溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“vuex怎么實現簡單的購物車功能”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vuex怎么實現簡單的購物車功能”文章吧。
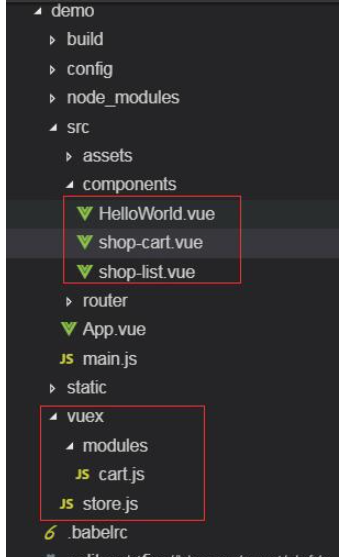
文件目錄如下:

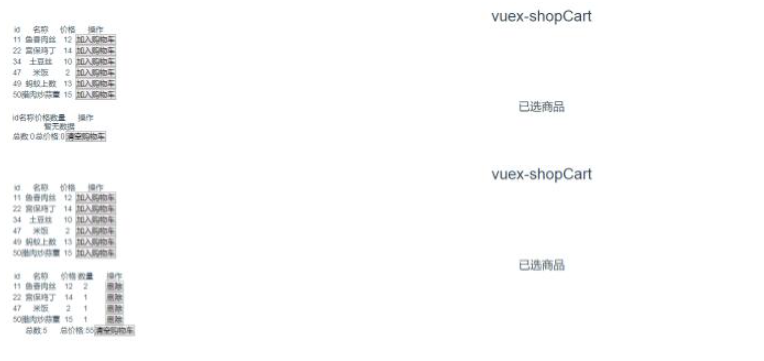
購物車組件
<template>
<div>
<h1>vuex-shopCart</h1>
<div class="shop-listbox">
<shop-list />
</div>
<h2>已選商品</h2>
<div class="shop-cartbox">
<shop-cart />
</div>
</div>
</template>
<script>
import shoList from "./shop-list"
import shopCart from "./shop-cart"
export default {
name: "shop",
components: {
"shop-list" : shoList,
"shop-cart" : shopCart
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>商品列表
<template>
<div class="shop-list">
<table>
<tr class="shop-listtitle">
<td>id</td>
<td>名稱</td>
<td>價格</td>
<td>操作</td>
</tr>
<tr v-for = "item in shopList" class="shop-listinfo" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>
<button @click="addToCart(item)">加入購物車</button>
</td>
</tr>
</table>
</div>
</template>
<script>
import {mapGetters,mapActions} from "vuex";
export default {
name : "shopList",
computed: {
...mapGetters({
shopList:"getShopList",
})
},
methods: {
...mapActions(["addToCart"])
},
}
</script>選中商品列表
<template>
<div class="shop-list">
<table>
<tr class="shop-listtitle">
<td>id</td>
<td>名稱</td>
<td>價格</td>
<td>數量</td>
<td>操作</td>
</tr>
<tr v-for="item in cartData" class="shop-listinfo" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.num}}</td>
<td><button class="shop-dele dele-btn" @click="deleteShop(item)">刪除</button></td>
</tr>
<tr v-if="cartData.length <= 0">
<td colspan="5">暫無數據</td>
</tr>
<tr>
<td colspan="2">總數:{{totalNum}}</td>
<td colspan="2">總價格:{{totalPrice}}</td>
<td><button class="dele-cart dele-btn" @click="clearCart">清空購物車</button></td>
</tr>
</table>
</div>
</template>
<script>
import {mapGetters,mapActions} from "vuex"
export default {
name : "shopCart",
data(){
return{
}
},
computed: {
...mapGetters({
cartData:"addShopList",
totalNum : "totalNum",
totalPrice:"totalPrice"
})
},
methods: {
...mapActions({
clearCart:"clearToCart",
deleteShop:"deletToShop"
})
}
}
</script>vuex 創建
npm install vuex --save,創建vuex文件夾,在文件夾中創建store.js,引入vuex;
store.js
import Vue from "vue"
import Vuex from "vuex"
import cart from "./modules/cart"
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
cart
}
})建立一個模塊文件夾modules,里面創建創建當個store模塊,然后默認輸出,在store.js中引入;
cart.js
const state = {
shop_list: [{
id: 11,
name: "魚香肉絲",
price : 12
}, {
id: 22,
name: "宮保雞丁",
price : 14
}, {
id: 34,
name: "土豆絲",
price : 10
}, {
id: 47,
name: "米飯",
price : 2
}, {
id: 49,
name: "螞蟻上數",
price : 13
}, {
id: 50,
name: "臘肉炒蒜薹",
price : 15
}],
add : []
}
const getters = {
// 獲取商品列表
getShopList: state => state.shop_list,
// 獲取購物車列表
addShopList: state => {
// map()方法返回一個新數組,數組中的元素為原始數組元素調用函數處理后的值
return state.add.map(({ id, num }) => {
let product = state.shop_list.find(n => n.id == id)// find()方法返回通過測試(函數內判斷)的數組的第一個元素的值,如果沒有符合條件的元素返回undefined
if (product) {// 如果存在該商品
return {// 返回對象
...product,
num
}
}
})
},
// 獲取總數量
totalNum: (state, getters) => {
let total = 0
getters.addShopList.map(n => {
total += n.num
})
return total
},
// 計算總價格
totalPrice: (state, getters) => {
let total = 0
getters.addShopList.map(n => {
total += n.num * n.price
})
return total
}
},
const actions = {
// 加入購物車
addToCart({ commit},product) {
commit("addCart", {
id : product.id
})
},
// 清空購物車
clearToCart({ commit}) {
commit("clearCart")
},
// 刪除單個物品
deletToShop({ commit},product) {
commit("deletShop",product)
}
}
const mutations = {
// 加入購物車
addCart(state, { id}){
let record = state.add.find(n => n.id == id)
if (!record) {// 如果購物車中不存在該商品
state.add.push({// 追加商品
id,
num : 1
})
} else { // 如果商品已經加入購物車,則改變數量
record.num++
}
},
// 刪除單個物品
deletShop(state, product) {
state.add.forEach((item,i) => {
if (item.id == product.id) {// 如果找到該商品
state.add.splice(i,1)
}
})
},
// 清空購物車
clearCart(state) {
state.add = []
}
}
export default {
state,
getters,
actions,
mutations
}
以上就是關于“vuex怎么實現簡單的購物車功能”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。