您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
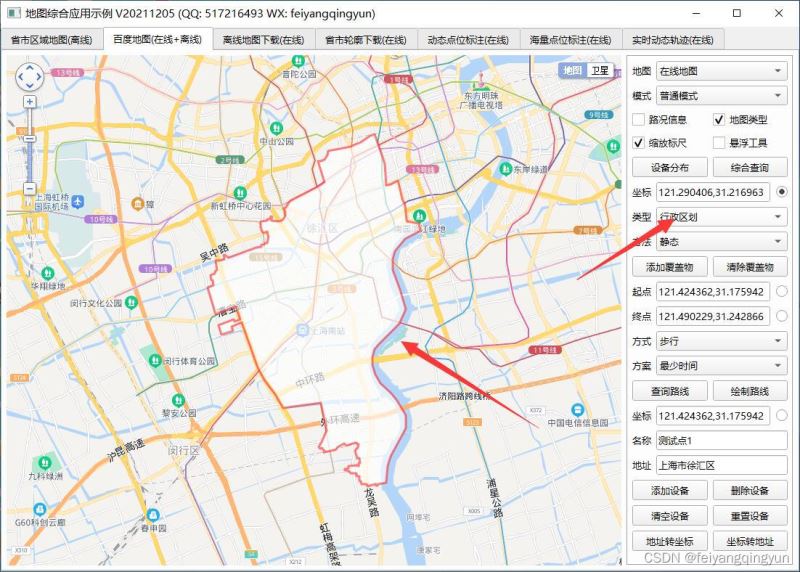
這篇文章給大家分享的是有關QT編寫地圖如何實現在線輪廓圖的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
輪廓圖也叫行政區劃,這里的輪廓圖是指百度地圖的區域輪廓圖,不是之前文章中提到的echart專用的輪廓圖,百度地圖的輪廓圖就是一個不規則的多邊形區域,只不過這個區域的坐標點一般是特別多的,比如某個縣市的區域輪廓,可以拿到一系列的坐標點,主要是用來突出標注某個區域,比如這個區域可以突出顏色顯示,線條的顏色和粗細及透明度都可以設置。
在線的輪廓圖可以直接調用地圖內置的 Boundary.get 方法獲取,只需要指定區域的名稱比如上海市,在回調的函數中就可以拿到對應區域的所有坐標點集合,使用非常方便。這個函數是地圖內置的,該算法在離線的地圖類中沒有找到,具體執行規則可能在服務器上存儲著,而且也是一直更新的,比如全國的行政區域也不是一成不變的,也是會變化的。
輪廓圖要注意的一點就是,未必每個地區的輪廓圖就是一個區域,很多地方還有飛地,或者多個比較大的區域,例如上海除了上海大本營之外,還有個崇明島大部分,所以在繪制的時候,一定要注意是多個坐標點區域集合。
同時支持在線地圖和離線地圖兩種模式。
同時支持webkit內核、webengine內核、miniblink內核、IE內核。
支持設置多個標注點,信息包括名稱、地址、經緯度。
可設置地圖是否可單擊、拖動、鼠標滾輪縮放。
可設置協議版本、秘鑰、主題樣式、中心坐標、中心城市、地理編碼位置等。
可設置地圖縮放比例和級別,縮略圖、比例尺、路況信息等控件的可見。
支持地圖交互,比如鼠標按下獲取對應位置的經緯度。
支持查詢路線,可設置起點位置、終點位置、路線模式、路線方式、路線方案(最少時間、最少換乘、最少步行、不乘地鐵、最短距離、避開高速)。
可顯示點線面工具,可直接在地圖上劃線、點、矩形、圓形等。
可設置行政區劃,指定某個城市區域繪制圖層,在線地圖自動輸出行政區劃邊界點集合到js文件給離線地圖使用。
可靜態或者動態添加多個覆蓋物。支持點、折線、多邊形、矩形、圓形、弧線、點聚合等。
提供函數接口處理經緯度解析成地址和地址解析成經緯度坐標。
提供的demo直接可以單獨選點執行對應的處理比如路線查詢。
可以拿到路線查詢到的點坐標信息集合,比如用于機器人坐標導航等。
封裝了豐富的函數比如刪除指定點和所有點,刪除指定覆蓋物和所有覆蓋物等。
標注點彈框信息可以自定義內容,標準html格式。
標注點單擊事件可選 0-不處理 1-自己彈框 2-發送信號。
標注點可設置動畫效果 0-不處理 1-跳動 2-墜落
標注點可設置本地圖片文件等。
函數接口友好和統一,使用簡單方便,就一個類。
支持js動態交互添加點、刪除點、清空點、重置點,不需要刷新頁面。
支持任意Qt版本、任意系統、任意編譯器。
體驗地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取碼:o05q 文件名:bin_map.zip
國內站點:https://gitee.com/feiyangqingyun
國際站點:https://github.com/feiyangqingyun

void MapBaiDu::addBoundary(QStringList &list)
{
//定義數組存儲可拖動的邊界點
//在這里定義,在getBoundary函數調用的
list << QString(" var polygons = [];");
//動態添加行政區劃
list << QString(" function addBoundary(cityname, callfun, edit, color, weight, opacity) {");
//清除地圖覆蓋物
list << QString(" map.clearOverlays();");
//離線地圖通過文件直接加載,上面已經引入了對應 cityname 的js文件
//通過讀取js數組數據直接繪制不規則形狀
if (mapLocal) {
QString property = getOverlayProperty();
list << QString(" var pointArray = [];");
list << QString(" var count = boundarys.length;");
list << QString(" for (var i = 0; i < count; ++i) {");
list << QString(" var ply = new %1.Polygon(boundarys[i].points, %2);").arg(mapFlag).arg(property);
