您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何使用conic-gradient繪制三角形,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
使用 conic-gradient 繪制三角形
還是漸變,上述我們使用了線性漸變實現三角形,有意思的是,在漸變家族中,角向漸變 conic-gradient 也可以用于實現三角形。
方法在于,角向漸變的圓心點是可以設置的,類似于徑向漸變的圓心點也可以被設置。
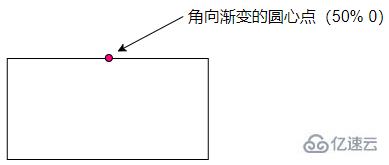
我們將角向漸變的圓心點設置于 50% 0,也就是 center top,容器最上方的中間,再進行角向漸變,漸變到一定的角度范圍內,都是三角形圖形。
假設我們有一個 200px x 100px 高寬的容器,設置其角向漸變圓心點為 50% 0:

并且,設置它從 90° 開始畫角向漸變圖,示意圖如下:

可以看到,在初始的時候,角向漸變圖形沒有到第二條邊的之前,都是三角形,我們選取適合的角度,非常容易的可以得到一個三角形:
<div class="normal"></div>
<div class="acute"></div>
.normal {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}
.acute {
background: conic-gradient(from 90deg at 50% 0, transparent 0, transparent 45deg, deeppink 45.1deg, deeppink 135deg, transparent 1deg);
}
關于“css如何使用conic-gradient繪制三角形”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。