您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“javascript原型鏈怎么實現”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“javascript原型鏈怎么實現”吧!
在ES6中引入了class關鍵字,但是JS依然是基于原型的,class實際上是語法糖。
舉個例子,有一個people class:
class People {
constructor(props) {
this.name = props.name;
}
run() {
console.log('run')
}
}通過new people 這個class 產生了許多的人,張三,李四:
let lisi = new People('李四')但是茫茫人海中,有一類人天賦異稟,他們這類人叫做超級英雄 class Hero
class Hero extends People {
constructor(props) {
super(props);
this.power = props.power
}
heyHa() {
alert(this.power)
}
}class Hero 繼承了 People,所以英雄首先是個人,具有run方法,然后Hero具備普通人不具備的超能力heyHa方法。我們可以定義有一個英雄叫做Jinx,具有cannon的超能力:
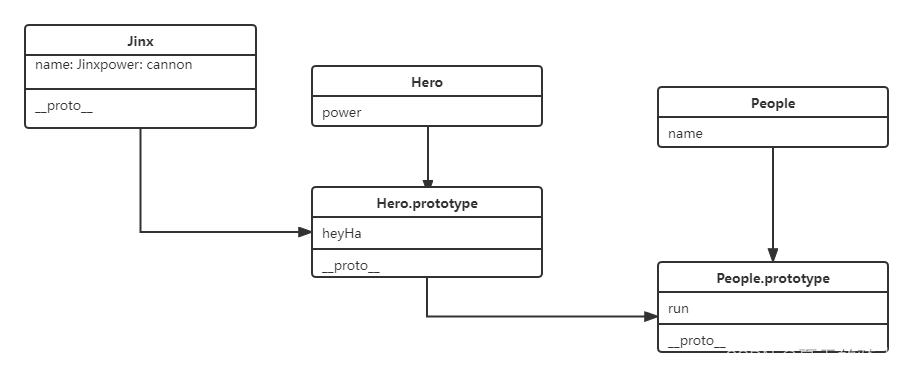
let Jinx = new Hero({ name: 'jinx', power: 'cannon!' })盡管實例Jinx沒有定義run方法,但是通過原型鏈可以查找到People的原型上具有這個run方法,即它的隱式原型__proto__指向構造函數的原型

當實例訪問某個方法或屬性時,會從自身開始,然后往原型鏈上回溯查找
Jinx.heyHa() // cannon!
// 當自身有該方法時
Jinx.run = () => console.log('i just fly!')
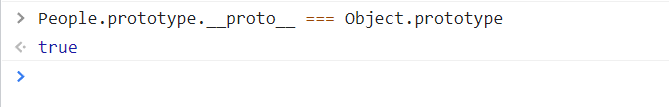
Jinx.run() // i just fly!那么People.prototype.__proto__指向哪里呢?Object.prototype, 在控制臺中輸入代碼可以看到:

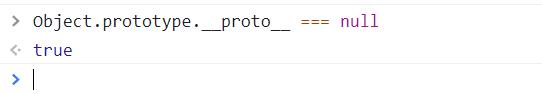
而Object.prototype的__prototype__ 等于 null,宇宙的盡頭是虛無。。

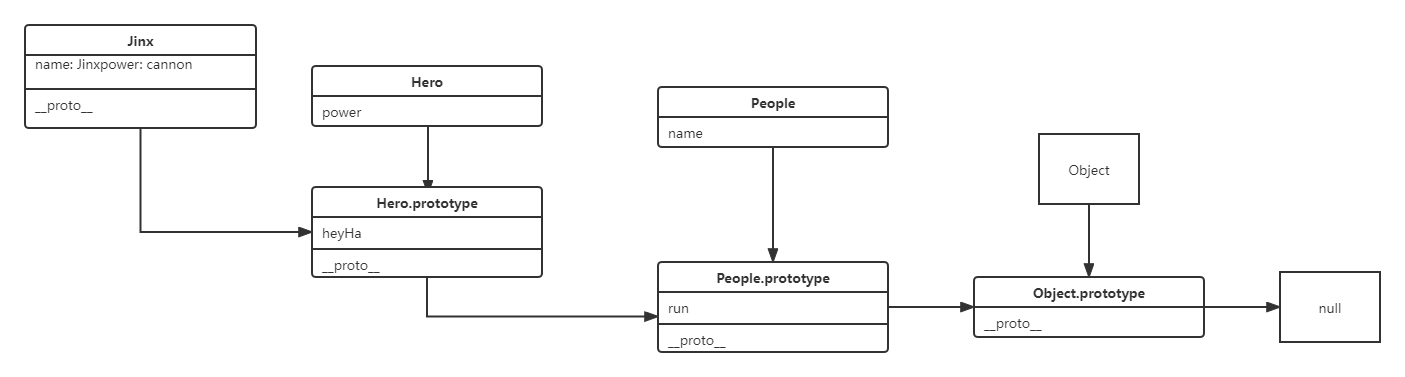
至此完整的原型鏈圖就是這樣的:

class JQuery {
constructor(selector, nodeList) {
const res = nodeList || document.querySelectorAll(selector);
const length = res.length;
for (let i = 0; i < length; i++) {
this[i] = res[i]
}
this.length = length;
this.selector = selector;
}
eq(index) {
return new JQuery(undefined, [this[index]]);
}
each(fn) {
for(let i = 0; i < this.length; i ++) {
const ele = this[i]
fn(ele)
}
return this;
}
on(type, fn) {
return this.each(ele => {
ele.addEventListener(type, fn, false)
})
}
// 擴展其他 DOM API
}
const $$ = (selector) => new JQuery(selector);
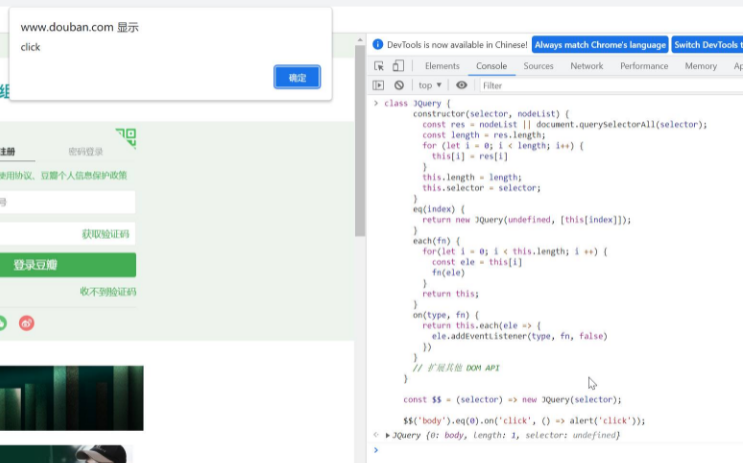
$$('body').eq(0).on('click', () => alert('click'));在控制臺中運行一下,結果如下:

感謝各位的閱讀,以上就是“javascript原型鏈怎么實現”的內容了,經過本文的學習后,相信大家對javascript原型鏈怎么實現這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。