溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何使用margin屬性實現水平對齊,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
使用 margin 屬性來水平對齊
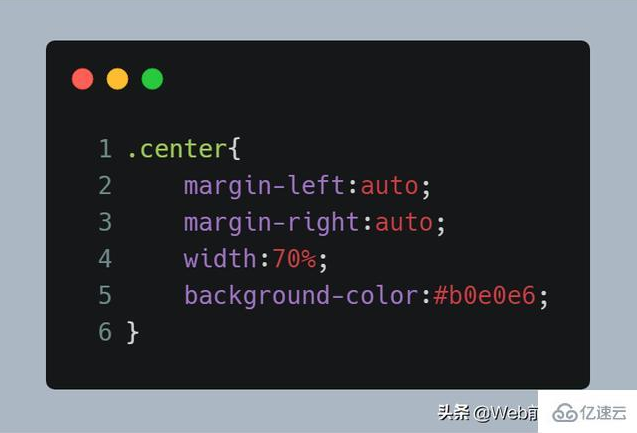
可通過將左邊距和右邊距設置為“auto”來對齊元素。但前提是必須聲明!DOCTYPE,否則在IE8是無效的。這樣就可以居中元素了,例如:

使用 margin 屬性來水平對齊
提示:如果寬度是 100%,則對齊沒有效果。
關于“css如何使用margin屬性實現水平對齊”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。