您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中的list-style是如何設置列表li標簽樣式,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
list-style是設置列表li的格式。例如li后面為阿拉伯數字、圓點、實心圓、圖片、空心圓、大寫英翰墨母、大寫英文字母、古板的亞美尼亞數字等。
1、語法:
list-style : list-style-image || list-style-position || list-style-type
咱們知道html語律例定li必需在ul或ol內應用,那么對ul或ol或是設置list-style-image引入圖片作為li的后頭構造素材。但通常div css布局時分不采用這類方法來配置li的背面圖片素材,通常對li直接設置裝備擺設背景圖片,這樣兼容更好,更容易管制。
我們運用相比多是list-style的list-style-type屬性來配置li默許后頭花樣。

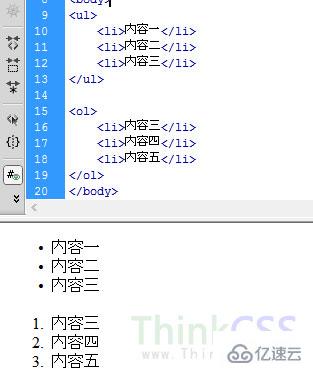
默認ul li和ol li的樣式
2、list-style-type的值與表述
下列大約自身上去測試看看各類值功效。
參數:
disc : CSS1 實心圓
circle : CSS1 空心圓
square : CSS1 實心方塊
decimal : CSS1 阿拉伯數字
lower-roman : CSS1 大寫羅馬數字
upper-roman : CSS1 大寫羅馬數字
lower-alpha : CSS1 小寫英文字母
upper-alpha : CSS1 大寫英翰墨母
none : CSS1 不運用工程標志
armenian : CSS2 保守的亞美尼亞數字
cjk-ideographic : CSS2 淺亮的表意數字
georgian : CSS2 古板的喬治數字
lower-greek : CSS2 根柢的希臘小寫字母
hebrew : CSS2 傳統的希伯萊數字
hiragana : CSS2 日文平假名字符
hiragana-iroha : CSS2 日文平假名序號
katakana : CSS2 日文片假名字符
katakana-iroha : CSS2 日文片假名序號
lower-latin : CSS2 小寫拉丁字母
upper-latin : CSS2 大寫拉丁字母
通常在一個網頁構造時辰入手下手CSS就要把ul ol li三者列表list-style款式去掉,也是為了兼容各大閱讀器,作廢列表標簽默許list-style。
取締ul li ol的list-style名目代碼:
ul,ol,li{list-style:none}感謝你能夠認真閱讀完這篇文章,希望小編分享的“css中的list-style是如何設置列表li標簽樣式”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。