您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么使用docker部署rap2服務”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
什么是rap2
先來說說起因,在上一個星期的分享會上,談到前后端聯調上,有同事提到了rap2,特意去了解了一下,覺得使用這個東西來進行前后端的接口聯調來真是太方便了,對比我們之前公司內部開發的api cloud來說,我更偏向使用rap2。
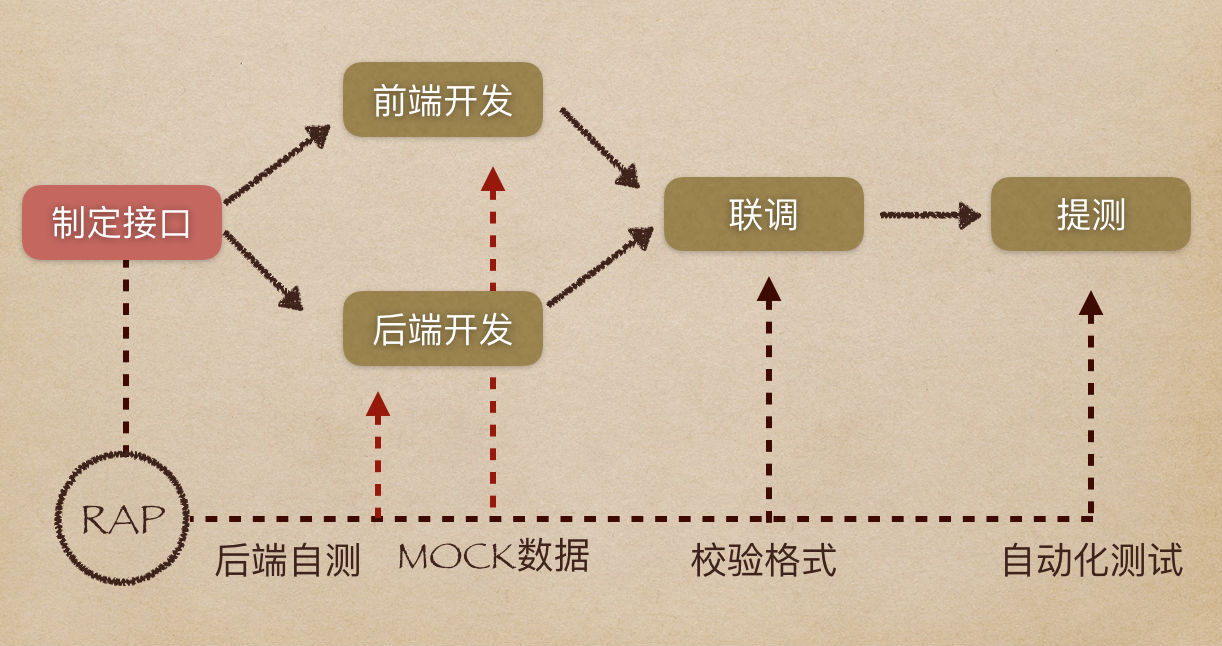
rap通過gui工具幫助web工程師更高效的管理接口文檔,同時通過分析接口結構自動生成mock數據、校驗真實接口的正確性,使接口文檔成為開發流程中的強依賴。有了結構化的api數據,rap可以做的更多,而我們可以避免更多重復勞動。

上面是摘自https://github.com/thx/rap淘寶阿里媽媽對rap1的描述,看了圖一下子就能明白,后端制定api返回數據格式,前端通過接口地址在線mock,避免了前后端因為進度不一致而出現單方面等待的現象。
使用rap2
可以直接使用來生成在線的接口地址,通過申請一個賬號后,即可在里面進行接口的編寫、測試等等...這里不再贅述。

部署自己的rap2服務
因為rap2在github上面已經開源,而且也提供了部署方案,這里講一下自己是如何使用docker來進行部署的。
前提
安裝docker
安裝docker-compose
涉及到的兩個開源倉庫:
rap2-delos: 后端數據api服務器,基于koa + mysql
rap2-dolores: 前端靜態資源,基于react
或者使用本人的github倉庫 rynxiao/rap2-docker,已經包含了這兩個倉庫,并加入了配置。
后端部署
在后端部署方面,在github上已經給出了使用docker的部署方面,因此,just follow就好。
> mkdir rap2 > cd rap2 > git clone https://github.com/thx/rap2-delos.git > cd rap2-delos > docker-compose up -d

運行成功后,需要手動初始化數據庫,我們進入對象的容器來操作:
> docker exec -it rap2-delos sh > node scripts/init > exit
重新啟動服務:
> docker-compose down > docker-compose up -d

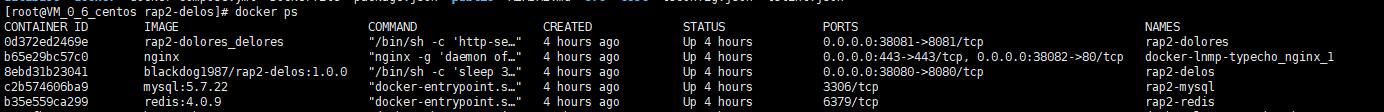
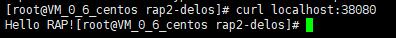
可以看到暴露出來的端口是38080,我們使用curl命令來測試一下是否成功,如果放回hello rap!,就說明后端已經部署好了。
> curl localhost:38080

