您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關Vue項目都有哪些,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
我們知道,現在在面試時,如果在 github 或 其他開源網站上貢獻過開源項目,往往能加分不少
我最近也比較關注Vue相關的開源項目,收集了一些最近還算比較“火熱”的Vue項目,也給大家推薦推薦,快一起來看看吧!
注:排名不分先后
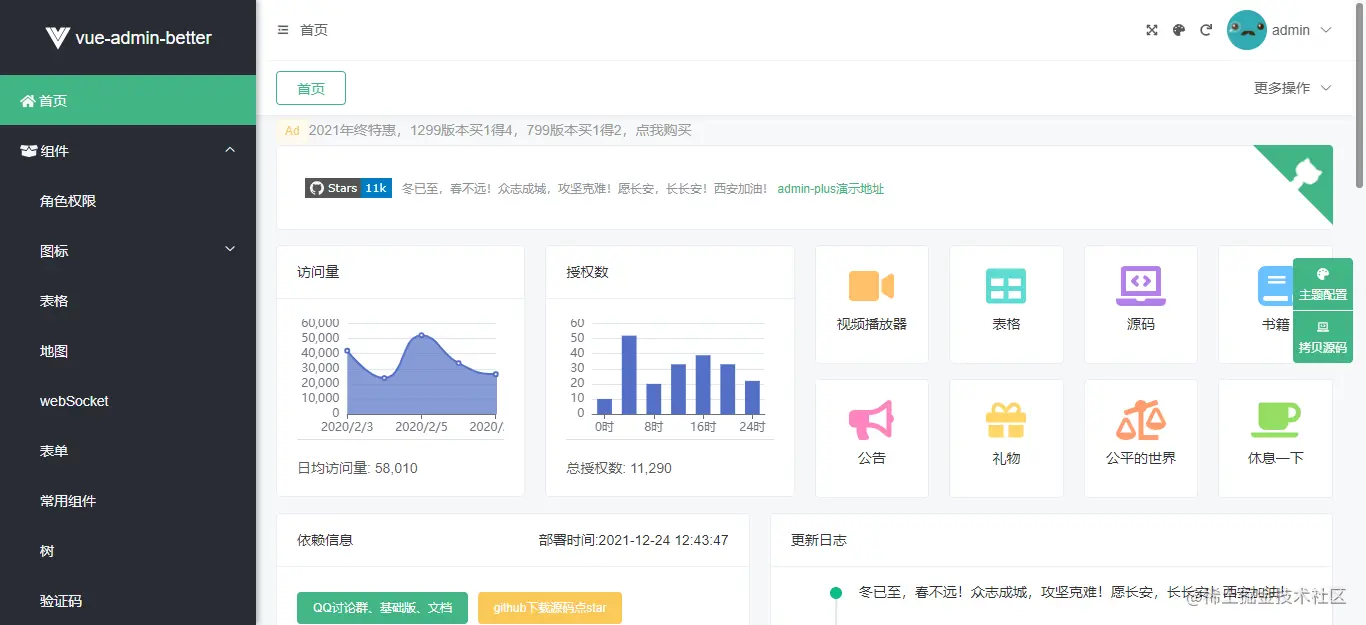
目前Stars:11066
本月斬獲Stars:300
是一個后臺管理系統,開源版本支持免費商用,有40多個單頁,RBAC 模型 + JWT 權限控制,良好的類型定義,跨平臺 PC、手機端、平板,后端路由動態渲染
組件庫,Vue2使用的是element-ui,Vue3有使用element-plus和ant-design-vue,適合正在以及想使用Vue + element-ui/element-plus/ant-design-vue 開發的伙伴
GitHub地址:https://github.com/chuzhixin/vue-admin-better

目前Stars:13178
本月斬獲Stars:505
一個Vue3的UI組件庫;知道Vue的應該都是知道element,element-plus就是element的Vue3版本
如果你對TS和Vue3感興趣,記得去看看哦
GitHub地址:https://github.com/element-plus/element-plus
文檔地址:https://element-plus.gitee.io/zh-CN/

