您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JetBrains Fleet怎么用,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
什么是fleet?n. 艦隊;捕魚船隊;(一國的)全部軍艦,海軍
看來,JetBrains是想讓"One IDE to code it all."的口號落實,真正的實現一人成軍。配合它自帶的Distributed mode,前端后端統一管理。或許真正的Monorepo就會來臨?

鐵灰色底座配合缺了兩個缺口和天空藍淡紫漸變的圓球主體,我猜它…抱歉我看不懂,于是我當場質問了JetBrains的工作人員,你們這個圖標是怎么想的,當然他們2天了都沒理我,那就按下不表。

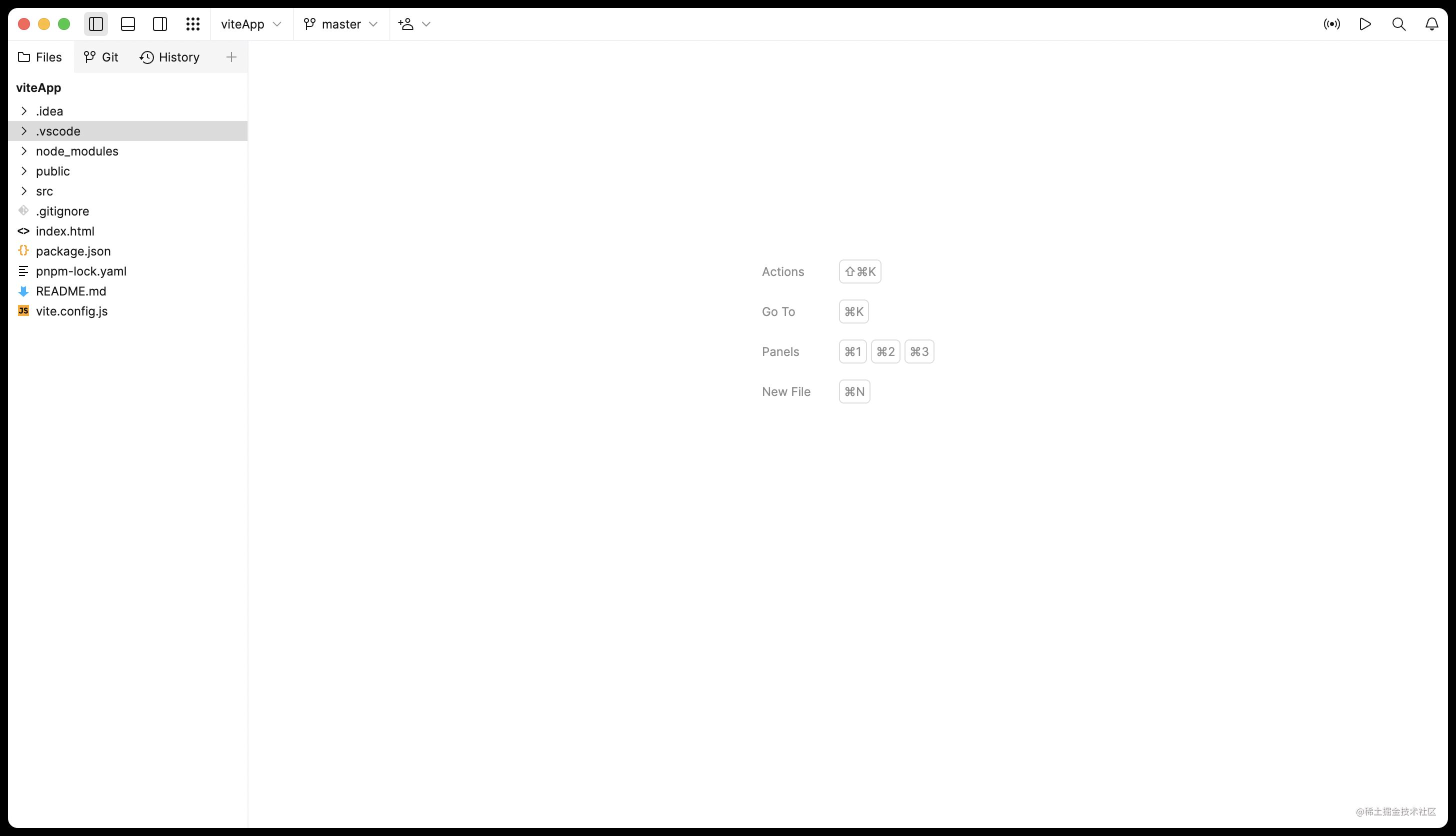