前端部署
前端由于沒有提供對應的docker部署方法,因此只有我自己來嘗試部署了。前端使用的是node進行webpack打包,因此需要一個node的環境,所以我在制作容器的時候需要拉去一個node鏡像。
因為部署前端之前沒有看后端的部署,所以我前端拉取了一個比較新的版本[10.1.0],如果想和后端公用一個node鏡像,可以使用這個node:8.11.1-alpine鏡像。
通過npm run build之后,生成的build文件夾中的只是靜態資源文件,因此我還需要起一個服務器,這里我通過全局安裝http-server來啟動一個服務。
下面是具體的過程:
1. git倉庫拉取
> cd rap2 > git clone https://github.com/thx/rap2-dolores.git > cd rap2-dolores
2. 創建一個dockerfile來構建一個新的node版本鏡像
> touch dockerfile > vim dockerfile
dockerfile中的內容為:
# 拉取10.1.0版本的node鏡像 from node:10.1.0 # 維護人 maintainer ryn # 創建工作目錄 run mkdir -p /home/rap2-dolores workdir /home/rap2-dolores # 將代碼拷貝至工作目錄 copy . /home/rap2-dolores # 全局安裝http-server服務器 run npm install -g http-server # 全局安裝node-sass(一定要帶--unsafe-perm,否則會報錯) run npm install --unsafe-perm -g node-sass # 安裝依賴 run npm install # 打包 run npm run build
3. 使用docker-compose來啟動服務
> touch docker-compose.yml > vim docker-compose.yml
docker-compose.yml中的內容為:
version: '2.2' services: delores: # 容器名稱 container_name: rap2-dolores # 通過dockerfile來構建本地鏡像 build: . # 通過images來構建,這里的地址暫不適用,因為src/config中的配置需要根據自己的服務器來動態構建 # image rynxiao/rap2-dolores-nodejs # 指定工作目錄 working_dir: /home/rap2-dolores # 指定生產環境 environment: - node_env=production # 啟動http-server,并映射端口到容器內部8081上 command: /bin/sh -c 'http-server ./build -s -p 8081' privileged: true # expose port 38081 ports: - "38081:8081"
更改src/config/config.prod.js中的配置,將接口請求地址指向你的后端服務器,以下是我的配置,各位按需更改。
module.exports = {
serve: 'http://xxx.xxx.xxx.xx:38080',
keys: ['some secret hurr'],
session: {
key: 'koa:sess'
}
}注意上面的xxx.xxx.xxx.xxx是你公網的ip地址,如果你通過端口映射做了二級域名的配置,也可以去掉端口號,直接寫你的二級域名就可以了,比如你的二級域名為:http://rap2.xxx.com,那么serve就可以配置為http://rap2.xxx.com。
啟動服務
> docker-compose up -d
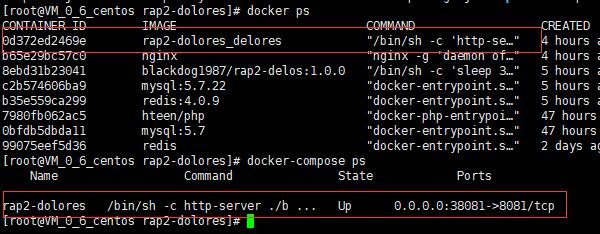
這一步會執行鏡像的構建,使用docker ps可以查看最新的構建鏡像,使用docker-compose ps可以查看運行的容器

至此,我們就可以使用http://{youdomain}:38081來訪問rap2了。

nginx做二級域名轉換
你可能希望上使用http://rap2.{youdomain}.com來訪問剛剛我們創建的rap2服務,這里我使用nginx做地址轉換,步驟如下:
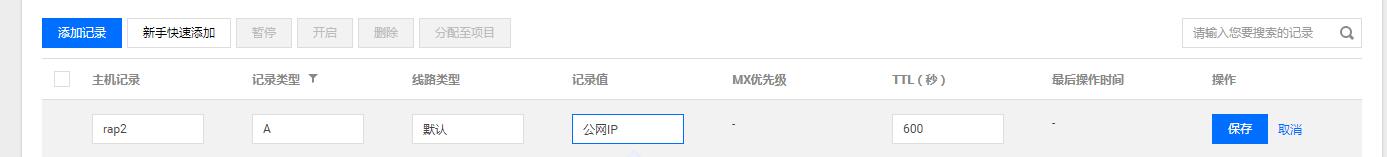
在騰訊云/萬網中加一條a類記錄
我使用的是騰訊云,阿里云的添加方法也大致類似,這里請大家自行谷歌。

在nginx中增加一個server配置
> cd /usr/local/nginx-1.13.9/conf
> mkdir sites-enabled
> cd sites-enabled
> vim rap2.{youdomain}.com.confrap2.{youdomain}.com.conf中的內容如下:
server {
listen 80;
server_name rap2.{youdomain}.cn;
access_log logs/rap2-site.log;
location / {
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $remote_addr;
proxy_pass http://127.0.0.1:38081/;
}
}其實就是做了一個端口轉換。接下來在nginx.conf中進行引入
# nginx.conf http模塊 include /usr/local/nginx-1.13.9/conf/sites-enabled/*.conf; # 重啟nginx nginx -s reload
然后我們就可以使用rap2.{youdomain}.com來訪問rap2服務了
注:{youdomain}替換為自己的域名
“怎么使用docker部署rap2服務”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。