您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue-resource和vuex有哪些區別”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
vue-resource和vuex的區別:1、vue-resource是一個用于處理HTTP請求的插件,而Vuex是一個專為Vue.js應用程序開發的狀態管理庫;2、從Vue2.0開發,vue-resource不再更新,而vuex繼續更新。

本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue-resource簡介
vue-resource是一個非常輕量的用于處理HTTP請求的插件。Vue2.0之后,就不再對vue-resource更新,而是推薦使用axios。
特點:
體積小:vue-resource非常小巧,在壓縮以后只有大約12kb,服務端啟用gzip壓縮后只有4.5kb大小。
支持主流的瀏覽器:除了不支持IE9以后的IE瀏覽器,其他主流瀏覽器都支持。
支持Promise API和URI Templates:Promise是ES6的特性,用于異步計算;URI Templates表示URI模板,有些類似于ASP.NET.MVC的路由模板。
支持攔截器:攔截器是全局的,攔截器可以在請求發送前和發送后做一些處理。
vuex簡介
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理庫。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。Vuex 也集成到 Vue 的官方調試工具 devtools extension,提供了諸如零配置的 time-travel 調試、狀態快照導入導出等高級調試功能。
這個狀態自管理應用包含以下幾個部分:
state,驅動應用的數據源;
view,以聲明方式將 state 映射到視圖;
actions,響應在 view 上的用戶輸入導致的狀態變化。
在具有VueX的Vue項目中,我們只需要把這些值定義在VueX中,即可在整個Vue項目的組件中使用。
由于VueX是在學習VueCli后進行的,所以在下文出現的項目的目錄請參照VueCli 2.x構建的目錄。
以下步驟的前提是你已經完成了Vue項目構建,并且已轉至該項目的文件目錄下。
Npm安裝Vuex
npm i vuex -s
在項目的根目錄下新增一個store文件夾,在該文件夾內創建index.js
此時你的項目的src文件夾應當是這樣的
│ App.vue │ main.js │ ├─assets │ logo.png │ ├─components │ HelloWorld.vue │ ├─router │ index.js │ └─store index.js
store下index.js中的內容import Vue from 'vue'
import Vuex from 'vuex'
//掛載Vuex
Vue.use(Vuex)
//創建VueX對象
const store = new Vuex.Store({
state:{
//存放的鍵值對就是所要管理的狀態
name:'helloVueX'
}
})
export default store2.2 將store掛載到當前項目的Vue實例當中去
打開main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, //store:store 和router一樣,將我們創建的Vuex實例掛載到這個vue實例中
render: h => h(App)
})2.3 在組件中使用Vuex
例如在App.vue中,我們要將state中定義的name拿來在h2標簽中顯示
<template>
<div id='app'>
name:
<h2>{{ $store.state.name }}</h2>
</div>
</template>或者要在組件方法中使用
...,
methods:{
add(){
console.log(this.$store.state.name)