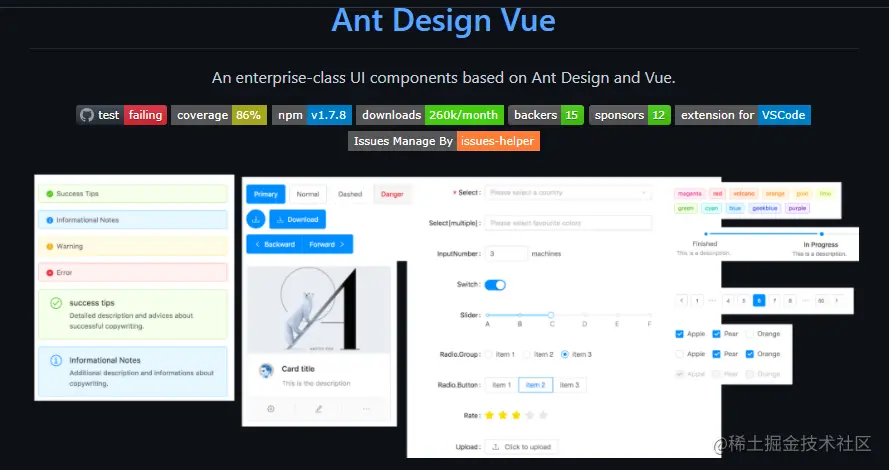
目前Stars:15818
本月斬獲Stars:224
ant-design-vue和element-plus一樣,算是比較知名的比較老的組件庫一直延續下來的,也是尤雨溪多次推薦的組件庫之一,它是 Ant Design 的 Vue 實現,組件的風格與 Ant Design 保持同步,組件的 html 結構和 css 樣式也保持一致,真正做到了樣式 0 修改,組件 API 也盡量保持了一致,支持服務端渲染
GitHub地址:https://github.com/vueComponent/ant-design-vue/

文檔地址:https://next.antdv.com/docs/vue/introduce-cn/

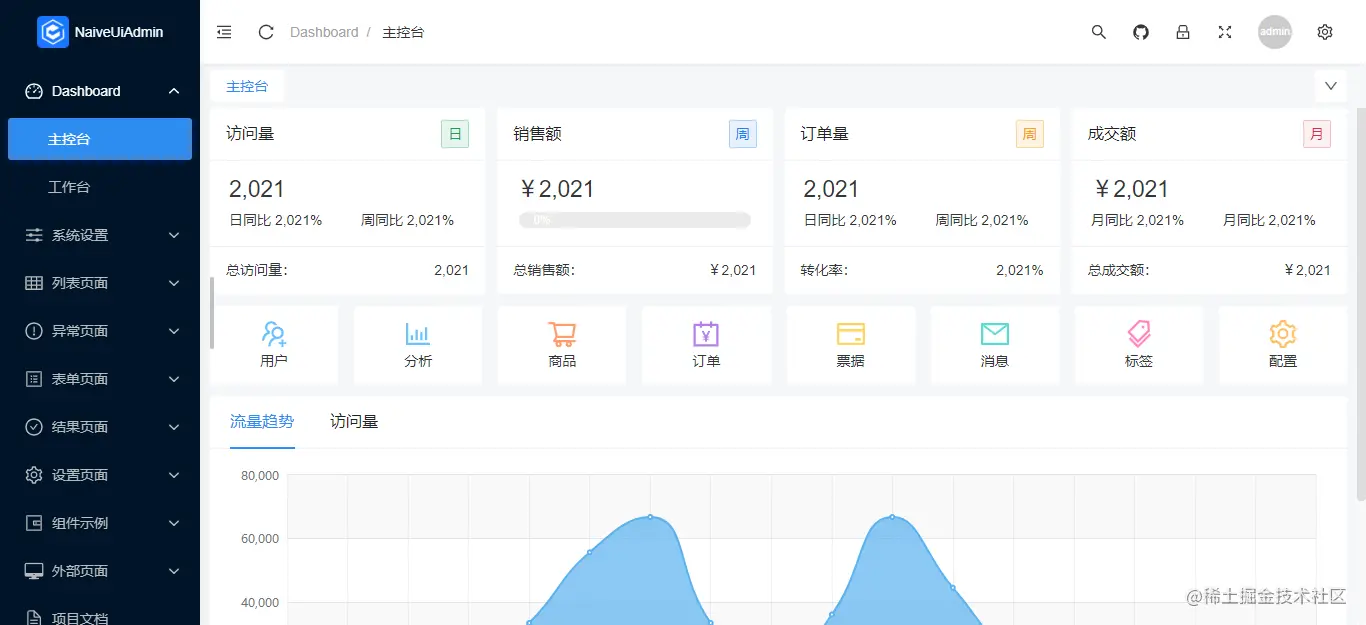
目前Stars:1421
本月斬獲Stars:360
類似vue-admin-better,naive-ui-admin是一個基于 vue3+vite2+TS 的中后臺解決方案,它使用了最新的前端技術棧,并提煉了典型的業務模型,頁面,包括二次封裝組件、動態菜單、權限校驗、粒子化權限控制等功能,它可以幫助你快速搭建企業級中后臺項目
是一個新的開源項目,如果你對 vue3、vite2和TS最新技術感興趣,可以去試試
GitHub地址:https://github.com/jekip/naive-ui-admin
預覽地址:https://naive-ui-admin.vercel.app/