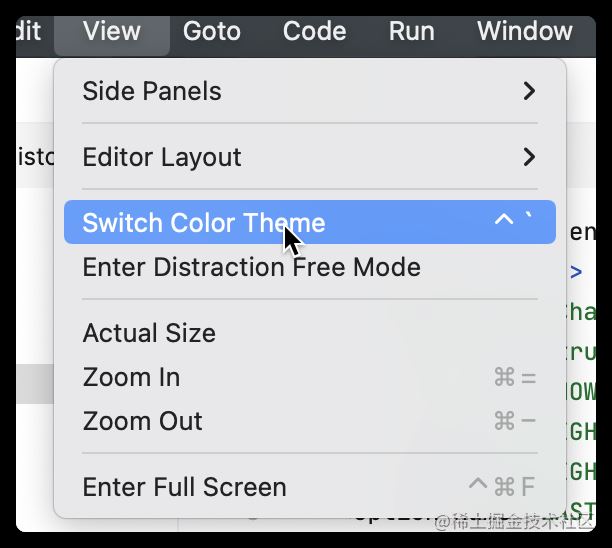
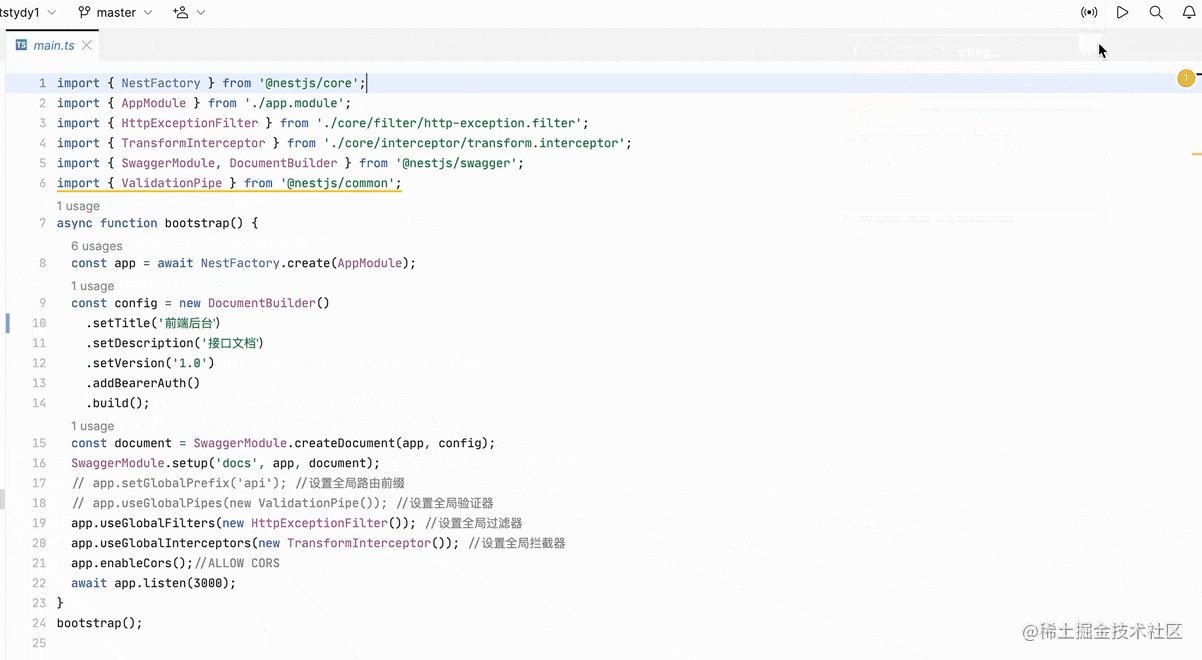
打開一個普通的新項目,首先映入眼簾的是一片雪白,不是什么工業黃圖,但的確算的上簡潔。作為 DIY愛好者我首先確認了有沒有主題配置:
好消息是他有

但沒完全有,因為它只有白天和黑夜模式,結合插件市場快要上線的情況,未來可期。
