您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript如何創建一個歡迎cookie,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>創建一個歡迎cookie</title>
</head>
<head>
<script>
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
var expires = "expires=" + d.toGMTString();
document.cookie = cname + "=" + cvalue + ";" + expires;
/*
document.cookie = "username=John Doe; expires=Sun, 31 Dec 2017 12:00:00 UTC";
通過把 cookie 名稱、cookie 值和過期字符串相加,該函數就設置了 cookie。
*/
}
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i = 0; i < ca.length; i++) {
var c = ca[i].trim();
if(c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
return "";
}
}
//檢查cookie是否已存在,即檢查頁面是否已經訪問過
function checkCookie() {
var user = getCookie('username');
if(user != "") {
alert("歡迎 " + user + " 再次訪問");
}else {
user = prompt("請輸入你的名字:", "");//返回值 如果用戶單擊提示框的取消按鈕,則返回 null。如果用戶單擊確認按鈕,則返回輸入字段當前顯示的文本。
if(user != "" && user != null) {
setCookie("username", user, 30);//cookie 的名字(cname),cookie 的值(cvalue),以及知道 cookie 過期的天數(exdays)。
}
}
}
</script>
</head>
<body onload="checkCookie()">
<!-- onload屬性通常寫在body標簽中,一旦把頁面的圖像,css等文件加載完后,就立即執行一段JavaScript代碼 -->
</body>
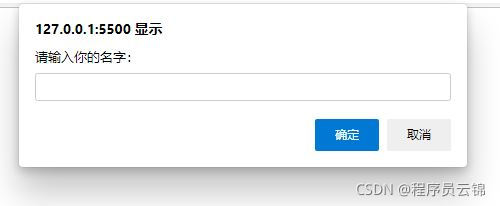
</html>第一次頁面加載完后跳出確認框

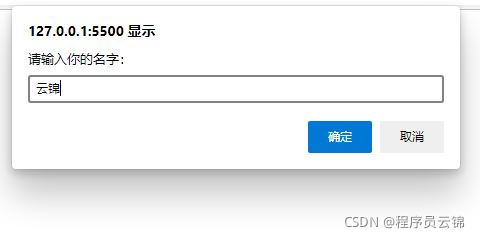
輸入信息后點擊確定,確認框消失,這個時候cookie已經創建

然后刷新頁面,會從cookie中讀取用戶信息

因為設置了過期時間,所以關閉瀏覽器再打開還是會顯示訪問信息
查看cookie情況:

可以清楚的看見cookie的存儲
方法解析:
alert("歡迎 " + user + " 再次訪問");alert(message) 方法用于顯示帶有一條指定消息和一個 OK 按鈕的警告框。message:要在 window 上彈出的對話框中顯示的純文本(而非 HTML 文本)
user = prompt("請輸入你的名字:", "");prompt((text,defaultText) 方法用于顯示可提示用戶進行輸入的對話框。text:可選。要在對話框中顯示的純文本(而不是 HTML 格式的文本)。defaultText:可選。默認的輸入文本。
var d = new Date(); d.setTime(d.getTime() + (exdays*24*60*60*1000));
Date()方法返回當前的日期時間
setTime(millisec)在1970年01月01日上添加毫秒數,然后返回新的日期。millisec:必需的,是一個毫秒值
getTime() 方法可返回距 1970 年 1 月 1 日之間的毫秒數。setTime和getTime方法都與1970年1月1日有關
var expires = "expires=" + d.toGMTString();
toGMTString() 方法可根據格林威治時間 (GMT) 把 Date 對象轉換為字符串,并返回結果。
var ca = document.cookie.split(';');split() 方法用于把一個字符串分割成字符串數組。
var c = ca[i].trim();
去除字符串的頭尾空格
if(c.indexOf(name) == 0)
indexOf() 方法可返回某個指定的字符串值在字符串中首次出現的位置。
return c.substring(name.length, c.length);
substring() 方法用于提取字符串中介于兩個指定下標之間的字符。substring() 方法返回的子串包括 開始 處的字符,但不包括 結束 處的字符。
實例執行原理解析:
頁面js總共由三個函數組成,checkCookie(),setCookie()和getCookie()
<body onload="checkCookie()"></body>這里在body的onload屬性上寫了一個函數
checkCookie(),當頁面加載完后,便會自動執行checkCookie()函數里的代碼
首先通過getCookie()函數獲取用戶信息
getCookie函數中:
var ca = document.cookie.split(’;’);生成的ca字符串數組長度為1,就是cookie的值,如果有多個cookie的話,中間會用;符號分割
然后通過判斷獲取的字符是否為空來判斷獲取結果,如果不為空則直接彈出彈窗歡迎用戶,如果為空說明還沒有訪問過,彈出彈窗讓用戶輸入信息記錄,然后調用setCookie()函數來記錄用戶信息
在setCookie()函數中設置cookie方式
document.cookie = “username=John Doe; expires=Sun, 31 Dec 2017 12:00:00 UTC”;
通過把 cookie 名稱、cookie 值和過期時間字符串相加,該函數就設置了 cookie。
看完了這篇文章,相信你對“JavaScript如何創建一個歡迎cookie”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。