您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“JavaScript的ODO List實例分析”,內容詳細,步驟清晰,細節處理妥當,希望這篇“JavaScript的ODO List實例分析”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style> </head> <body> <div id="myDIV" class="header"> <h3 >My To Do List</h3> <input type="text" id="myInput" placeholder="Title..."> <span onclick="newElement()" class="addBtn">Add</span> </div> <ul id="myUL"> <li>Hit the gym</li> <li class="checked">Pay bills</li> <li>Meet George</li> <li>Buy eggs</li> <li>Read a book</li> <li>Organize office</li> </ul> <script> </script> </body> </html>
body {
margin: 0;/*清除默認外邊距*/
min-width: 250px;/*設置一個最小寬度*/
}
* {
box-sizing: border-box;/*采用怪異盒模型*/
}
ul {/*清除默認內外邊距*/
margin: 0;
padding: 0;
}
ul li {
cursor: pointer;/*鼠標移上時變成手*/
position: relative;/*相對于父級元素進行定位*/
padding: 12px 8px 12px 40px;/*內邊距*/
background: #eee;/*背景顏色*/
font-size: 18px;/*文字大小*/
transition: 0.2s;
/*下面四個是一個意思,使元素及子元素的文本不可選中*/
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
ul li:nth-child(odd) {/*odd是奇數,這里是為了把奇偶項的背景顏色不同*/
background: #f9f9f9;
}
ul li:hover {/*鼠標移上的項變色*/
background: #ddd;
}
ul li.checked {/*已經做完的項*/
background: #888;/*背景顏色*/
color: #fff;/*文本顏色*/
text-decoration: line-through;/*刪除線*/
}
ul li.checked::before {/*偽元素*/
content: '';/*不寫內容偽元素無法生效*/
position: absolute;/*絕對定位,定位依據是li*/
border-color: #fff;/*邊框顏色*/
border-style: solid;/*邊框風格*/
border-width: 0 2px 2px 0;/*邊框寬度*/
top: 10px;/*頂部*/
left: 16px;/*左邊*/
transform: rotate(45deg);/*旋轉,形成√*/
height: 15px;/*高度*/
width: 7px;/*寬度*/
}
.close {
position: absolute;/*絕對定位*/
/*移動到最*/
right: 0;
top: 0;
padding: 12px 16px 12px 16px;/*內邊距*/
}
.close:hover {/*鼠標移上去的時候*/
background-color: #f44336;/*背景顏色*/
color: white;/*對勾的顏色*/
}
.header {/*定義標題樣式*/
background-color: #f44336;/*背景顏色*/
padding: 30px 40px;/*內邊距*/
color: white;/*文字顏色*/
text-align: center;/*文字水平居中*/
}
.header:after {
content: "";
display: table;
clear: both;
}
input {
border: none;/*清除默認邊框樣式*/
width: 75%;/*寬度為父級的75%*/
padding: 10px;/*內邊距*/
float: left;/*左浮動*/
