您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“html中的特殊符號、表單和表格是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

??特殊符號就是網頁上一些比較特殊的符號。
??因為有時候我們需要特殊符號,比如:把html代碼顯示在網頁上。(你可以試試直接打是啥效果哦!)
??注意:如果打印空格,不管你輸入了多少個空格,最后在網頁上只顯示一個!
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>特殊字符</title> </head> <body> <!--特殊符號以&開頭,以;結尾--> <span>這個是 空格</span> <span>這是一個中文字的 寬度(字符寬)</span> <span>這是個大于號></span> <span>這是個小于號<</span> <span>這是一個雙引號:"</span> <span>這是個特殊符號,輸出是?。©</span> <span>這是個特殊符號,輸出為&。&</span> </body> </html>
??比如Excel表格之類的。
??一般用于后臺展示數據。
??分為:表頭,表身和表腳。
需要注意的是:
??table:是表格標簽
??tr: 是行標簽
??td: 是列表簽
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <table border="1"> <!--border是設置邊框,屬性值為粗細--> <caption>學生信息表</caption> <!--表格標題--> <tr> <th>學號</th> <!--表頭 (在tr行標簽中用th) 默認字體加粗--> <th>姓名</th> </tr> <tr> <td colspan="2">1</td> <!--colspan是合并列--> <td rowspan="2">2</td> <!--rowspan是合并行--> </tr> <tr> <td>3</td> <td>4</td> </tr> </table> </body> </html>

??表單是搜集用戶數據信息的各種表單元素的集合區域。(還記得請求方式GET和POST不!!!)
??①用于收取用戶數據,并向后臺發送;
??②前后端交互的方式之一。
??登錄注冊,搜索,文件上傳等。
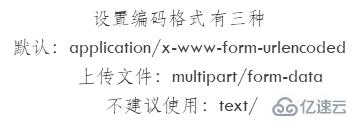
action: 提交時候的地址,默認使用當前頁面。指向服務器的某個程序。
method: 提交時候的方法,默認使用get
entype: 目前使用默認即可
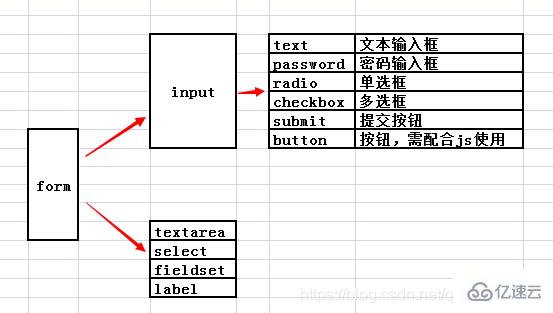
Input標簽:表單中使用頻率最高的標簽,沒有之一!
textarea標簽:文本域,一般用于多行文本;
select標簽:下拉框,一般用于選項。
| 知識點補給站: id主要用于樣式或者js。不能用中文或者數字。主要用于表達唯一性!(在日后的頁面解析能用id匹配就用id匹配的原因就在于其的唯一性!) |
①name屬性:表單提交項的鍵,與id不同,name屬性是和服務器通信時使用的名字(要求input標簽都必須有),而id屬性是瀏覽器端使用的名字,該屬性主要方便客戶編程而在css和js中使用;
②value屬性:表單提交項的值,單選多選下拉框必須設置value屬性,這樣后臺才能獲得你選中的到底是哪個或哪幾個選項;
?實戰一——代碼說明type屬性值為image的情況:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action=""> <!--type屬性值為image時是一個圖片形式的提交按鈕。 --> <!--src屬性放圖片地址;alt屬性使圖片變為可點擊的,跟提交按鈕作用一樣,同時圖片發生錯誤時顯示alt的屬性值--> <input type="image" src="girl.jpg" alt="submit"> </form> </body> </html>
③placeholder:提高用戶體驗度;
④readonly:只讀;(比如你無法對你的QQ號進行操作)
⑤disabled:禁用;(比如你在使用pycharm時有些選項是灰白色的無法使用)
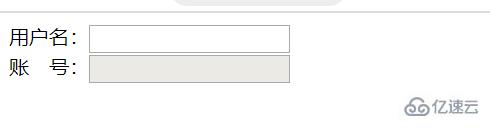
?實戰二——代碼說明readonly屬性和disabled屬性的作用:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action=""> 用戶名:<input type="text" name="user" readonly><br> 賬 號:<input type="password" name="pdw" disabled> </form> </body> </html>
??效果截圖:用戶名是只讀的,所以無法在text文本框里輸入值;賬號是禁用的,直接變成灰色了。
?text 文本框
?password 密碼框
?radio 單選框
?checkbox 復選框
?file 文件選擇
hidden 隱藏域 hidden是用戶看不見的東西,給管理員(寫網頁的)操作保存信息的!
?submit 提交
?reset 重置
option :下拉選項(下拉框的基本標簽):有多少個option就有多少個下拉選項;
selected :下拉狀態:表示選中某個下拉選項;
size :下拉框顯示:表示下拉框,顯示多少個,默認為一個;
name :下拉框的名字:表示下拉框向后臺提交數據的時候所傳的名字。
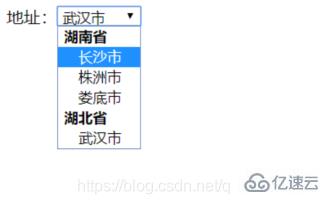
?實戰——多級下拉框實現:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action=""> 地址:<select name="address" id="address" size="1"> <!--屬性size是顯示幾個下拉框--> <optgroup label="湖南省"> <!--在標簽optgroup里對下拉框進行分組--> <option value="CS">長沙市</option> <!--標簽option是下拉選項--> <option value="ZZ">株洲市</option> <option value="LD">婁底市</option> </optgroup> <optgroup label="湖北省"> <option value="WH" selected>武漢市</option> <!--selected屬性代表下拉框默認選擇--> </optgroup> </select> </form> </body> </html>
?效果截圖:
??表單標簽form包含的元素一圖總結:

?上代碼:
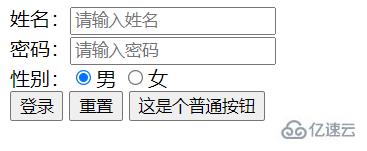
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表單</title> </head> <body> <!--表單的標簽 form+Tab--> <form action="" method=""> <!--action需要提交到的路徑 method里get有長度限制,不是很安全,會把你的信息顯示;post沒長度限制,且安全--> 姓名:<input type="text" placeholder="請輸入姓名"><br> 密碼:<input type="password" placeholder="請輸入密碼"><br> <!--如果type屬性值是password則在網頁里輸入的時候不顯示--> <!--當網頁刷新時,加checked的這個選項是默認選中的選項,注意這個標簽屬性checked就是屬性名和屬性值一樣--> 性別:<input type="radio"name="sex" value="male" checked>男 <!--name屬性里面的值相同的代表他們是同一類,只能選其一。實現單選!!!--> <input type="radio" name="sex" value="female">女 <!--加value是傳數據時傳的相應的值--> <br> <input type="submit" value="登錄"> <!--提交按鈕,默認是提交兩個字,可以通過改value來改--> <input type="reset"> <!--重置按鈕,所有信息恢復默認--> <input type="button" value="這是個普通按鈕"> <!-- 普通按鈕 要配合js使用--> </form> </body>
?實現效果:
①legend:設置分組表單的標題
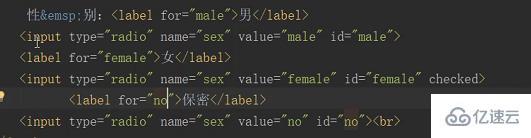
②label:提高用戶體驗度
??單選框只有點圓圈才能選中。label實現點相應的字也能選中,但使用之前按鈕要取id,因為label的實現是根據id一一匹配的。
③fieldset標簽:給表單設置分組
??直接實戰說明效果:
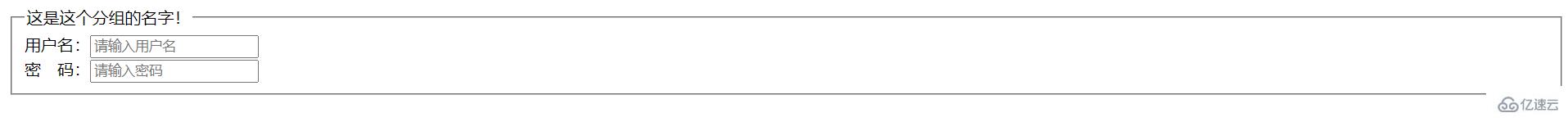
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action=""> <fieldset> <!--對表單進行分組,用標簽fieldset--> <legend>這是這個分組的名字!</legend> <!--對分組設置名字用標簽legend--> 用戶名:<input type="text" placeholder="請輸入用戶名" name="user"><br> 密 碼:<input type="password" placeholder="請輸入密碼" name="pwd"><br> </fieldset> </form> </body> </html>
??實現效果:

i em 起強調作用(文本內容需要強調的部分)
b strong 起強調作用(文本內容需要強調的部分)
video (src屬性值為視頻地址,可以是本地可以是網址 controls屬性開啟對視頻的控制操作 width,height屬性設置視頻大小)

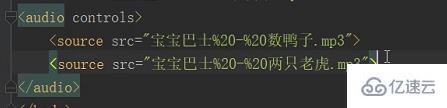
audio (src屬性值為音頻地址 controls屬性打開對音頻的控制操作)

注意:不管寫了幾個(單獨一個標簽放一首那樣寫),都可同時播放音頻。 但是如果像下面這樣寫,只會播放第一個地址正確的音頻!!!

marquee
相關屬性及屬性值:
滾動方向direction(包括4個值:up、 down、 left和 right 默認是left);
滾動方式behavior(scroll:循環滾動,默認效果; slide:只滾動一次就停止; alternate:來回交替進行滾動);
滾動速度scrollamount(滾動速度是設置每次滾動時移動的長度,以像素為單位);
滾動延遲scrolldelay(設置滾動的時間間隔,單位是毫秒);
滾動循環loop(默認值是-1,滾動會不斷的循環下去);
設定活動字幕的背景顏色bgcolor,背景顏色可用RGB、16進制值的格式或顏色名稱來設定;
width和height設置活動字幕的寬度和高度。

br
hr
“html中的特殊符號、表單和表格是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。