}
},
...注意,請不要在此處更改state中的狀態的值,后文中將會說明
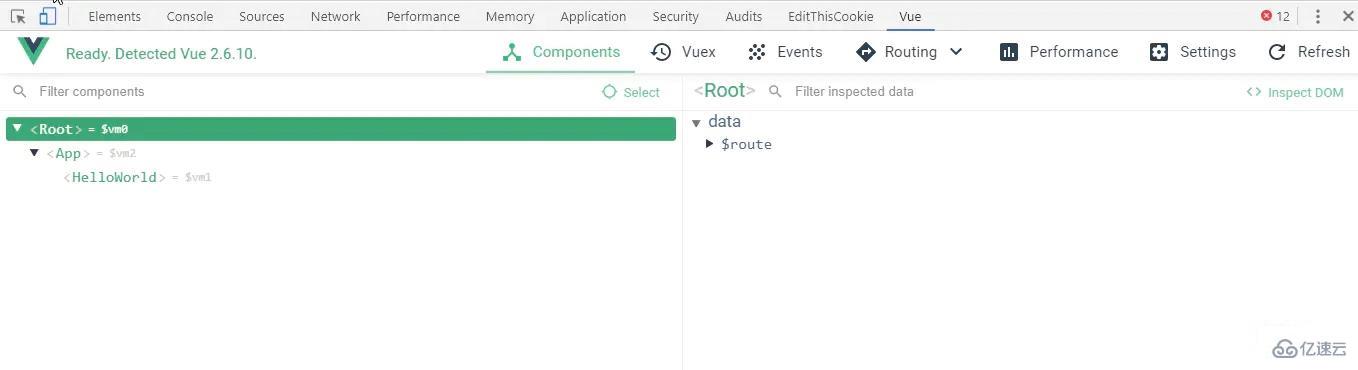
在Vue項目開發中,需要監控項目中得各種值,為了提高效率,Vue提供了一款瀏覽器擴展——VueDevtools。

在學習VueX時,更為需要使用該插件。關于該插件的使用可以移步官網,在此不再贅敘。
在VueX對象中,其實不止有state,還有用來操作state中數據的方法集,以及當我們需要對state中的數據需要加工的方法集等等成員。
成員列表:
state 存放狀態
mutations state成員操作
getters 加工state成員給外界
actions 異步操作
modules 模塊化狀態管理

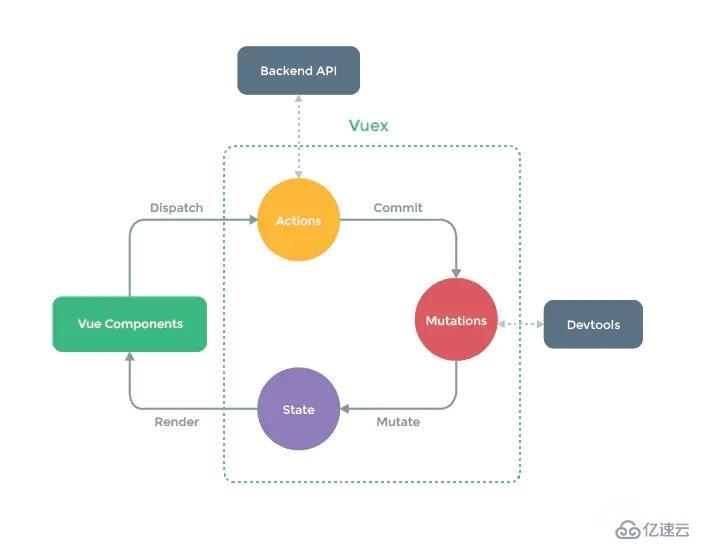
Vuex官網給出的流程圖
首先,Vue組件如果調用某個VueX的方法過程中需要向后端請求時或者說出現異步操作時,需要dispatch VueX中actions的方法,以保證數據的同步。可以說,action的存在就是為了讓mutations中的方法能在異步操作中起作用。
如果沒有異步操作,那么我們就可以直接在組件內提交狀態中的Mutations中自己編寫的方法來達成對state成員的操作。注意,1.3.3節中有提到,不建議在組件中直接對state中的成員進行操作,這是因為直接修改(例如:this.$store.state.name = 'hello')的話不能被VueDevtools所監控到。
最后被修改后的state成員會被渲染到組件的原位置當中去。
mutations是操作state數據的方法的集合,比如對該數據的修改、增加、刪除等等。
mutations方法都有默認的形參:
([state] [,payload])
state是當前VueX對象中的state
payload是該方法在被調用時傳遞參數使用的
例如,我們編寫一個方法,當被執行時,能把下例中的name值修改為"jack",我們只需要這樣做
index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.store({
state:{
name:'helloVueX'
},
mutations:{
//es6語法,等同edit:funcion(){...}
edit(state){
state.name = 'jack'
}
}
})
export default store而在組件中,我們需要這樣去調用這個mutation——例如在App.vue的某個method中:
this.$store.commit('edit')在實際生產過程中,會遇到需要在提交某個mutation時需要攜帶一些參數給方法使用。
單個值提交時:
this.$store.commit('edit',15)當需要多參提交時,推薦把他們放在一個對象中來提交:
this.$store.commit('edit',{age:15,sex:'男'})接收掛載的參數:
edit(state,payload){
state.name = 'jack'
console.log(payload) // 15或{age:15,sex:'男'}
}另一種提交方式
this.$store.commit({
type:'edit',
payload:{
age:15,
sex:'男'
}
})為了配合Vue的響應式數據,我們在Mutations的方法中,應當使用Vue提供的方法來進行操作。如果使用delete或者xx.xx = xx的形式去刪或增,則Vue不能對數據進行實時響應。
Vue.set 為某個對象設置成員的值,若不存在則新增
例如對state對象中添加一個age成員
Vue.set(state,"age",15)
Vue.delete 刪除成員
將剛剛添加的age成員刪除
Vue.delete(state,'age')
可以對state中的成員加工后傳遞給外界
Getters中的方法有兩個默認參數
state 當前VueX對象中的狀態對象
getters 當前getters對象,用于將getters下的其他getter拿來用
