您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS中的inline-block布局方式是什么,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
布局其實就是想辦法怎樣將一些元素橫向的排列起來,縱向由于塊級元素的存在會自動占據一行。
inline-block 元素會占據一行而且可以調整寬高很適合將這些元素排列在一行,而且使用 inline-block 元素排列沒有清除浮動這樣的問題。
但是,使用 inline-block 布局兩個元素之間會有一個空白間隙,下面一起來看一下。
html代碼
<div class="container"> <div class="left"> left </div> <div class="right"> right </div> </div>
css 代碼
.container {
width: 800px;
height: 200px;
/*font-size: 0;*/
}
.left {
/*font-size: 14px;*/
background-color: red;
display: inline-block;
width: 200px;
height: 200px;
}
.right {
/*font-size: 14px;*/
background-color: blue;
display: inline-block;
width: 600px;
height: 200px;
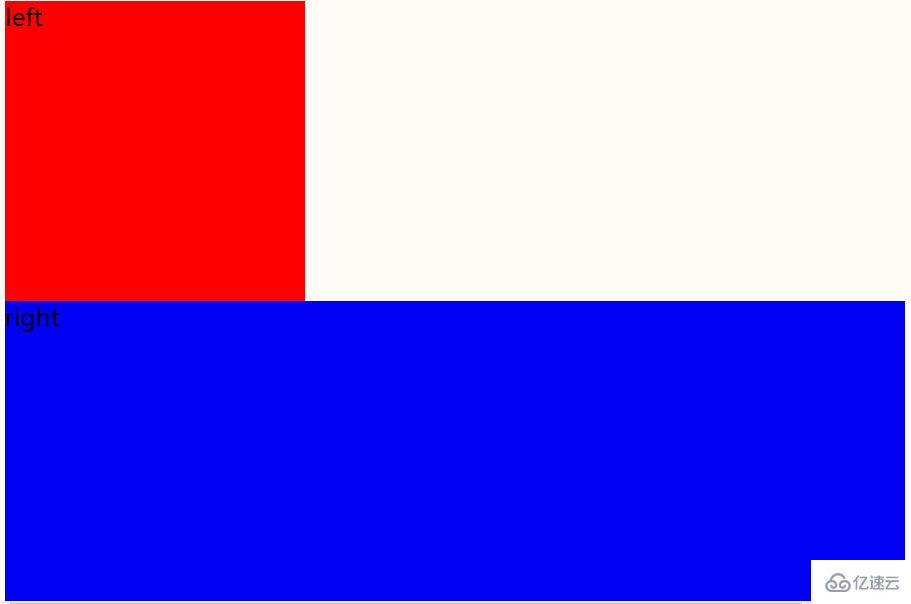
}結果如下:

按道理說,container 的寬度正好等于 left 和 right 的寬度之和,應該并列在一起,但是沒有,現在我們減小一些 right 的寬度,將 right 的寬度設置為 500 px,結果如下

會發現中間有一個空白的間隙,這是為什么呢?
因為現在使用的是 inline-block 元素,為了方便理解,可以將 inline-block 元素看成是兩個文字,文字與文字之間不可能是連在一起的,肯定是有間隙的。
既然知道了是文字的問題,那我們就將父元素 container 的字體大小設置為 0,可是這個時候會發現 left 和 right 這兩個單詞也沒有了,這是因為 left 和 right 元素繼承了父級元素的字體大小,這時候我們只需要分別設置 left 和 right 元素的字體大小即可。
將 css 代碼修改如下
.container {
width: 800px;
height: 200px;
font-size: 0; /* 新增 */
}
.left {
font-size: 14px; /* 新增 */
background-color: red;
display: inline-block;
width: 200px;
height: 200px;
}
.right {
font-size: 14px; /* 新增 */
background-color: blue;
display: inline-block;
width: 600px;
height: 200px;
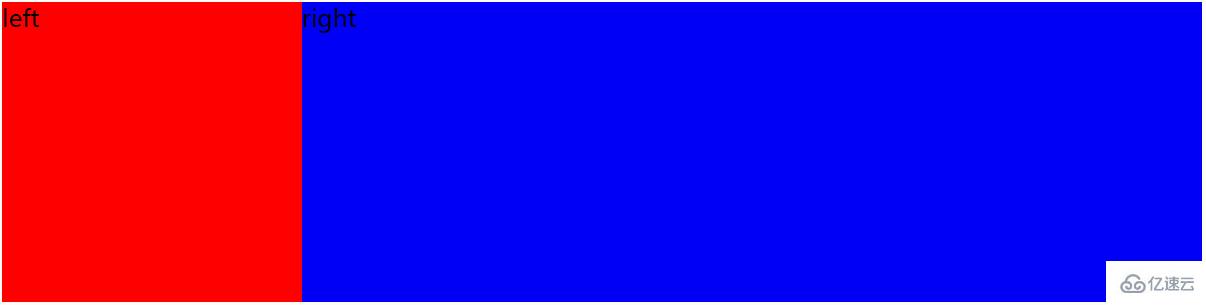
}結果如下

上面是一種方法,下面可以從 html 代碼的角度來解決這個問題。
引起上面間隙的根本原因是由于 left 元素和 right 元素代碼之間不是緊挨著的導致中間有間隙,可以將 html 代碼改成下面這樣:
<div class="container"> <div class="left"> left </div><div class="right"> right </div> </div> <!-- 或利用注釋的方式 --> <div class="container"> <div class="left"> left </div><!-- --><div class="right"> right </div> </div>
css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
關于CSS中的inline-block布局方式是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。