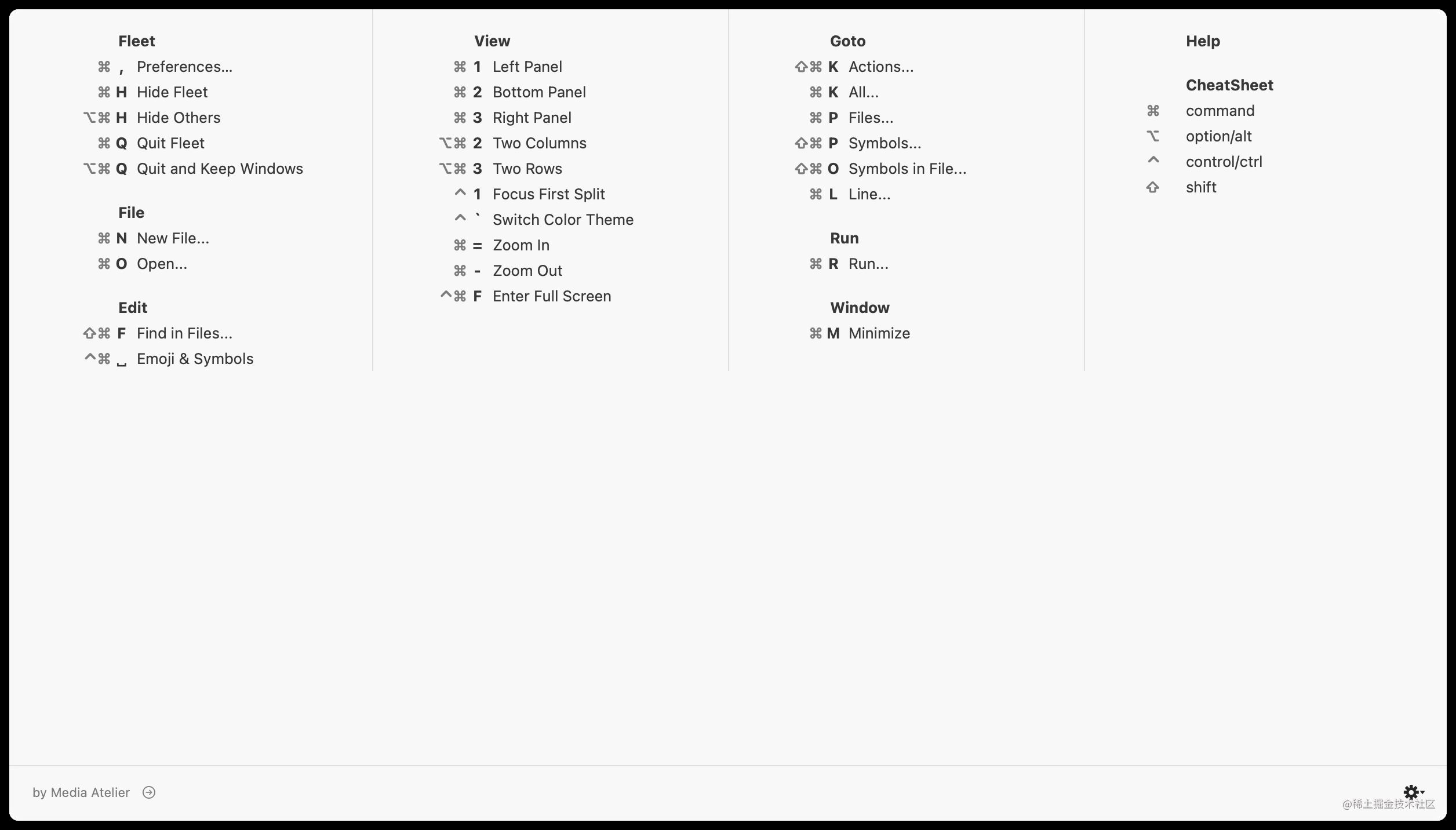
全部快捷鍵如下

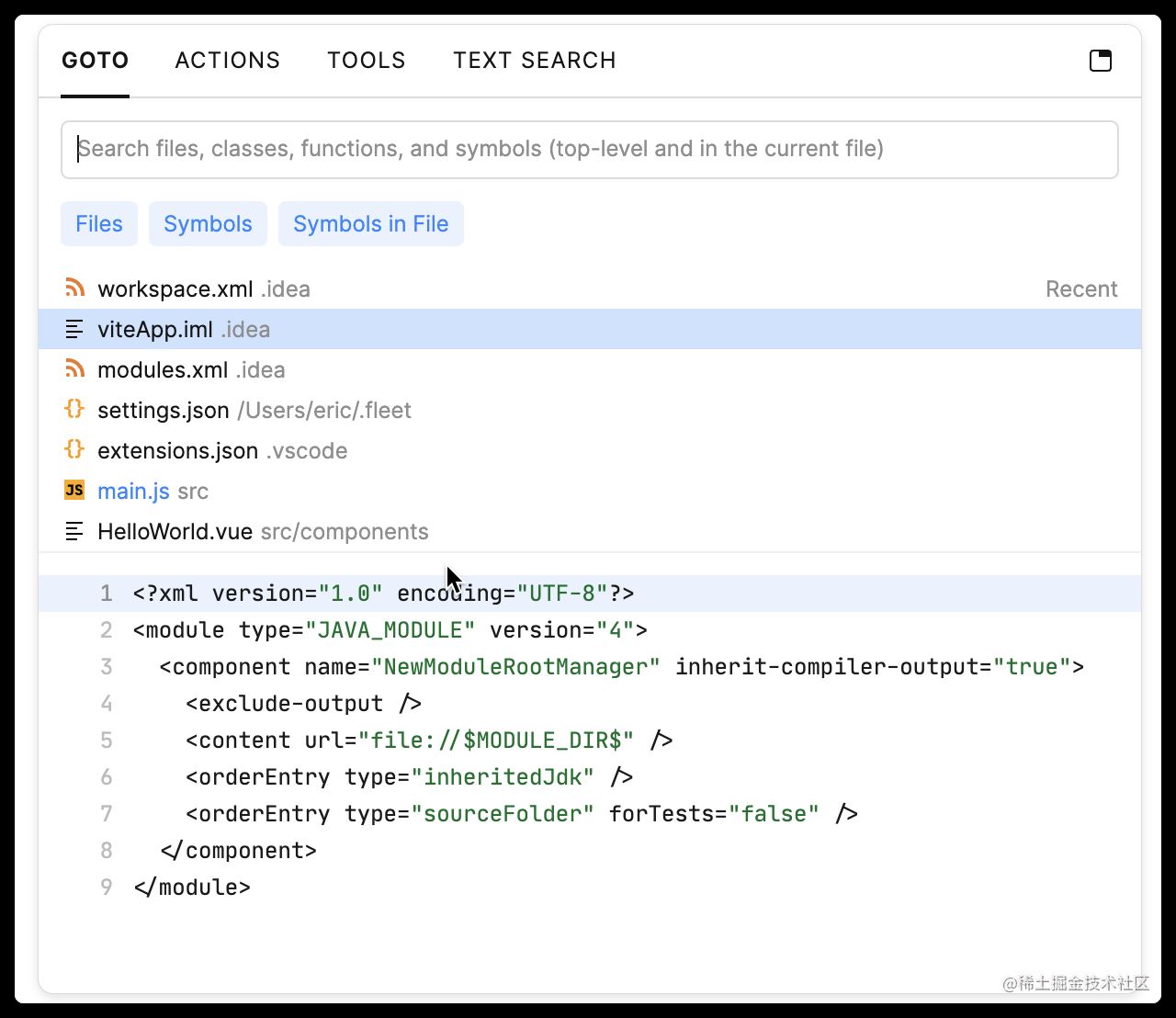
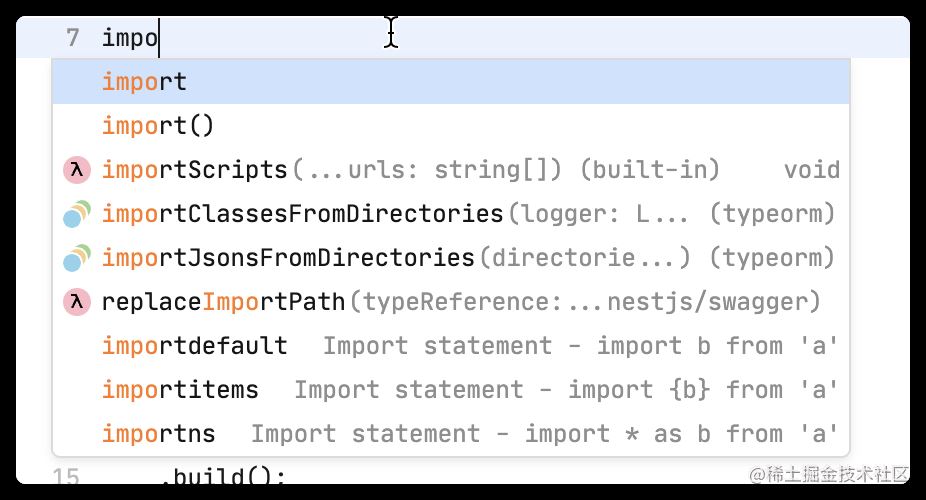
試一下,打開ctrl + k

有那味了。多次嘗試,常用的快捷鍵都是有的,比如分屏/跳轉/切換等