例如
getters:{
nameInfo(state){
return "姓名:"+state.name
},
fullInfo(state,getters){
return getters.nameInfo+'年齡:'+state.age
}
}組件中調用
this.$store.getters.fullInfo
由于直接在mutation方法中進行異步操作,將會引起數據失效。所以提供了Actions來專門進行異步操作,最終提交mutation方法。
Actions中的方法有兩個默認參數
context 上下文(相當于箭頭函數中的this)對象
payload 掛載參數
例如,我們在兩秒中后執行2.2.2節中的edit方法
由于setTimeout是異步操作,所以需要使用actions
actions:{
aEdit(context,payload){
setTimeout(()=>{
context.commit('edit',payload)
},2000)
}
}在組件中調用:
this.$store.dispatch('aEdit',{age:15})改進:
由于是異步操作,所以我們可以為我們的異步操作封裝為一個Promise對象
aEdit(context,payload){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
context.commit('edit',payload)
resolve()
},2000)
})
}當項目龐大,狀態非常多時,可以采用模塊化管理模式。Vuex 允許我們將 store 分割成模塊(module)。每個模塊擁有自己的 state、mutation、action、getter、甚至是嵌套子模塊——從上至下進行同樣方式的分割。
modules:{
a:{
state:{},
getters:{},
....
}
}組件內調用模塊a的狀態:
this.$store.state.a
而提交或者dispatch某個方法和以前一樣,會自動執行所有模塊內的對應type的方法:
this.$store.commit('editKey')
this.$store.dispatch('aEditKey')模塊中mutations和getters中的方法接受的第一個參數是自身局部模塊內部的state
modules:{
a:{
state:{key:5},
mutations:{
editKey(state){
state.key = 9
}
},
....
}}getters中方法的第三個參數是根節點狀態
modules:{
a:{
state:{key:5},
getters:{
getKeyCount(state,getter,rootState){
return rootState.key + state.key
}
},
....
}
}actions中方法獲取局部模塊狀態是context.state,根節點狀態是context.rootState
modules:{
a:{
state:{key:5},
actions:{
aEidtKey(context){
if(context.state.key === context.rootState.key){
context.commit('editKey')
}
}
},
....
}
}如果把整個store都放在index.js中是不合理的,所以需要拆分。比較合適的目錄格式如下:
store:. │ actions.js │ getters.js │ index.js │ mutations.js │ mutations_type.js ##該項為存放mutaions方法常量的文件,按需要可加入 │ └─modules Astore.js
對應的內容存放在對應的文件中,和以前一樣,在index.js中存放并導出store。state中的數據盡量放在index.js中。而modules中的Astore局部模塊狀態如果多的話也可以進行細分。
“vue-resource和vuex有哪些區別”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。