您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript的Set數據結構是什么,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
Set 可以簡單的看作是數學上的集合。
它是一系列無序,沒有重復數值的數據集合。
對于 Set 的構造函數的參數,可以傳遞以下幾種形式。
const s = new Set([1, 2, 1]); console.log(s);

這里傳遞了一個數組[1, 2, 1]作為參數,由于 Set 是無重復數值的集合,所以第三個 1 自動刪除了。
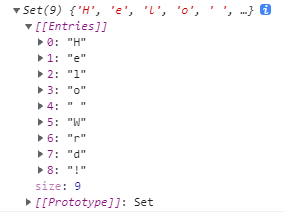
const s = new Set("Hello World!");
console.log(s);
function fun() {
const s = new Set(arguments);
console.log(s);
}
fun(1, 2, 3);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>set</title>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<script>
const s = new Set(document.querySelectorAll('p'));
console.log(s);
</script>
</body>
</html>
這里將三個p標簽的引用放進了Set s中;
當我們要用的時候,就可以遍歷這個 Set,然后分別將p標簽的引用取出來,然后就可以對p標簽進行修改了。
const s1 = new Set([1, 2, 3]); const s2 = new Set(s1); console.log(s2);

這里相當于把s1復制過去,給了s2,不過它們不是同一個Set
console.log(s1 === s2);

Set 的屬性,有一個屬性size,用來存儲它的成員個數
const s = new Set([1, 2, 3]); console.log(s.size);

Set的方法
add
給 Set 中添加成員
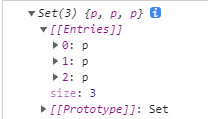
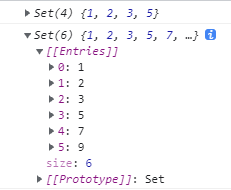
const s = new Set([1, 2, 3]);// 它的參數只能傳一個s.add(5);console.log(s);// 可以連綴 adds.add(7).add(9);console.log(s);

delete
用來刪除 Set 中的成員
const s = new Set([1, 2, 3]); s.delete(2); // 如果要刪除的東西在 Set 中找不到,將什么也不會發生,也不會報錯 s.delete(5); console.log(s);

has
用來判斷 Set 是否含有某個成員
const s = new Set([1, 2, 3]); console.log(s.has(1)); console.log(s.has(5));

clear
將會刪除 Set 的所有成員
const s = new Set([1, 2, 3]); s.clear(); console.log(s);

它的成員訪問要通過 forEach 方法實現,遍歷 Set,它的遍歷是按成員的添加順序來進行遍歷的。
它有兩個參數,第一個參數為回調函數,第二個參數設定回調函數中this指向什么,即
s.forEach(回調函數, 回調函數的指向)
我們先來看第一個參數:
對于第一個參數回調函數,它有三個參數:
s.forEach(function(value, key, set){
value 就是 Set 的成員
在 Set 中,value 和 key 是相等的
set 就是前面Set的本身,即這里 set === s
});通過一個例子理解一下:
const s = new Set([1, 2, 3]);
s.forEach(function(value, key, set) {
console.log(value, key, value === key);
console.log(set, set === s);
});
再來看第二個參數:
const s = new Set([1, 2, 3]);
s.forEach(function(value, key, set) {
console.log(this);
}, document);
Set 對重復值的判斷基本遵循嚴格相等===的判斷
不過對于NaN,在 Set 中,NaN 等于 NaN
數組去重
let arr = [1, 2, 1]; const s = new Set(arr); arr = [...s]; // 也可以合成一句 // arr = [...new Set(arr)]; console.log(arr);

字符串去重
let str = "11231131242";
const s = new Set(str);
str = [...s].join("");
// 也可以寫成一句
// str = [...new Set(str)].join("");
console.log(str);
存放 DOM 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>set</title>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<script>
const s = new Set(document.querySelectorAll('p'));
s.forEach((elem) => {
console.log(elem)
});
</script>
</body>
</html>
看完上述內容,你們掌握JavaScript的Set數據結構是什么的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。