您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Htlm的標準代碼格式是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Htlm的標準代碼格式是什么”文章吧。
1.文檔類型使用html5標準文檔類型。
2.html元a素上指定lang屬性。顯示頁面語言,有助于語言合成工具來確定怎樣發音,以及翻譯工具決定使用的規則,等等。
3.指定明確的字符編碼。讓瀏覽器輕松、快速的確定適合網頁內容的渲染方式。
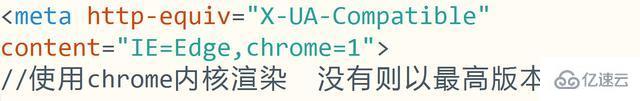
4.IE兼容模式。Internet Explorer 支持使用兼容性 <meta> 標簽來指定使用什么版本的 IE 來渲染頁面。如果不是特殊需要,通常通過 edge mode 來通知 IE 使用最新的兼容模式。
5.head部分的順序:a.<meta>元素,b. 需要的js文件(eg. Moddernizr or HTML5 Shiv),c. <title>元素,d.樣式表。
6.可以使用IE條件注釋的方式兼容IE,但是不要添加額外的樣式表。
7.現在雙核瀏覽器:360、搜狗、QQ等瀏覽器可以讓網頁默認使用webkit內核渲染,代碼如下。

屬性
1.雙引號屬性值,不要使用單引號。
2.省略type屬性。使用style、link、script,不用指定type屬性,因為 text/css 和 text/javascript 分別是他們的默認值。
3.省略Boolean屬性值。Boolean屬性不用添加取值,disabled,checked,selected等。
4.省略url類屬性資源協議頭。
5.屬性順序。html屬性應該按照特定的順序出現以保證易讀性。class->id,name->data-*->src,for,type,href->title,alt->aria-*,role。
6.多媒體元素添加替代屬性。圖像增加alt屬性,音視頻增加替代文字。
7.不手動設置tabindex屬性,讓瀏覽器自動設置。
元素
1.避免冗余標簽。
2.避免JS生成標簽。
3.段落文字應該用<p>,避免使用<br>。
4.列表項放<ul>、<ol>、<dl>,不要使用一系列的<div>或<p>
5.<input>使用for屬性綁定<label>。
6.使用<label>標簽包裹radio或checkbox和他們的文字,不用再使用for屬性
7.使用單選、復選替代下拉菜單。(radio or checkbox instead of select menu)
8.form button應制定type類型,使用type="submit"、type="reset"或type="button"。
9.首要的表單按鈕首先出現(在DOM中),尤其是適用多個提交按鈕的場合。視圖中顯示的順序可以利用css修改。
10.有效使用<thead>、<tfoot>、<tbody>、<th>(scope屬性)。可以把<tfoot>放<tbody>前提高加載速度。

以上就是關于“Htlm的標準代碼格式是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。