list << QString(" map.addOverlay(ply);");
list << QString(" pointArray = pointArray.concat(ply.getPath());");
list << QString(" }");
//調整視野自適應行政區劃區域
list << QString(" map.setViewport(pointArray);");
list << QString(" }");
return;
}
//清除之前存儲的邊界點數組數據
list << QString(" polygons = [];");
//實例化行政區劃對象
list << QString(" var bdary = new %1.Boundary();").arg(mapFlag);
//調用內置的方法獲取城市的點集合
list << QString(" bdary.get(cityname, function(rs) {");
//行政區域的點有多少個
list << QString(" var datas = rs.boundaries;");
list << QString(" var count = datas.length;");
list << QString(" if (count <= 0) {");
list << QString(" return;");
list << QString(" }");
list << QString(" var pointsAll = [];");
list << QString(" var pointArray = [];");
list << QString(" for (var i = 0; i < count; ++i) {");
//建立多邊形覆蓋物
list << QString(" var property = getProperty(color, weight, opacity);");
//建立多邊形覆蓋物
list << QString(" var ply = new %1.Polygon(datas[i], property);").arg(mapFlag);
//取出點集合
list << QString(" var pts = ply.getPath();");
list << QString(" var points = [];");
list << QString(" for (var j = 0; j < pts.length; ++j) {");
list << QString(" var point = pts[j].lng + ',' + pts[j].lat;");
list << QString(" points.push(point);");
list << QString(" }");
list << QString(" pointsAll.push(points.join(';'));");
//范圍可編輯,開啟以后可以拖動邊界然后可以重新輸出邊界點集合
list << QString(" if (edit) {");
list << QString(" ply.enableEditing();");
list << QString(" }");
//添加到多邊形數組,用來后邊獲取調整后的邊界數組
list << QString(" polygons.push(ply);");
//添加覆蓋物
list << QString(" map.addOverlay(ply);");
list << QString(" pointArray = pointArray.concat(pts);");
list << QString(" }");
//調整視野自適應行政區劃區域
list << QString(" map.setViewport(pointArray);");
//彈出+調試輸出+回調輸出 行政區劃的邊界坐標點集合
//list << QString(" alert(count);");
//list << QString(" alert(datas);");
//list << QString(" console.log(datas);");
list << QString(" if (callfun) {");
list << QString(" receiveData('boundary', pointsAll.join('|'));");
list << QString(" }");
list << QString(" });");
list << QString(" }");
}感謝各位的閱讀!關于“QT編寫地圖如何實現在線輪廓圖”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。