溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“javascript如何點擊增加盒子”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“javascript如何點擊增加盒子”這篇文章吧。
方法:1、給按鈕元素綁定click點擊事件,并指定事件處理函數;2、在事件處理函數中利用append()方法實現點擊添加盒子效果,語法為“指定元素對象.append(" 插入進來的盒子元素");”。
本教程操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
append() 方法在被選元素的結尾插入指定內容。
語法為:
$(selector).append(content,function(index,html))
其中參數如下:

示例如下:
<html> <head> <meta charset="utf-8"> <title>123</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("#btn1").click(function(){ $("p").append(" <div>這是一個插入進來的div</div>"); }); }); </script> </head> <body> <p>這是一個段落。</p> <p>這是另一個段落</p> <button id="btn1">在段落后添加一個div</button> </body> </html>
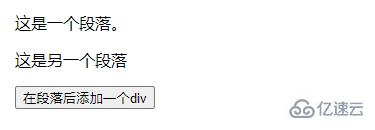
輸出結果:

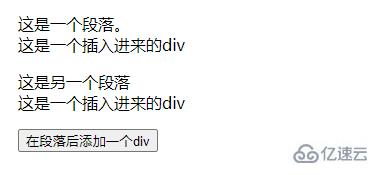
點擊按鈕后:

以上是“javascript如何點擊增加盒子”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。