font-size: 16px;/*字體大小*/
}
.addBtn {/*定義添加按鈕樣式*/
padding: 9px;
width: 25%;
background: #d9d9d9;
color: #555;
float: left;
text-align: center;
font-size: 16px;
cursor: pointer;/*鼠標變成手*/
transition: 0.3s;
}
.addBtn:hover {
background-color: #bbb;/*鼠標移上時*/
}// Create a "close" button and append it to each list item
var myNodelist = document.getElementsByTagName("LI");
var i;
for (i = 0; i < myNodelist.length; i++) {
var span = document.createElement("SPAN");
var txt = document.createTextNode("\u00D7");
span.className = "close";
span.appendChild(txt);
myNodelist[i].appendChild(span);
}
// Click on a close button to hide the current list item
var close = document.getElementsByClassName("close");
var i;
for (i = 0; i < close.length; i++) {
close[i].onclick = function() {
var div = this.parentElement;
div.style.display = "none";
}
}
// Add a "checked" symbol when clicking on a list item
var list = document.querySelector('ul');
list.addEventListener('click', function(ev) {
if (ev.target.tagName === 'LI') {
ev.target.classList.toggle('checked');
}
}, false);
// Create a new list item when clicking on the "Add" button
function newElement() {
var li = document.createElement("li");
var inputValue = document.getElementById("myInput").value;
var t = document.createTextNode(inputValue);
li.appendChild(t);
if (inputValue === '') {
alert("You must write something!");
} else {
document.getElementById("myUL").appendChild(li);
}
document.getElementById("myInput").value = "";
var span = document.createElement("SPAN");
var txt = document.createTextNode("\u00D7");
span.className = "close";
span.appendChild(txt);
li.appendChild(span);
for (i = 0; i < close.length; i++) {
close[i].onclick = function() {
var div = this.parentElement;
div.style.display = "none";
}
}
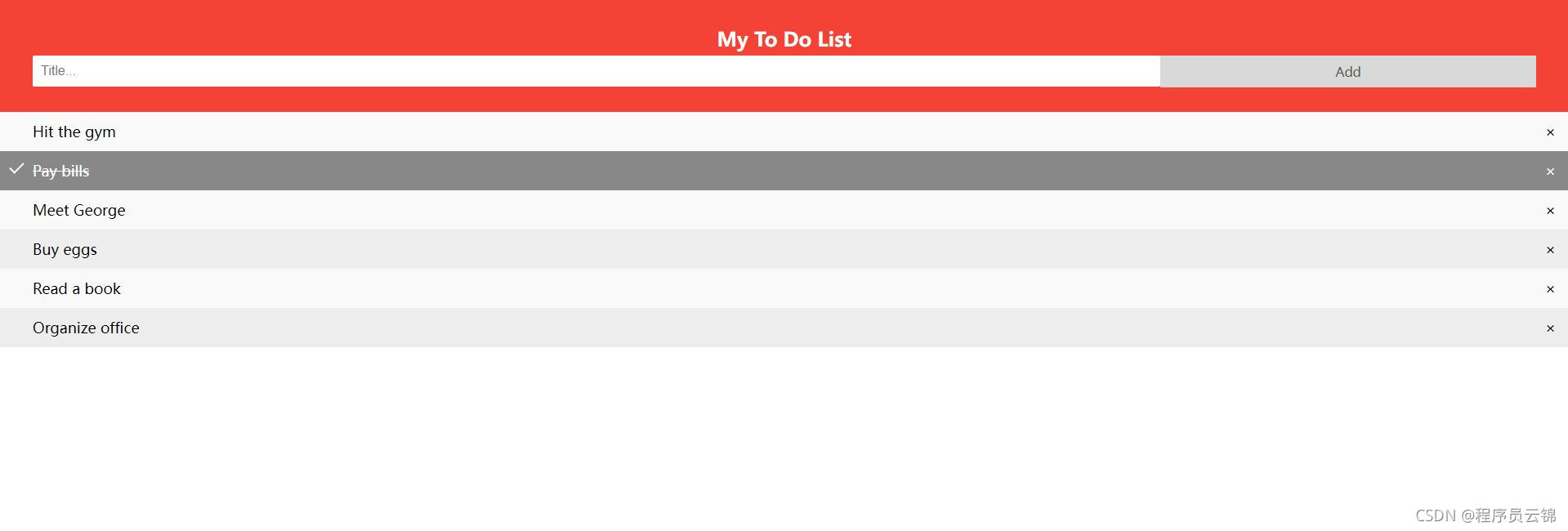
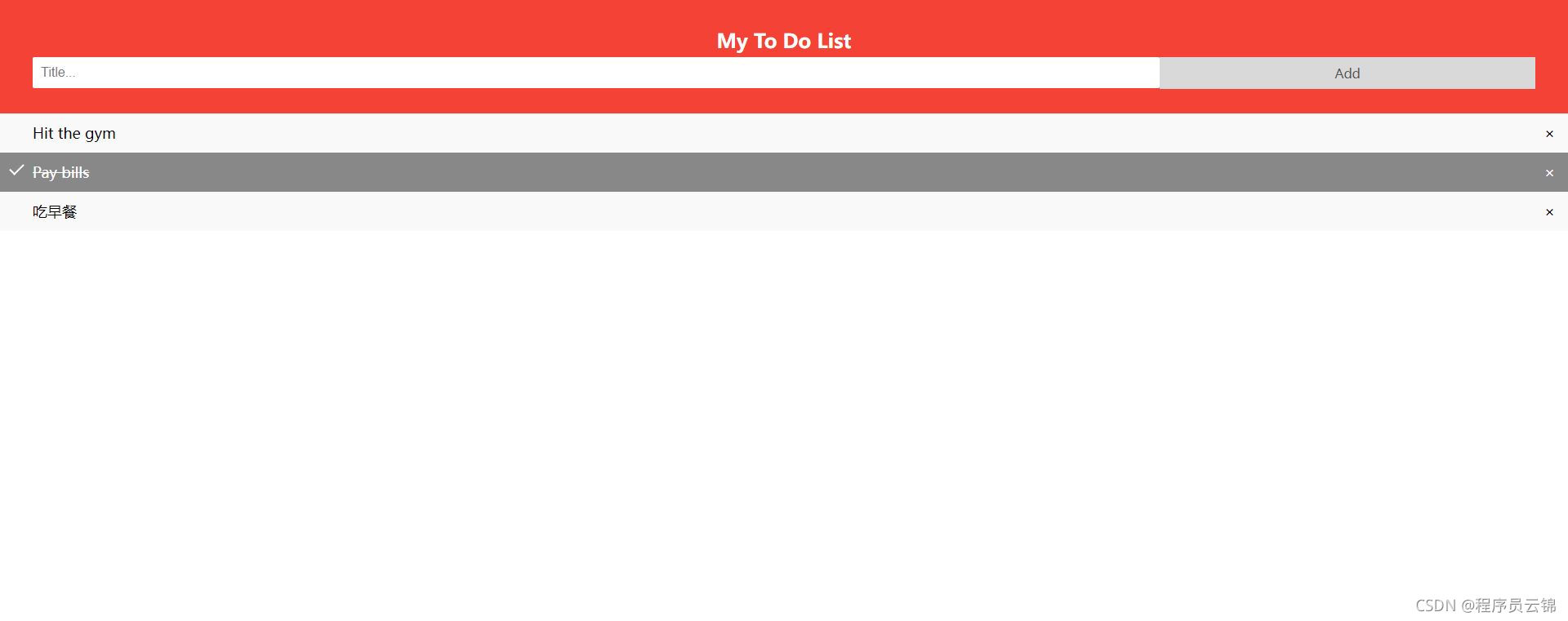
}頁面加載后顯示TODO List的頁面

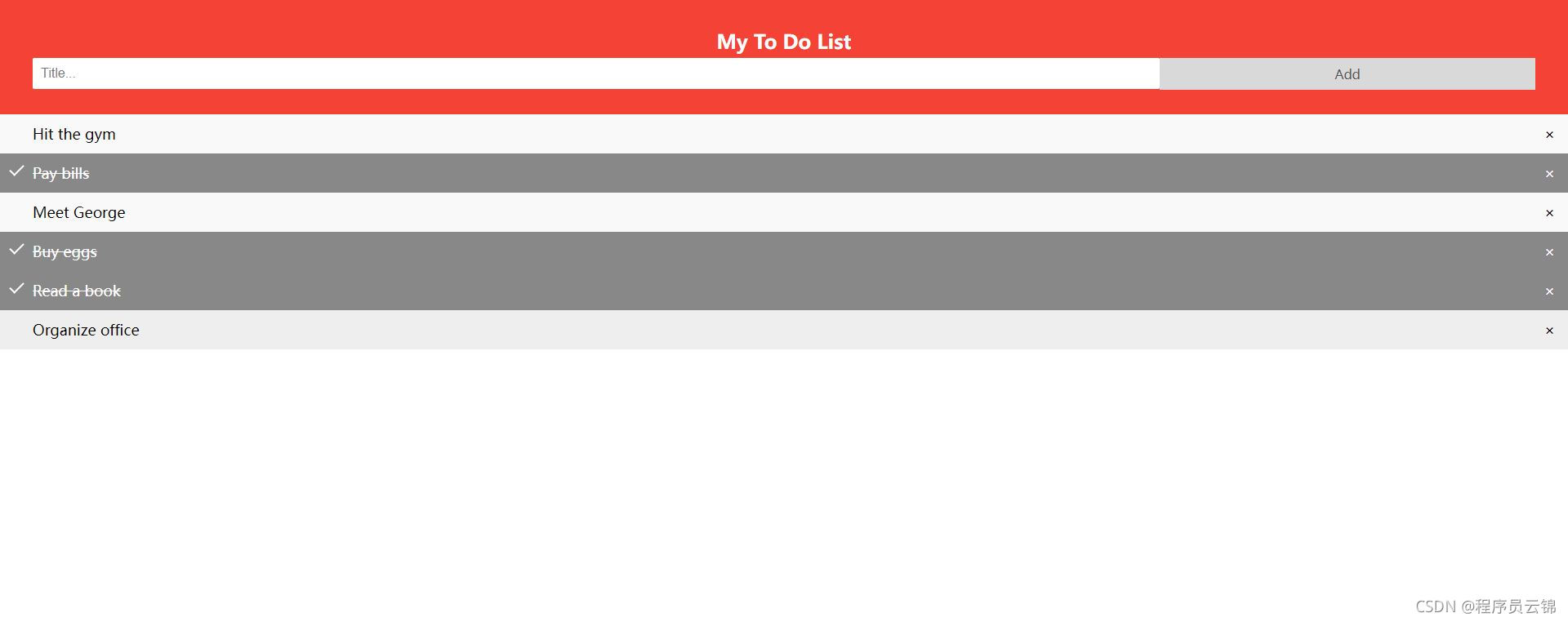
點擊可以把列表的某一項會自動用刪除線標識,表示事情已經做完了

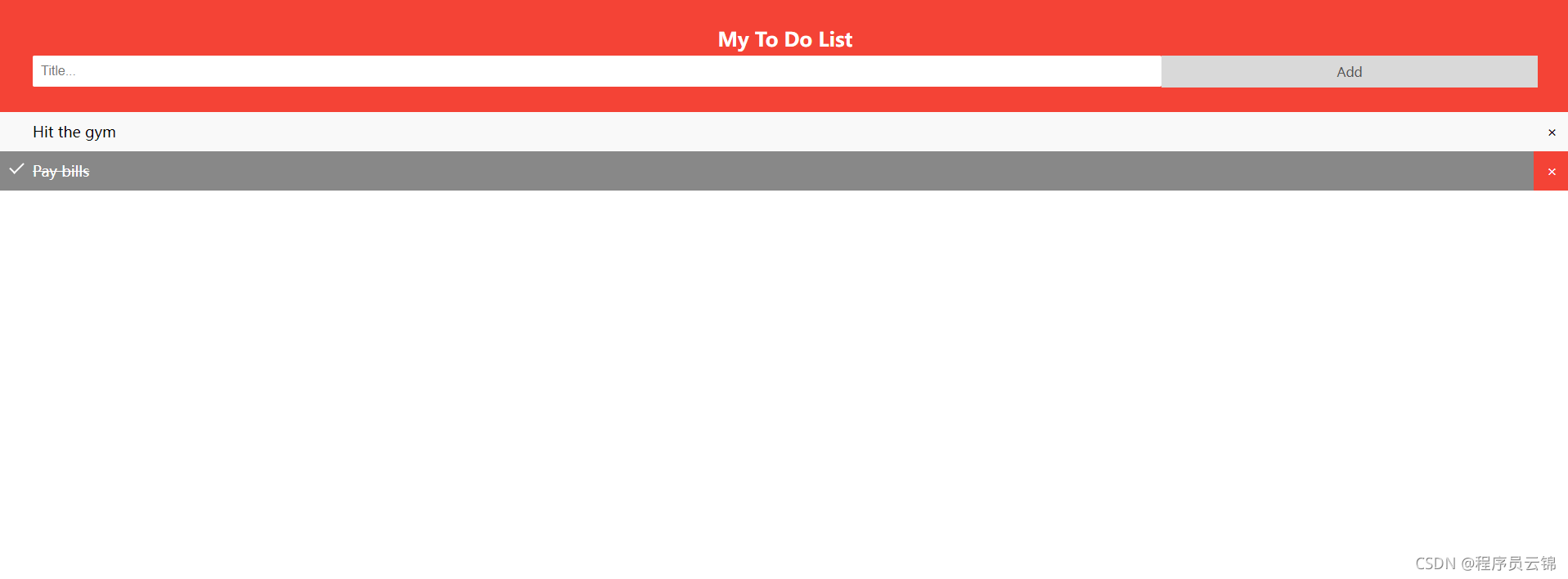
