溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下如何用vue3開發一個打磚塊小游戲的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

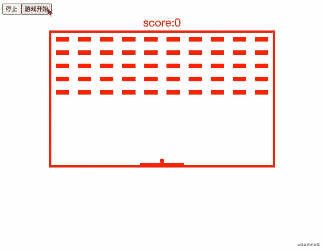
創建一個場景
創建一個球,創建一堆被打擊方塊
創建一個可以移動方塊并可控制左右移動
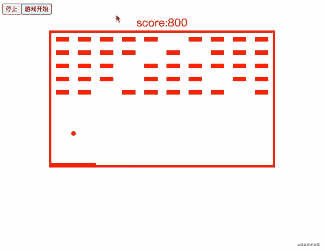
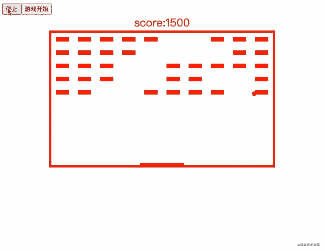
當球碰撞左右上邊界及移動方塊回彈
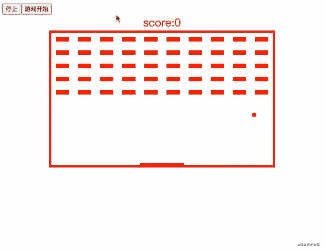
擋球碰撞下邊界游戲結束
<template>
<button @click="stop">停止</button>
<button @click="start">游戲開始</button>
<div style="color: red; text-align: center;font-size: 25px">score:{{scroce}}</div>
<div class="box" :style="{width :boxWidth +"px", height:boxHeight +"px"}">
<div class="str">{{str}}</div>
<div class="kuaiBox">
<div class="kuai" v-for="(item,index) in arr" :key="index" :style="{opacity :item.active ? "0":"1"}"></div>
</div>
<div class="ball" :style="{left :x + "px", top : y + "px", width : ball +"px", height: ball+"px"}"></div>
<div class="bottomMove"
:style="{left :mx + "px" , top : my + "px",width :moveBottomW +"px",height : moveBottomH+"px" }"></div>
</div>
</template>
<script setup>
import {onMounted, onUnmounted, reactive, toRefs} from "vue"
const boxWidth = 500, // 場景寬度
boxHeight = 300, // 場景高度
ball = 10,//小球的寬高
moveBottomH = 5,//移動方塊高度
moveBottomW = 100//移動方塊快讀
const strArr = "恭喜你,挑戰成功!!"
//用reactive 保存一些可觀察信息
const state = reactive({
x: boxWidth / 2 - ball / 2, // 小球x軸位置信息 計算默認位置在中間
y: boxHeight - ball - moveBottomH, // 小球Y軸的位置信息 計算默認位置在中間
mx: boxWidth / 2 - moveBottomW / 2, //移動方塊的位置信息 計算默認位置在中間
my: boxHeight - moveBottomH, // 移動方塊y軸的的位置信息 計算默認位置在中間
// 被打擊方塊的數組
arr: Array.from({length: 50}, (_, index) => {
return {
index,
active: false
}
}),
str: "", // 返回挑戰成功字眼
scroce: 0 // 分數
})
// 用toRefs將觀察對象的信息解構出來供模板使用
const {x, y, mx, my, arr, str, scroce} = toRefs(state)
let timer = null, // 小球定時器
speed = 3,// 小球速度
map = {x: 10, y: 10},
timer2 = null, // 挑戰成功字眼顯示定時器
index = 0//挑戰成功字眼續個顯示的索引值
// 挑戰成功字眼續個顯示的方法
const strFun = () => {
if (strArr.length === index) clearInterval(timer2)
state.str += strArr.substr(index, 1)
index++
}
//移動小球的方法
// 1.這里同過變量map 對象來記錄坐標信息, 確定小球碰到 左右上 及移動方塊是否回彈
// 2.循環磚塊檢測小球碰撞到磚塊消失
const moveBall = () => {
const {offsetTop, offsetHeight, offsetLeft, offsetWidth} = document.querySelector(".bottomMove")
if (state.x <= 0) {
map.x = speed
} else if (state.x > boxWidth - ball) {
map.x = -speed
}
if (state.y <= 0) {
map.y = speed
}
if (state.y >= offsetTop - offsetHeight &&
state.y <= offsetTop + offsetHeight &&
state.x >= offsetLeft &&
state.x < offsetLeft + offsetWidth) {
map.y = -speed
}
if (state.y > boxHeight) {
clearInterval(timer)
alert("game over")
window.location.reload()
}
Array.from(state.arr).forEach((item, index) => {
const {
offsetLeft,
offsetTop,
offsetWidth,
offsetHeight
} = document.querySelectorAll(".kuai")[index]
if (state.x > offsetLeft
&& state.x < offsetLeft + offsetWidth
&& state.y > offsetTop
&& state.y < offsetTop + offsetHeight) {
if (!state.arr[index].active) {
state.scroce += 100
}
state.arr[index].active = true
}
})
if (Array.from(state.arr).every(item => item.active)) {
clearInterval(timer)
timer2 = setInterval(strFun, 1000)
}
state.x = state.x += map.x
state.y = state.y += map.y
}
//移動方塊左右移動方法 ,接住小球
const bottomMove = ev => {
if (ev.code === "Space") clearInterval(timer)
switch (ev.key) {
case "ArrowRight":
state.mx += 100
break
case "ArrowLeft":
state.mx -= 100
break
}
state.mx = state.mx < 0 ? 0 : state.mx
state.mx = state.mx > boxWidth - moveBottomW ? boxWidth - moveBottomW : state.mx
}
// 暫停游戲
const stop = () => {
clearInterval(timer)
}
// 開始游戲
const start = () => {
timer = setInterval(moveBall, 20)
}
// 綁定移動方塊事件
onMounted(() => {
document.addEventListener("keyup", bottomMove)
})
// 移動出移動方塊事件
onUnmounted(() => {
clearInterval(timer)
})
</script>
<style>
.bottomMove {
width: 100px;
height: 10px;
background: red;
position: absolute;
transition-duration: 100ms;
transition-timing-function: ease-out;
}
.ball {
width: 20px;
height: 20px;
background-color: red;
border-radius: 50%;
position: absolute;
}
.kuaiBox {
display: flex;
flex-wrap: wrap;
}
.kuai {
width: 30px;
height: 10px;
background: red;
margin: 10px;
transition-duration: 100ms;
transition-timing-function: ease-in;
}
.str {
text-align: center;
font-size: 50px;
color: red;
}
.box {
justify-content: center;
width: 500px;
height: 500px;
margin: 0 auto;
position: relative;
border: 5px solid red;
overflow: hidden;
}
.picker {
width: 50px;
height: 50px;
}
</style>以上就是“如何用vue3開發一個打磚塊小游戲”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。