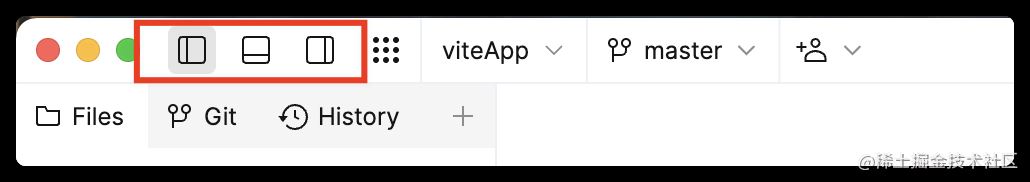
一如即往常規布局

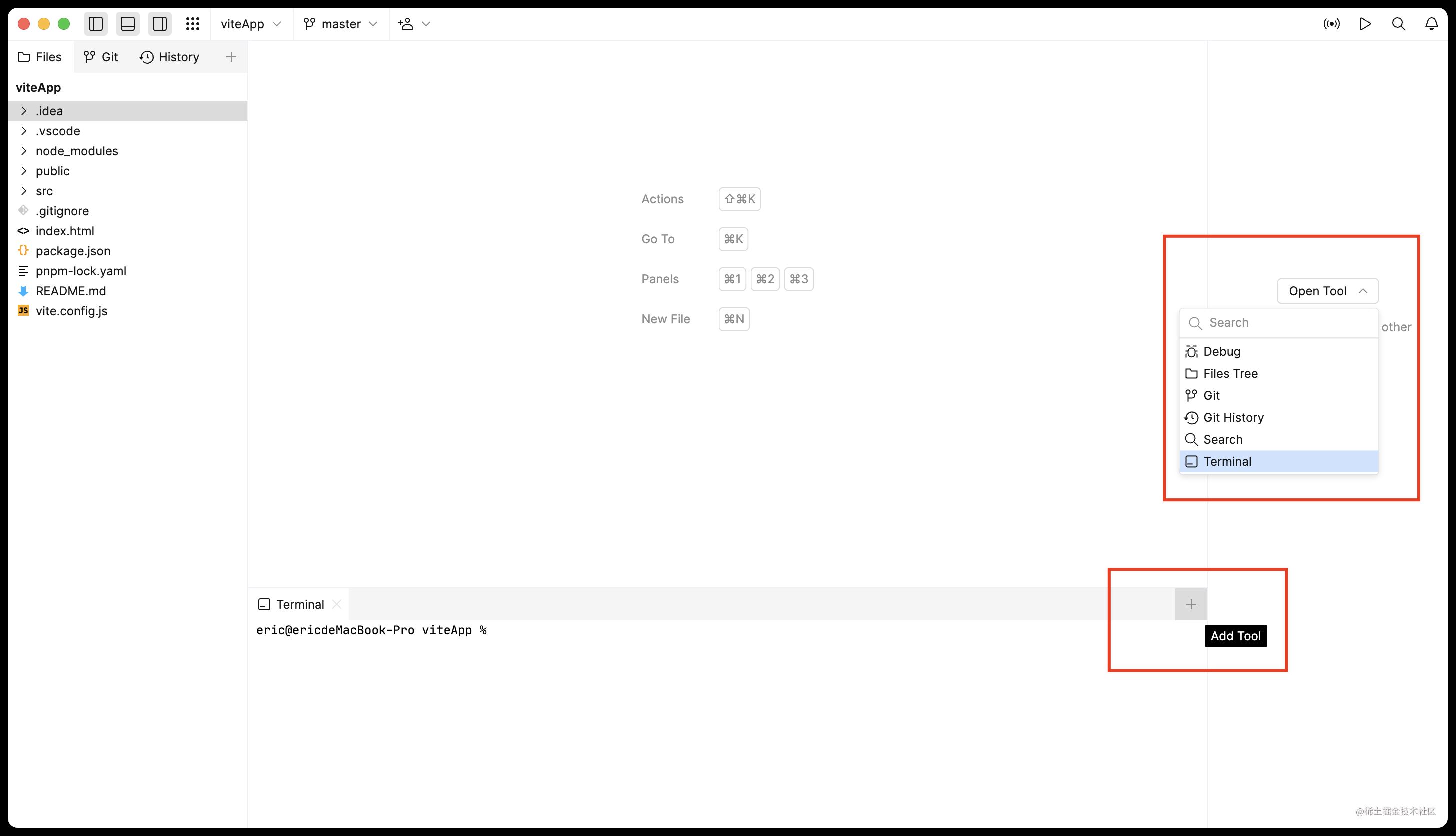
這三個圖標控制左下右工具欄的顯隱,除了左邊默認顯示,并自動添加了【Files】【Git】【History】外,右/下都可以自定義,如下圖:

能加的工具都在左上角九個點的工具箱里,再往右

