您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css的word-wrap怎么用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“css的word-wrap怎么用”文章能幫助大家解決問題。
word-wrap是設置對象內文字碰到對象頂邊時是否采取換行排版組織。
1、語法
word-wrap:normal—— 應允模式頂開指定的容器邊疆,碰到一連沒有空格英文或沒有空格數字不換行(默認,不設置對象也具有默認格式)
word-wrap:break-word —— 內容將在腹地內換行,當形式太多頂到對象鴻溝時,模式積極自愿換行。
2、思空見貫情況
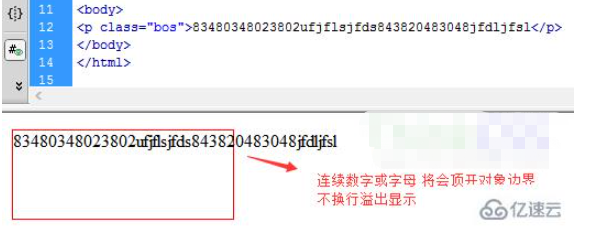
對象內接連數字或字母太多后,內容頂邊對象容器后不會換行,而是溢出持續不換行閃現。與漢字或有空格差異,漢字會定格容器要地本地會積極換行。

連氣兒數字或字母造成不被動換行
3、應用語法
p{word-wrap:break-word}
配置html段落p內筆墨頂格對象容器邊際被動換行。
1、代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css逼迫換行 CSS5實例</title>
<style>
.bos{ width:200px; height:80px; border:1px solid #F00; word-wrap: break-word; }
</style>
</head><body> <p class="bos">83480348023802ufjflsjfds843820483048jfdljfsl</p> </body> </html>
配置class=bos對象寬度,邊框,里面放入接連不時文字和數字形式。如果不配置word-wrap: break-word大要涉獵器中考察到本教程文章一初階的第一張圖看到連續數字模式不換行超過跨過溢出盒子。
這里給予對象配置word-wrap: break-word勒迫換行花色。
關于“css的word-wrap怎么用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。