目前Stars:3445
本月斬獲Stars:82
eladmin的前端源碼,該項目基于 Spring Boot 2.1.0 、 Spring Boot Jpa、 Spring Security、Redis、Vue的前后端分離后臺管理系統, 權限控制采用 RBAC,菜單動態路由
eladmin項目的官方文檔地址:https://el-admin.vip/

目前Stars:51464
本月斬獲Stars:229
不用多說,一個Vue2知名的UI組件庫
GitHub地址:https://github.com/ElemeFE/element
官方文檔:https://element.eleme.cn/#/zh-CN

目前Stars:3594
本月斬獲Stars:329
一個簡單的靜態網站首頁生成器,通過簡單的 yaml 配置文件就能實現
GitHub地址:https://github.com/bastienwirtz/homer

目前Stars:233
本月斬獲Stars:142
uView2.0是多平臺快速開發的UI框架,全面兼容nvue,原生渲染,兼容安卓、iOS、微信小程序、H5、QQ小程序、百度小程序、支付寶小程序、頭條小程序
GitHub地址:https://github.com/umicro/uView2.0
官方文檔:https://uviewui.com

目前Stars:8200
本月斬獲Stars:513
官方以快著稱,其實就是基于Vue3+vite2+TS
GitHub地址:https://github.com/anncwb/vue-vben-admin

預覽地址:https://vvbin.cn/next/

目前Stars:1063
本月斬獲Stars:93
vue3-composition-admin 是一個管理端模板解決方案,它是基于vue3,ts和element-plus,項目都是以composition api風格編寫
想了解Vue3 composition api的深入使用的,可以去看看
GitHub地址:https://github.com/RainManGO/vue3-composition-admin
在線demo演示地址:https://admin-tmpl-test.rencaiyoujia.cn/

目前Stars:73242
本月斬獲Stars:755
上一個項目vue3-composition-admin就是基于這個vue-element-admin項目實現
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
在線demo演示地址:https://panjiachen.github.io/vue-element-admin/#/dashboard

目前Stars:1166
本月斬獲Stars:144
是一個基于vue-cli5.x/vite2.x + vue3.x + ant-design-vue3.x + typescript hooks 的基礎后臺管理系統模板 RBAC的權限系統, JSON Schema動態表單,動態表格,漂亮鎖屏界面
GitHub地址:https://github.com/buqiyuan/vue3-antd-admin
預覽地址:http://buqiyuan.gitee.io/vue3-antd-admin/

目前Stars:5585
本月斬獲Stars:214
一個Element UI表單設計及代碼生成器,可將生成的代碼直接運行在基于Element的vue項目中;也可導出JSON表單,使用配套的解析器將JSON解析成真實的表單
GitHub地址:https://github.com/JakHuang/form-generator
預覽地址:https://mrhj.gitee.io/form-generator/#/

目前Stars:1682
本月斬獲Stars:298
好像前幾天還看到作者在掘金發文字,是一個基于Vue3的Material design風格移動端組件庫,尤雨溪提到過
GitHub地址:https://github.com/haoziqaq/varlet
文檔地址:https://varlet.gitee.io/varlet-ui/#/zh-CN/home