點擊每一項的最右邊有刪除事項的“叉叉”,點擊可以刪除事項

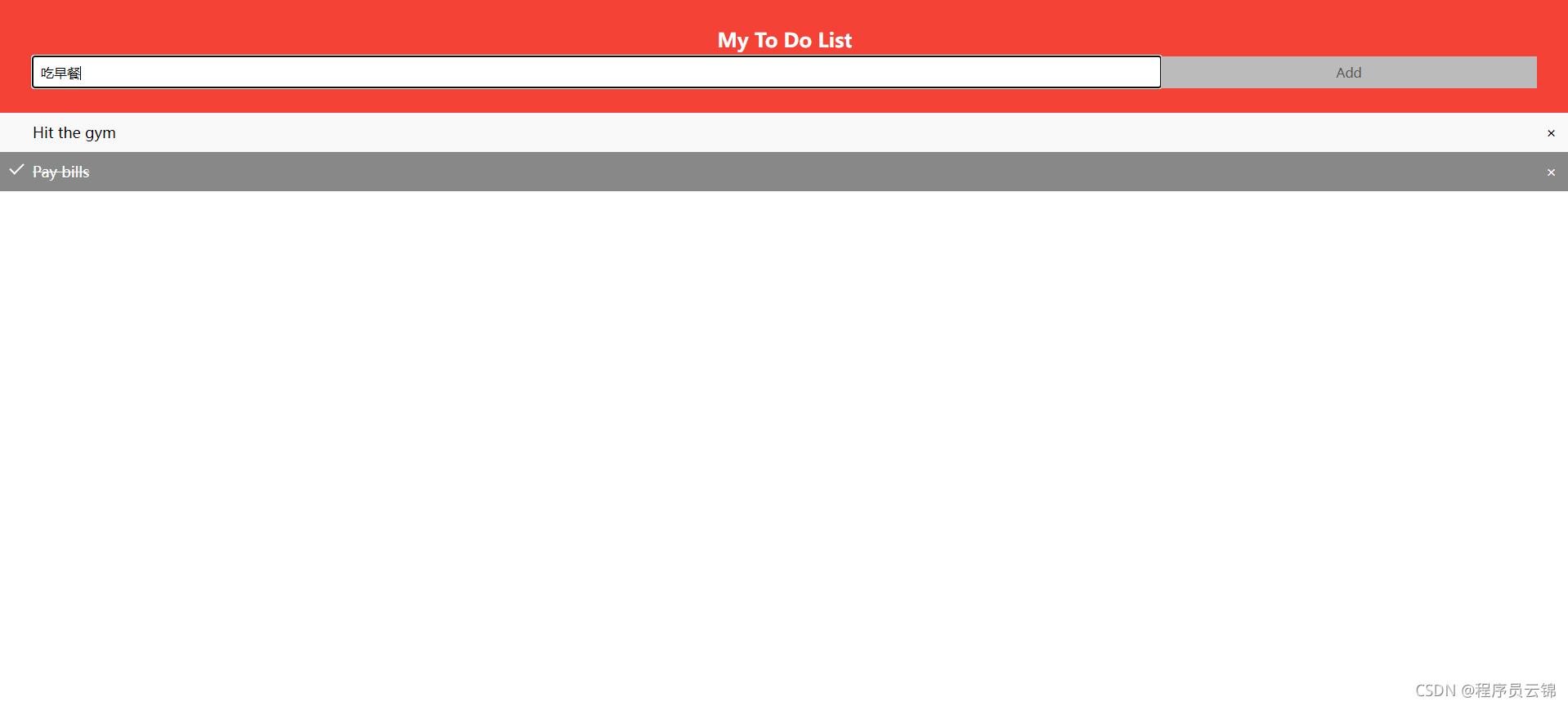
最后在最上方的輸入框輸入事項的內容,然后點擊右側的Add按鈕,可以把事項內容增加到下方列表中

點擊Add按鈕后

事項添加成功
var myNodelist = document.getElementsByTagName("LI");
var i;
for (i = 0; i < myNodelist.length; i++) {
var span = document.createElement("SPAN");
var txt = document.createTextNode("\u00D7");
span.className = "close";
span.appendChild(txt);
myNodelist[i].appendChild(span);
}這一部分是加載頁面之后,在列表每一個事項的最后生成一個’×’的圖標,用于提示用戶可以點擊刪除
要注意: ’\u00D7’是Unicode編碼,代表的就是’x’這個符號
var close = document.getElementsByClassName("close");
var i;
for (i = 0; i < close.length; i++) {
close[i].onclick = function() {
var div = this.parentElement;
div.style.display = "none";
}
}這部分先獲取類名為close的dom元素,同時也是’x’那個元素,獲取到元素集合后,做一個循環,給每一個元素的onclick屬性綁定函數
close[i].onclick = function() {
var div = this.parentElement;
div.style.display = "none";
}如果有點擊動作,則直接通過修改display來使事項隱藏,在用戶看來就是直接將事項刪除了
var list = document.querySelector('ul');
list.addEventListener('click', function(ev) {
if (ev.target.tagName === 'LI') {
ev.target.classList.toggle('checked');
}
}, false);這一部分是實現當用戶點擊某個事項時,給相應的被點擊的事項添加’checked’類名來改變相應的樣式
function newElement() {
var li = document.createElement("li");
var inputValue = document.getElementById("myInput").value;
var t = document.createTextNode(inputValue);
li.appendChild(t);
if (inputValue === '') {
alert("You must write something!");
} else {
document.getElementById("myUL").appendChild(li);
}
document.getElementById("myInput").value = "";
}最后這一部分是添加新的事項,首先Add按鈕的onclick屬性綁定newElement()函數,點擊Add之后執行newElement函數,生成新的li標簽,并且把輸入框內的內容也作為li標簽的文本,生成之后添加到列表最下面
var span = document.createElement("SPAN");
var txt = document.createTextNode("\u00D7");
span.className = "close";
span.appendChild(txt);
li.appendChild(span);
for (i = 0; i < close.length; i++) {
close[i].onclick = function() {
var div = this.parentElement;
div.style.display = "none";
}
}創建新的li標簽后,需要配套的給新的li標簽的最后面也添加一個’x’符號,并且給onclick屬性綁定上函數
讀到這里,這篇“JavaScript的ODO List實例分析”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。