您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML、CSS、JavaScript網頁設計實例分析的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇HTML、CSS、JavaScript網頁設計實例分析文章都會有所收獲,下面我們一起來看看吧。
網頁能將文本、圖片、音頻、視頻等諸多元素結合起來,通過CSS,能呈現這些元素預定的外觀,通過JavaScrip腳本,能呈現預定的動作。
網頁設計前端語言HTML、HTML、JavaScript三者關系:
| 前端網頁語言 | 功能 | 說明 | 符號 |
| HTML | 內容 | Hyper Text Markup Language | <tag>…</tag> |
| CSS | 內容呈現的外觀 | Cascading Style Sheets | <style>...</style> |
| JavaScript | 內容呈現的動作 | 嵌入網頁有腳本 | <script>...</script> |
以上由瀏覽器解釋執行。
代碼舉例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>前端語言比較</title>
</head>
<style>
#container{
margin:auto;
width:75%;
.descri{
color:#990000;
font-size:120%;
</style>
<body>
<div id="container">
<h5>前端語言比較</h5>
<p class="descri">簡單加法器:</p>
<form name="myform">
加數:<input type="text" name="first" size="6" />
<span style="color:red;">+</span> 被加數
<input type="text" name="second" size="6" />
<input type="button" onclick="sum()" value="求和" />
<span style="color:blue;">=</span>
<input type="text" name="result" size="6" />
</form>
</div>
<script type="text/javascript">
function sum(){
var resultValue,firstValue,secondValue;
firstValue = parseFloat(document.myform.first.value);
secondValue = parseFloat(document.myform.second.value);
resultValue = parseFloat(firstValue + secondValue);
document.myform.result.value = resultValue;
</script>
</body>
</html>
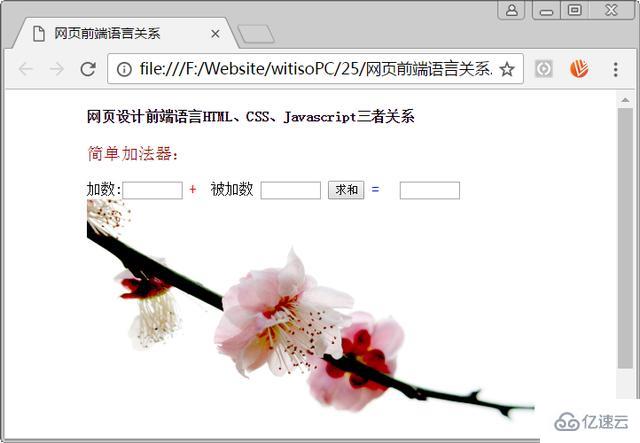
Chrome瀏覽器呈現:

網頁設計|HTML、CSS、JavaScript三者關系
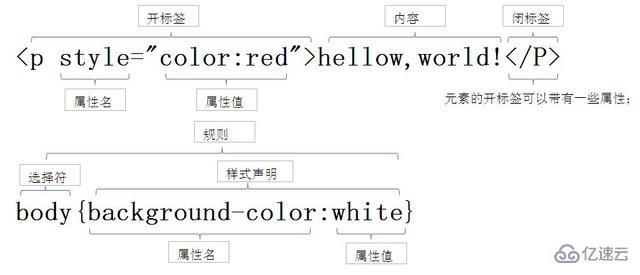
HTML,Hyper Text Markup Language,就其字面理解,其核心是"Markup“(標記),通過“標記”,讓將文本、圖片、音頻、視頻等諸多元素呈現“超文本”(HyperText)的特點。
CSS,Cascading Style Sheets,就其字面理解,其核心是“Style“,也就是”樣式“。就像我們做Word文檔一樣,對文本進行格式化。但在網頁設計中,樣式是通過“屬性:屬性值“的代碼來表示,且這些“樣式”可以疊加,對對象的樣式描述可以列成序列的形式;

網頁設計|HTML、CSS、JavaScript三者關系
JavaScript,是一種網頁腳本語言,通過網頁中的一些事件能引發一些代碼的執行。
關于“HTML、CSS、JavaScript網頁設計實例分析”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“HTML、CSS、JavaScript網頁設計實例分析”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。