目前Stars:1670
本月斬獲Stars:141
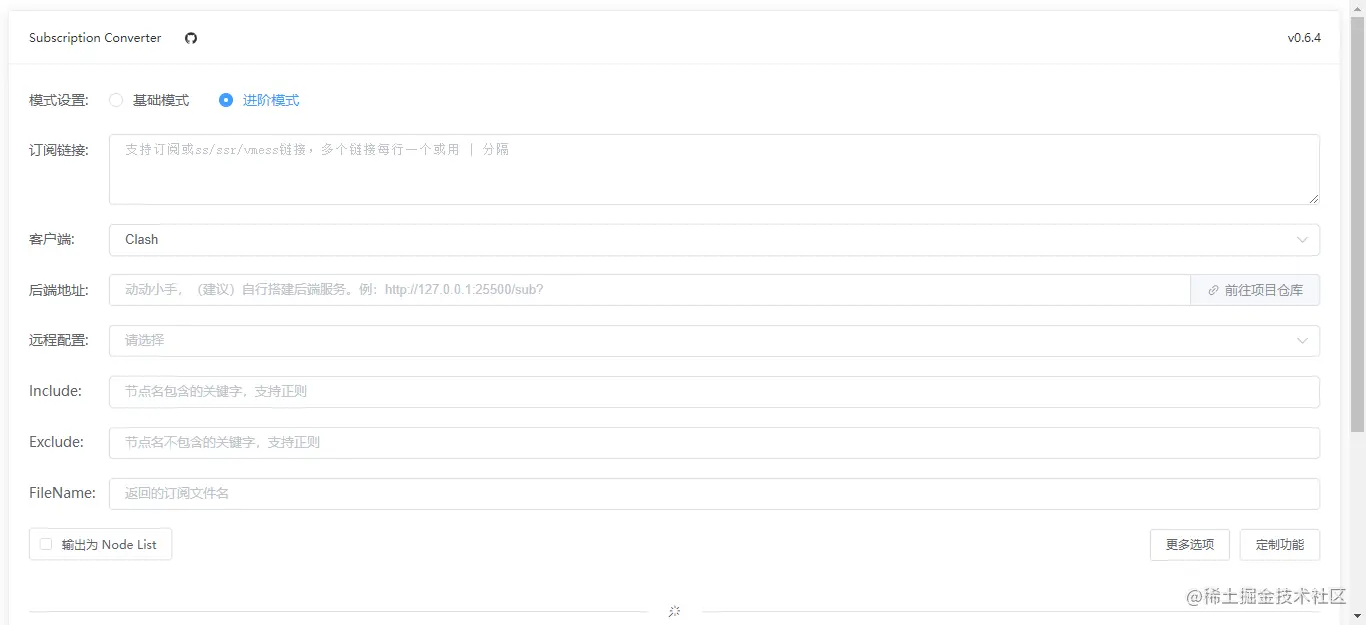
基于vue-cli與 tindy2013/subconverter后端實現的配置自動生成
GitHub地址:https://github.com/CareyWang/sub-web
展示地址:https://sub-web.netlify.app/

目前Stars:11375
本月斬獲Stars:103
此項目是 vue2 + element-ui 構建的后臺管理系統,是后臺項目node-elm 的管理系統,所有的數據都是從服務器實時獲取的真實數據,具有真實的注冊、登陸、管理數據、權限驗證等功能
GitHub地址:https://github.com/bailicangdu/vue2-manage
展示地址:https://cangdu.org/manage/#/

目前Stars:1675
本月斬獲Stars:194
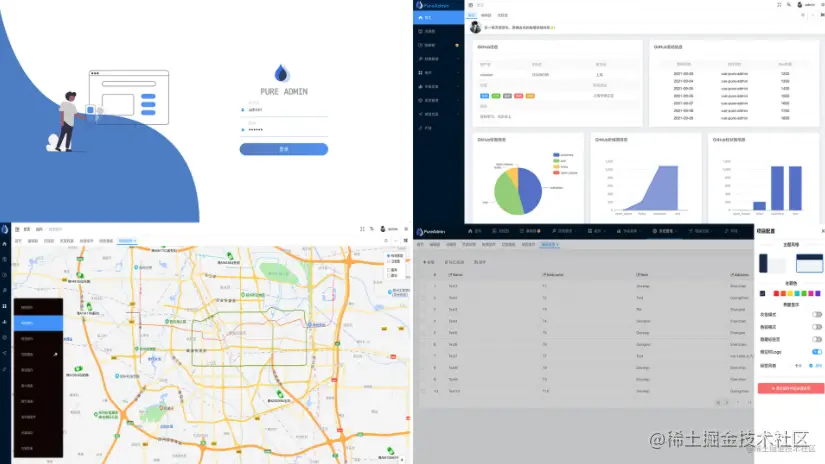
vue-pure-admin 是一個免費開源的中后臺模版,使用了最新的vue3 vite2 Element-Plus TypeScript等主流技術開發,開箱即用的中后臺前端解決方案,附有配套視頻、文檔和UI設計
GitHub地址:https://github.com/xiaoxian521/vue-pure-admin
預覽地址:http://yiming_chang.gitee.io/manages

