName = $result['imgUrlNormal']; //重置要返回給編輯器窗口的圖片路徑,這一步可以讓圖片在編輯器內正常顯示圖片 } |
3.改完這兩個地方之后,再自己寫一個上傳圖片的接口啦,將上面的請求地址緩存你的接口地址,比較簡單也有一堆的例子,我這里就不貼出來了,這樣三步下來不出意外已經可以跨域上傳圖片了,無論是單圖還是多圖都可以,既簡單好理解又方便!!!
感謝你能夠認真閱讀完這篇文章,希望小編分享的“ueditor富文本編輯器怎么實現跨域上傳圖片”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。