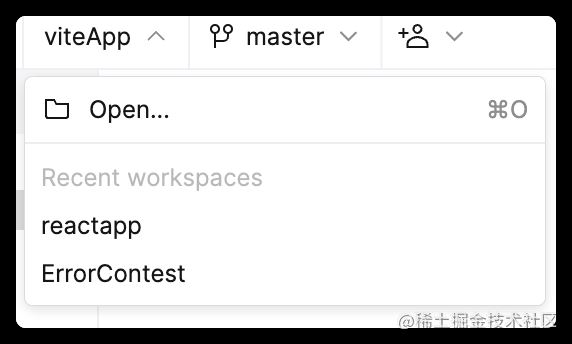
一個管理多項目:

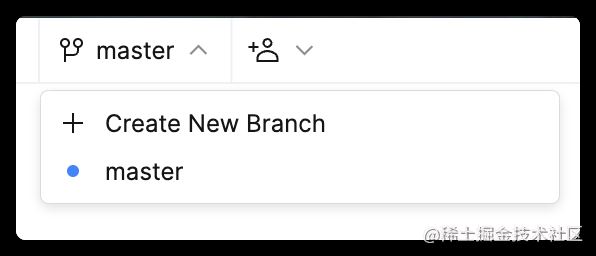
一個管理分支:

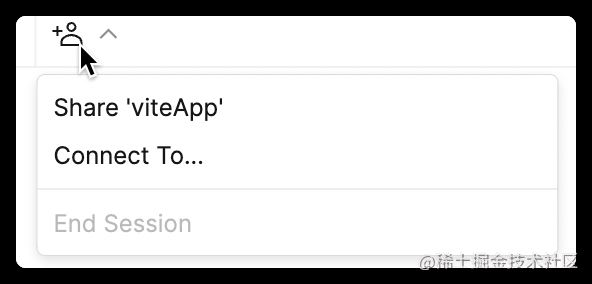
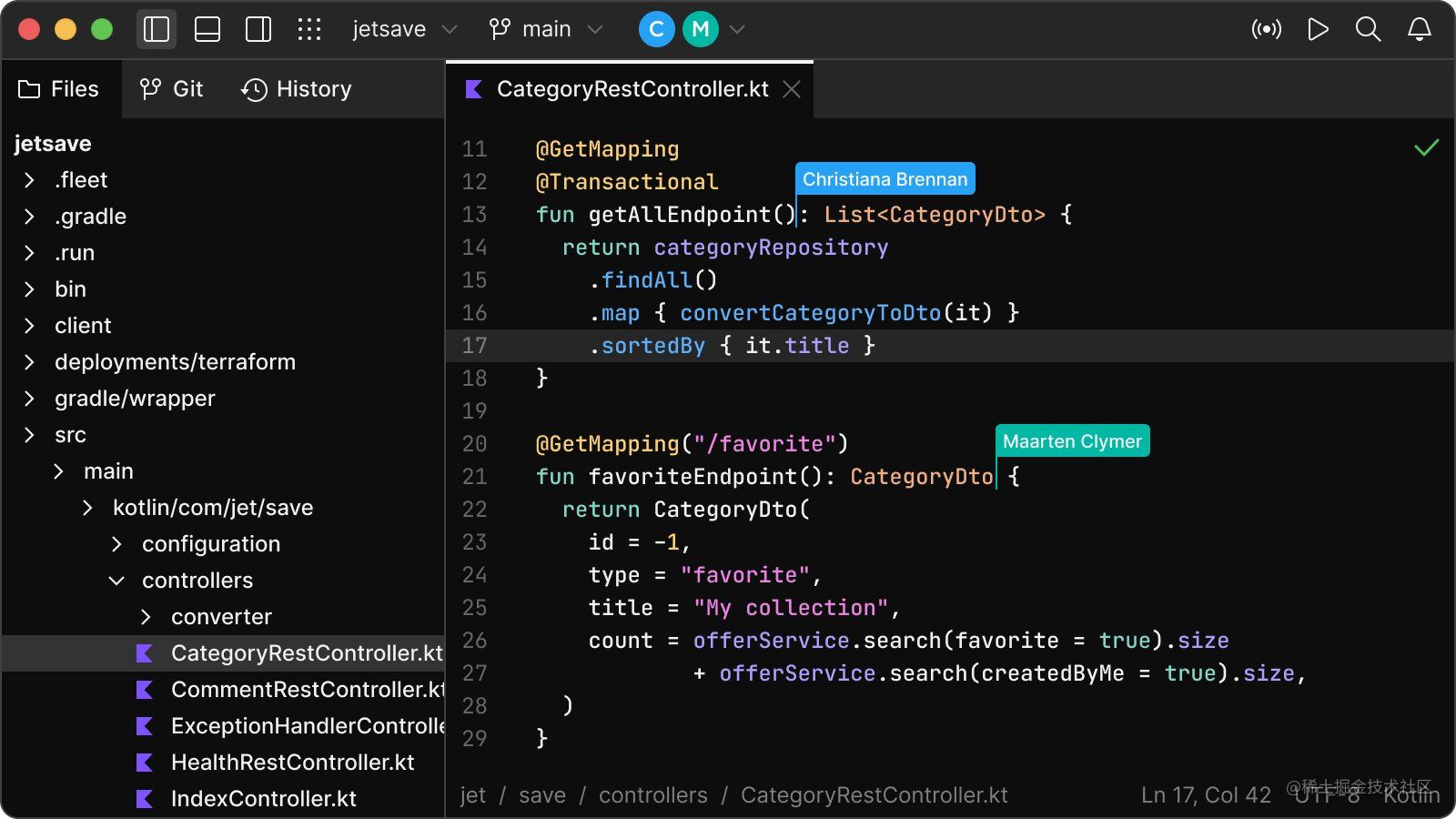
然后重點來了!!!讓我們有請,fleet workspace!!!