目前Stars:1492
本月斬獲Stars:64
是Vue3的核心文檔
GitHub地址:https://github.com/vuejs/docs
官網:https://v3.vuejs.org/

目前Stars:15480
本月斬獲Stars:422
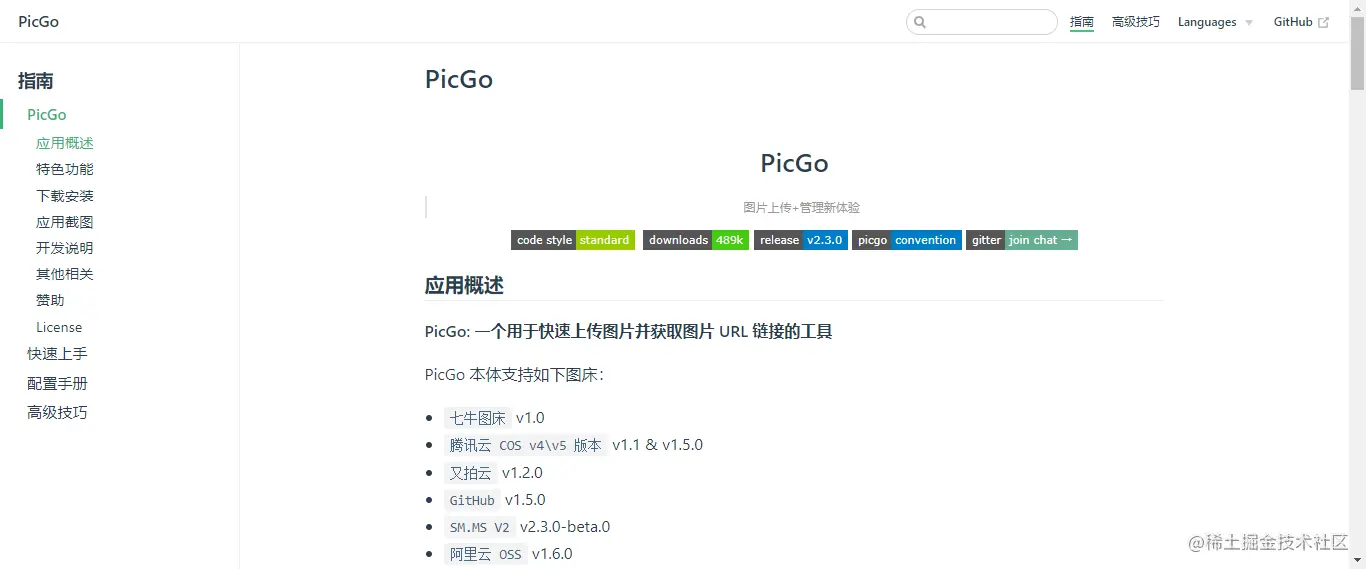
一個用于快速上傳圖片并獲取圖片 URL 鏈接的工具,這個應該也不陌生
GitHub地址:https://github.com/Molunerfinn/PicGo
文檔地址:https://picgo.github.io/PicGo-Doc/zh/guide/

官網:https://molunerfinn.com/PicGo/

目前Stars:6913
本月斬獲Stars:518
daisyUI可能比較陌生,它是Tailwind CSS的Components,Tailwind CSS實際上是一個通過以token list 語法(HTML class)承載的 DSL,用來書寫等價于 CSS/Sass/Less 的樣式聲明
GitHub地址:https://github.com/saadeghi/daisyui
文檔地址:https://daisyui.com/
官網地址:https://daisyui.com/

上述就是小編為大家分享的Vue項目都有哪些了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。