您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關c#和JavaScript有哪些區別,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
區別:1、JavaScript中var關鍵字可引用不同的類型,c#中不可以;2、JS有6種基本數據類型和1種引用數據類型,而c#有16種預定義類型和用戶自定義類型;3、string在JS中屬于值(基本)類型,而在C#中屬于引用(復雜)數據。
本教程操作環境:windows7系統、javascript1.8.5&&C# 8版、Dell G3電腦。
1. var關鍵字
// C#中 var total = 15; var mec = new MyExcellentClass(); // 等價于 int total = 15; MyExcellentClass mec = new MyExcellentClass();
C#中,var關鍵字并不是特定類型變量的符號。它只是句法上的速記,表示任何可以從初始化語句的右邊推斷出的類型。它不像js的var那樣可以引用不同的類型,var關鍵字并不改變C#的強類型性質。
2. 嵌套塊中的本地變量
// C#
void Method
{
var num1 = 5;
{
var num2 = 10;
...
}
...
}// JS
function Method1()
{
var num1 = 5;
{
var num2 = 10;
...
}
...
}
// 采用es6的let變量
function Method2()
{
let num1 = 5;
{
let num2 = 10;
...
}
...
}首先,js在es6之前是沒有塊級作用域這個概念的,也就是說在函數Method1中num1和num2都處于同一個作用域中(即Method1的函數作用域)。
es6中的let變量使得js也能實現塊作用域的效果,即變量num2僅存在相鄰的這對大括號{ }中,此時變量的作用效果同C#的嵌套塊。
其次,還有一個區別,在JS以及C和C++中,變量是可以重名的,在內部范圍(塊作用域),內部名稱掩蓋了外部名稱,同名變量的值被重置。然而,C#中不允許同名變量(不管嵌套級別如何,都不能在第一個名稱的有效范圍內聲明另一個同名的本地變量)。
最后,再擴展說明一下,與JS、C、C++不同,C#中沒有全局變量、全局函數,變量和函數必須在類型的內部聲明(萬物皆在類中)。
3. 數據類型
JS的數據類型:6種基本數據類型和1種引用數據類型。
| 基本數據類型 | Number,String,Boolean,Undefined,Null,Symbol(es6) |
| 引用(復雜)數據類型 | Object(包括函數、數組、正則表達式等一切除基本數據類型以為的類型) |
C#的數據類型:16種預定義類型和用戶自定義類型。
| 11種數值類型 | 整數類型:sbyte、byte、short、ushort、int、uint、long、ulong 浮點類型:decimal、float、double |
| 1種Unicode字符類型 | char |
| 1種布爾類型 | bool |
| 3種復雜類型 | string(Unicode字符數組)、 object(所有類型的基類)、 dynamic(使用動態語言編寫的程序集時使用) |
| 類類型 | class |
| 結構類型 | struct |
| 數組類型 | array |
| 枚舉類型 | enum |
| 委托類型 | delegate |
| 接口類型 | interface |
重點區別一:string在JS中屬于值(基本)類型;string在C#屬于引用(復雜)數據類型,其初始值為null,而不是""。
// C#中 string a; // 此處a的初始值為null,而不是""
延伸:C#中,如果沒有初始化的變量,其值會被編譯器設為默認值,默認值由字段的類型決定。值類型,默認值為0;布爾類型,默認值為false;引用類型,默認值為null。JS中,如果是直接用var聲明的變量,其默認值一律為undefined。
// JS中 var a; console.log(a); // undefined
重點區別二:與JS、C、C++不同,在C#中數字不具有布爾意義。
// C#中 int x = 5; if( x ) //錯,x是int類型,不是布爾類型 ... if( x == 5 ) //對,因為表達式返回了一個布爾類型的值 ...