fleet的協作模式通過配置workspace實現,加入生成都通過類似的連接來匹配https://fleet.jetbrains.com/?version=1.0.588&workspaceId=17eadtijubmss4bg0
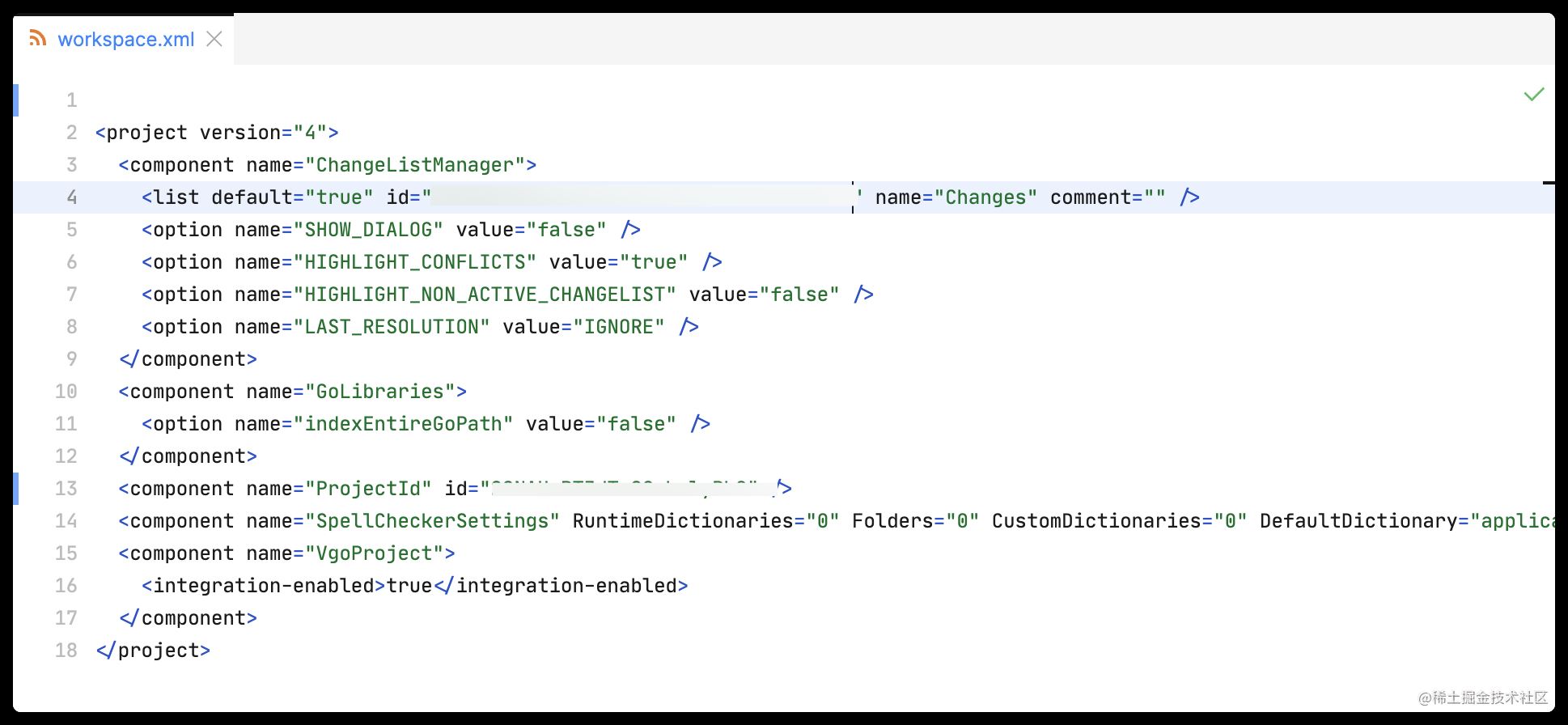
配置文件在.idea下的workspace.xml

