溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關bootstrap中如何實現元素左浮動,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在bootstrap中,可以利用“.pull-left”輔助類的方式設置元素是左浮動,該輔助類的作用就是把元素向左浮動,只需要給元素添加“class="pull-left"”樣式即可。
本教程操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
可以分別使用 class pull-left 或 pull-right 來把元素向左或向右浮動。
示例如下:
<html> <head> <meta charset="utf-8"> <title>Bootstrap 實例 - 快速浮動</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="pull-left"> 向左快速浮動 </div> <div class="pull-right"> 向右快速浮動 </div> </body> </html>
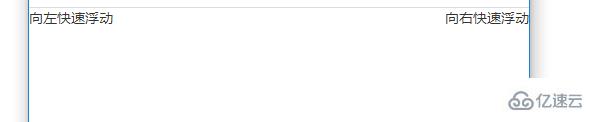
輸出結果:

關于“bootstrap中如何實現元素左浮動”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。