您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了使用vue項目配置多個代理要注意哪些點的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇使用vue項目配置多個代理要注意哪些點文章都會有所收獲,下面我們一起來看看吧。
在Vue項目的開發過程中,為了本地調試方便,我們通常會在 vue.config.js 中配置 devServer 來在本地啟動一個服務器,在這個選項中,我們會配置proxy 屬性來將指向到本地的請求(例如: /api/action) 代理到后端的開發服務器上(例如: http://xxx.xxx.xxx/api/action)
devServer: {
port: 8081,
proxy: {
"/api/action": {
target: "http://192.168.200.106:81",
changeOrigin: true,
ws: true,
secure: false
}
}
},
```接口地址有重疊地址時,將匹配度低的放在后面。
例如:
* 將 / 匹配到 192.191.1.1;
* 將 /api 匹配到 192.191.1.2
* 將 /api/action 匹配到 192.191.1.3
如果我們像下面一樣書寫:
proxy: {
"/": {
target: "http://192.191.1.1",
changeOrigin: true,
ws: true,
secure: false
},
"/api": {
target: "http://192.191.1.2",
changeOrigin: true,
ws: true,
secure: false
},
"/api/action": {
target: "http://192.191.1.3",
changeOrigin: true,
ws: true,
secure: false
}
}那么所有到/, /api和 /api/action 的請求將全部被代理到 192.191.1.1 上面去
原因是這里的匹配實際上是一個正則匹配的過程,當我們請求 /api 時,首先讀取到了配置項中的第一個,拿配置中的 / 去匹配請求中的 /api , 發現請求的/api 中包含配置項/, 匹配成功,直接將請求代理到了 192.191.1.1 上面去, 對/api/action的匹配也同理。
也就是說,它的匹配規則是: 拿配置項中的地址去匹配請求中的地址,如果請求中的地址中包含配置中的地址,則匹配成功,否則,拿下一個配置項繼續匹配。
所以,配置中的地址與請求地址中匹配的字符越少,匹配度越低。 上例中配置中的地址(/)與請求地址(/api)只有一個字符是匹配的,所以匹配度低。
所以我們正確的寫法應該是:
proxy: {
"/api/action": {
target: "http://192.191.1.3",
changeOrigin: true,
ws: true,
secure: false
},
"/api": {
target: "http://192.191.1.2",
changeOrigin: true,
ws: true,
secure: false
},
"/": {
target: "http://192.191.1.1",
changeOrigin: true,
ws: true,
secure: false
}
}這樣到三個地址的請求就都可以正確代理到相應的地址去了
在實際應用中,由于后端采用微服務模式開發,在開發階段,我們可能會將不同的服務代理到不同的地址上,當服務很多時,我們代理的數量也就很多:
proxy: {
"/api/action": {
target: "http://192.191.1.3",
changeOrigin: true,
ws: true,
secure: false
},
"/api/action2": {
target: "http://192.191.1.4",
changeOrigin: true,
ws: true,
secure: false
},
"/api/action3": {
target: "http://192.191.1.3",
changeOrigin: true,
ws: true,
secure: false
},
"/api/action4": {
target: "http://192.191.1.4",
changeOrigin: true,
ws: true,
secure: false
},
"/api/action5": {
target: "http://192.191.1.5",
changeOrigin: true,
ws: true,
secure: false
},
"/api/action6": {
target: "http://192.191.1.6",
changeOrigin: true,
ws: true,
secure: false
},
"/api/action7": {
target: "http://192.191.1.5",
changeOrigin: true,
ws: true,
secure: false
},
"/api/action8": {
target: "http://192.191.1.6",
changeOrigin: true,
ws: true,
secure: false
},
"/api/action9": {
target: "http://192.191.1.7",
changeOrigin: true,
ws: true,
secure: false
},
"/api": {
target: "http://192.191.1.2",
changeOrigin: true,
ws: true,
secure: false
},
"/": {
target: "http://192.191.1.1",
changeOrigin: true,
ws: true,
secure: false
},
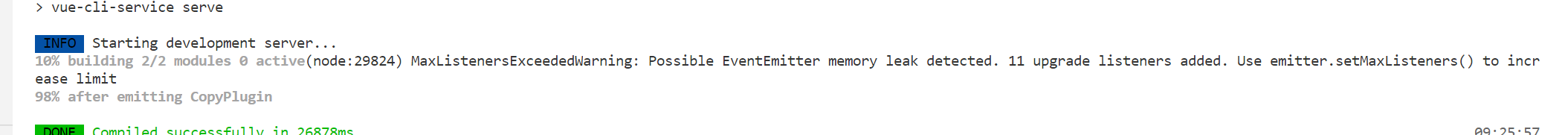
}當配置的代理數量超過十個時,開發環境編譯打包時會報以下錯誤:

為了解決報錯,也同時減少代碼體積,我們可以對具有同一個target的配置項進行合并,由上文我們可知,這里其實是一個正則匹配的過程,那我們就可以利用正則語法將他們進行合并:
proxy: {
"/api/action|/api/action3": {
target: "http://192.191.1.3",
changeOrigin: true,
ws: true,
secure: false
},
"/api/action2|/api/action4"": {
target: "http://192.191.1.4",
changeOrigin: true,
ws: true,
secure: false
},
"/api/action5|/api/action7": {
target: "http://192.191.1.5",
changeOrigin: true,
ws: true,
secure: false
},
"/api/action6|/api/action8": {
target: "http://192.191.1.6",
changeOrigin: true,
ws: true,
secure: false
},
"/api/action9": {
target: "http://192.191.1.7",
changeOrigin: true,
ws: true,
secure: false
},
"/api": {
target: "http://192.191.1.2",
changeOrigin: true,
ws: true,
secure: false
},
"/": {
target: "http://192.191.1.1",
changeOrigin: true,
ws: true,
secure: false
},
}關于“使用vue項目配置多個代理要注意哪些點”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“使用vue項目配置多個代理要注意哪些點”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。