重點區別三:單引號與雙引號意義不同。
// C#中,假設'A'為char類型,如果把字符放在雙引號中,編譯器會把它看成字符串,從而產生錯誤。 // JS中,單引號和雙引號一樣,都用于表示字符串(string類型): 'A' === "A" // true
4. foreach 和 forEach
兩者在使用過程中的最大區別就是C#中可以通過break語法來跳出循環,而在JS中forEach正常來說是沒得法子跳出循環的。
注意:兩者大小寫不同,另外C#中foreach可用于數組、字符串或集合類數據類型。JS中forEach僅用于數組對象。
代碼參照如下:
// C#中
int[] a = {1, 2, 3, 4, 5};
foreach (var item in a) {
Console.WriteLine(item + "-- start")
if(item > 3) break;
Console.WriteLine(item + "-- end")
}JS代碼通過控制臺的測試截圖可以更加直觀的理解,測試代碼如下:
// JS測試代碼,可用于控制臺輸出比較
var a = [1, 2, 3, 4, 5];
// break --語法報錯
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) break;
console.log(item + "-- over")
})
// return --并非跳出循環
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) return;
console.log(item + "-- over")
})
// throw new Error --非主流行為,的確可以跳出循環
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) throw new Error("-- 強行報錯來終止遍歷");
console.log(item + "-- over")
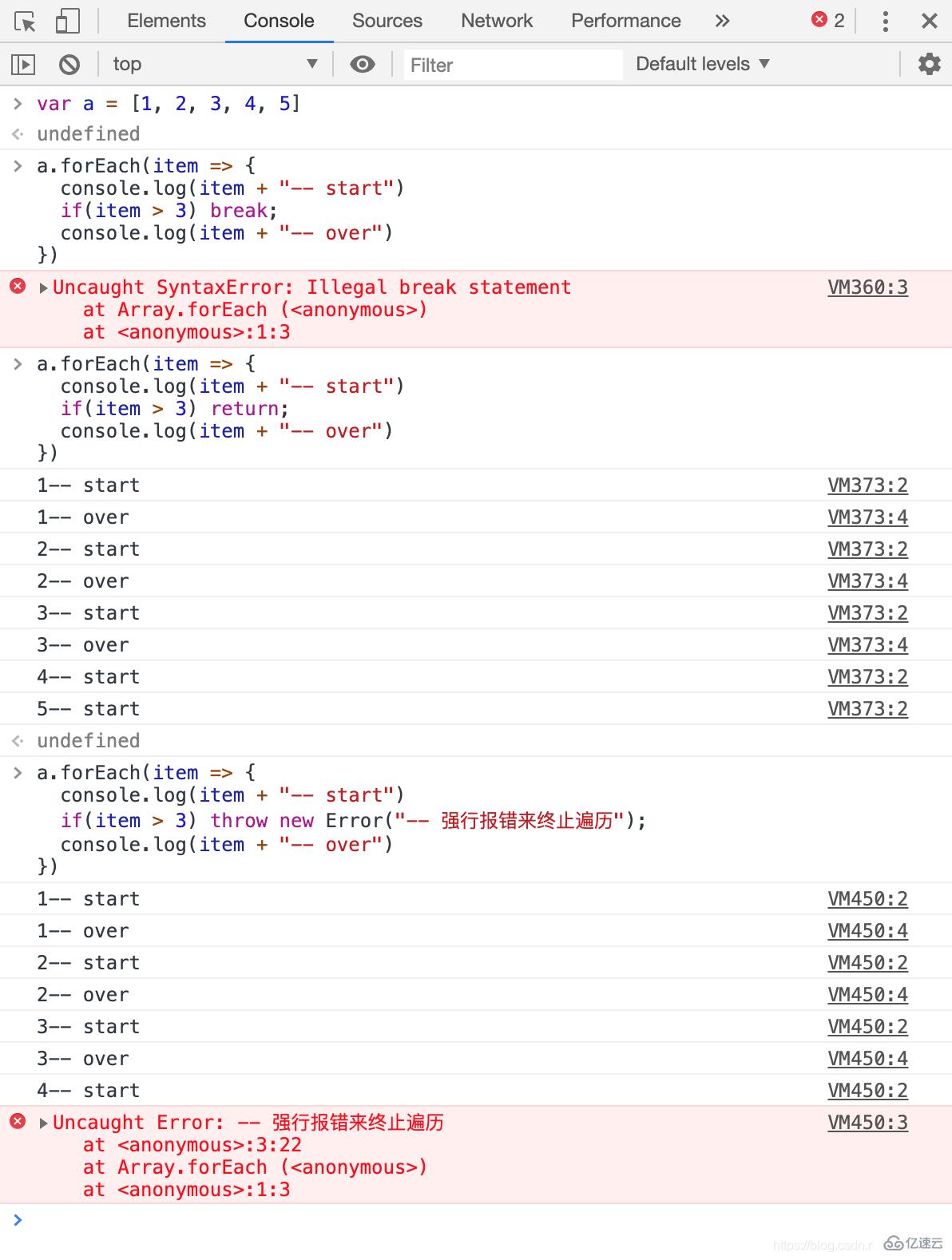
})控制臺輸出如下:

關于“c#和JavaScript有哪些區別”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。