您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue的數據及事件綁定和filter過濾器的方法是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
將Model綁定到View后,當用JavaScript代碼更新Model時,View會自動更新。(模型——>視圖)
單向綁定的實現過程是:
所有數據只保存一份。
一旦數據變化,就去更新頁面(只有data——>DOM,沒有DOM——>data)
若用戶在頁面上做了更新,就手動收集(雙向綁定式自動收集),合并到原有的數據中。
單向綁定的應用:
(1)插值綁定:是數據綁定的基本形式,用{{}}實現。
(2)v-bind綁定:如果HTML的某些屬性可以支持單向綁定,那么只要在該屬性前面加上v-bind指令,這樣Vue在解析時會識別出該指令,將屬性值和Vue實例的Model進行綁定。
然后就可以通過Model來動態操作該屬性,從而實現DOM的聯動更新。
例如:
<div id="app">
<img v-bind:src='src' :title="title">
</div>
<script>
new Vue({
el:'#app',
data:{
src:'../images/8.png.jpeg', //修改Model后,視圖也跟著改變
title:'蝴蝶'
}
})
</script>Vue框架的核心功能就是數據雙向綁定。
雙向綁定:把Model綁定到View的同時也將View綁定到Model上,這樣既可以通過更新Model來實現View的自動更新,也可以通過更新View來實現Model數據的更新。
能夠實現數據雙向綁定的元素——表單元素(input、textarea、select等),使用v-model指令綁定。
內容復制方式:相當于淺拷貝
例如:
<div id="app">
<h3>{{message}}</h3>
<input type="text" v-model="message">
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
message:'數據雙向綁定'
}
})
</script>模型影響視圖:data數據message變了,div里面的內容變了;
視圖影響模型:input輸入框的內容改變,data里面的message也改變,從而h3里面的內容也改變 。
v-model用來在View與Model之間同步數據。
但是有時候需要控制同步發生的時機,或者在數據同步到Model前將數據轉換為Number類型——在v-model指令所在的form控件上添加相應的修飾指令。
修飾符:
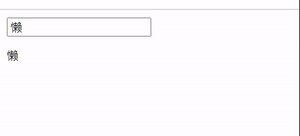
.lazy(懶加載)修飾符
<div id="app">
<input type="text" v-model.lazy='msg'>
<p>{{msg}}</p>
</div>
<script>
new Vue({
el:'#app',
data:{
msg:'懶加載'
}
})
</script>
.number修飾符
.trim修飾符
例如:
<div id="app">
<input type="text" v-model.number='num'>
<p>num的類型:{{typeof(num)}}</p>
<!--<input type="text" v-model.trim="val"> -->
<!--<p>val的長度是:{{ val.length }}</p> -->
</div>
<script>
new Vue({
el:'#app',
data:{
num:''
}
})
</script>通過v-on指令來綁定事件。
(1)方法處理器:可以用v-on指令監聽DOM事件。(直接綁定到一個方法)
(2)內聯語句處理器:除了直接綁定到一個方法,也可以用內聯 JavaScript 語句
<div id="example">
<button v-on:click="say('hi')">Say Hi</button> //內聯語句處理器
<button v-on:click="say('what')">Say What</button>
<!-- <a href="https://www.baidu.com" v-on:click="say('hello',$event)">
去百度</a> --> //內聯語句處理器中訪問原生 DOM 事件
</div>
<script>
new Vue({
el: '#example',
methods: {
say: function (msg) {
alert(msg)
}
//say: function (msg,event) {
// event.preventDefault()
// }
}
})
</script>注意:沒有括號的是函數名;有括號的實際是一條JS語句,稱為內聯處理器。
.stop - 阻止冒泡
.prevent - 阻止默認事件
.capture - 使用capture模式添加事件監聽器
.self - 只監聽觸發該元素的事件
.once - 只觸發一次
例如:
<a v-on:click.stop="doThis"></a> <div v-on:click.capture="doThis">...</div>
.enter - enter事件
.left - 左鍵事件
.right - 右鍵事件
.middle - 中間滾輪事件
例如:
<input v-on:keyup.enter="submit"><!-- 縮寫語法 --><input @keyup.enter="submit"><input v-on:keyup.enter="submit"> <!-- 縮寫語法 --> <input @keyup.enter="submit">
可以給v-bind:class傳一個對象或數組,通過v-on綁定事件改變樣式。
<div id="example" v-bind:class="colorName" v-on:click="changeColor"> <div id="example" v-bind:class="[class1,class2]" v-on:click="changeColor"></div>
給v-bind:style傳一個對象或數組。
<div v-bind:>西柚
data: {
fontColor: 'white',
mySize: '30px'
}
<div v-bind:>西安郵電大學</div>
data: {
baseStyles:{ 'color': 'red'},
vueStyles: { 'font-size':'35px'}
}1、在Vue.js中,過濾器主要用于:
文本格式化
日期格式化
數組數據的過濾
2、使用的位置:
(1)插值表達式:({表達式|過濾器})
{{ message | filterA }}(2)v-bind:屬性|過濾器
<div v-bind:id="rawId | formatId"></div>
3、使用方法:管道符(|)
4、本質:本質是一個函數
5、分類:
(1)全局過濾器
Vue.filter(‘過濾器名',function(){
實現過濾功能
})Vue.filter('filterA',function (value) {
return value+'Hello'
})
new Vue({})(2)局部過濾器:在Vue實例中通過filter選項來定義
new Vue({
el:'#id',
//filters{
//過濾器名:function(參數){
//過濾功能
//}
//}
filters:{ //局部過濾器,只能在當前vue實例綁定的div里面用
filterA:function(value){
return value+'Hello'
}
}
})(3)過濾器的串聯
{{ message | filterA | filterB }}message作為參數——>過濾器函數filterA——>過濾器filterB
或者:
{{ message | filterA('arg1', arg2) }}filterA 被定義為接收三個參數的過濾器函數。其中 message 的值作為第一個參數, ‘arg1’ 作為第二個參數,arg2 的值作為第三個參數。
例如:
<div id="app">
<p>{{'2022'|filterA|filterB}}</p>
</div>
<script>
new Vue({
el:'#app',
filters:{
filterA:function(value){
return value+' is'
},
filterB:function(value){
return value+' coming!'
}
}
})
</script>
“Vue的數據及事件綁定和filter過濾器的方法是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。