您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“html的dl dt dd標簽怎么使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“html的dl dt dd標簽怎么使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
html <dl> <dt> <dd>是一組合標簽,使用了dt dd最外層就必須使用dl包裹,此組合標簽我們也又叫表格標簽,與table表格類似組合標簽,故名我們也叫dl表格(擴展閱讀:table tr td、table tr th表格布局)。
<dl><dt></dt><dd></dd></dl>為常用標題+列表型標簽。如沒有對dl dt dd標簽初始CSS樣式,默認dd列表內容會一定縮進。
<dl>
<dt>列表標題</dt>
<dd>列表內容</dd>
<dd>列表內容</dd>
...
</dl>
語法解釋:
首先dt和dd是放于dl標簽內,標簽dt與dd處于dl下相同級。也就是dt不能放入dd內,dd不能放入dt內。在dl下,dt與dd處于同級標簽。DD標簽可以若干。同時不能不加dl地單獨使用dt標簽或dd標簽。
標題、標題對應列表效果演示
代碼如下:
<html> <body> <h2>一個定義列表:</h2> <dl> <dt>css網站</dt> <dd>網址為www.億速云.com</dd> <dt>div css網站</dt> <dd>網址為www.億速云.com</dd> <dt>div+css網站</dt> <dd>網址為www.億速云.com</dd> </dl> </body> </html>
擴展與提升
dl dt dd是一個組合型標簽
標簽標準用法,代碼如下
<dl> <dt>標題1</dt> <dd>列表1</dd> <dd>列表2</dd> </dl>
同時dd內可以放置<ul>標簽使用。
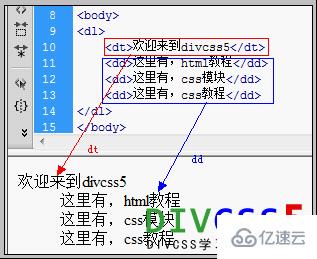
1、HTML代碼片段:
<dl>
<dt>歡迎來到億速云</dt>
<dd>這里有,html教程</dd>
<dd>這里有,css模塊</dd>
<dd>這里有,css教程</dd>
</dl>
2、dl dt dd案例截圖

讀到這里,這篇“html的dl dt dd標簽怎么使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。