您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“bootstrap4的柵格分成哪幾類”,在日常操作中,相信很多人在bootstrap4的柵格分成哪幾類問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”bootstrap4的柵格分成哪幾類”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
bootstrap4的柵格分成5類:1、“.col”,針對所有設備;2、“.col-sm”,針對平板設備;3、“.col-md”,針對桌面顯示器;4、“.col-lg”,針對大桌面顯示器;5、“.col-xl”,針對超大桌面顯示器。

本教程操作環境:Windows7系統、bootsrap4版、DELL G3電腦
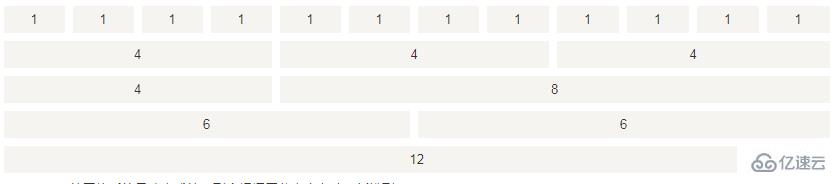
Bootstrap 提供了一套響應式、移動設備優先的流式網格(柵格)系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多 12 列。
我們也可以根據自己的需要,定義列數:

Bootstrap 4 的柵格系統是響應式的,列會根據屏幕大小自動重新排列。
Bootstrap 4 網格系統有以下 5 個類:
.col- 針對所有設備
.col-sm- 平板 - 屏幕寬度等于或大于 576px
.col-md- 桌面顯示器 - 屏幕寬度等于或大于 768px)
.col-lg- 大桌面顯示器 - 屏幕寬度等于或大于 992px)
.col-xl- 超大桌面顯示器 - 屏幕寬度等于或大于 1200px)
下表總結了 Bootstrap 網格系統如何在不同設備上工作的:
| 超小設備 <576px | 平板 ≥576px | 桌面顯示器 ≥768px | 大桌面顯示器 ≥992px | 超大桌面顯示器 ≥1200px | |
|---|---|---|---|---|---|
| 容器最大寬度 | None (auto) | 540px | 720px | 960px | 1140px |
| 類前綴 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| 列數量和 | 12 | ||||
| 間隙寬度 | 30px (一個列的每邊分別 15px) | ||||
| 可嵌套 | Yes | ||||
| 列排序 | Yes | ||||
到此,關于“bootstrap4的柵格分成哪幾類”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。