但我沒有體驗到,現在想體驗找不到人,實在是周圍都沒人有資格,難道要像下面一樣的推特老哥喊人ping me?實在體驗不了,只能放個官圖給你感受一下了


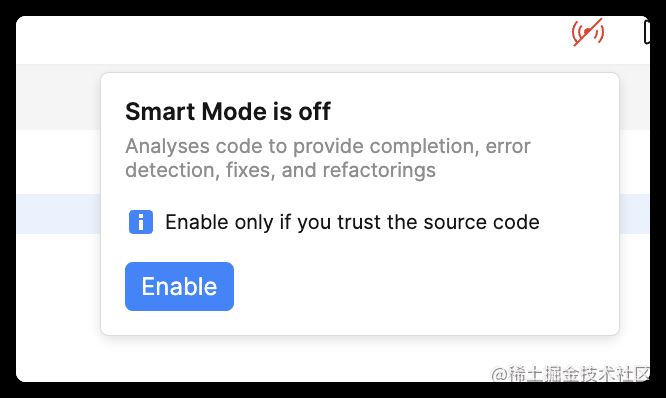
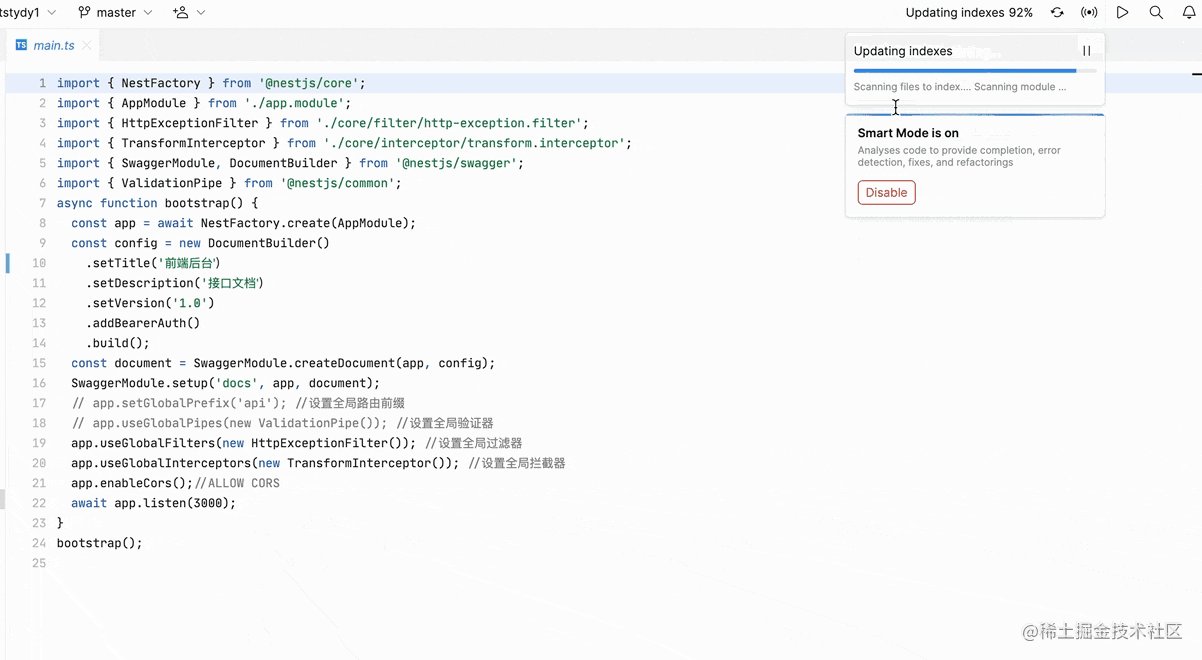
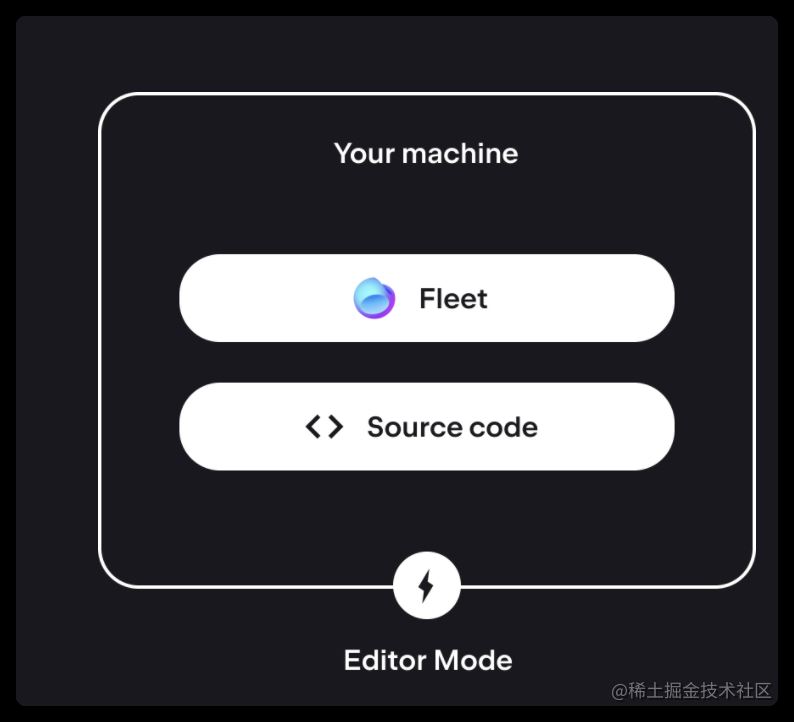
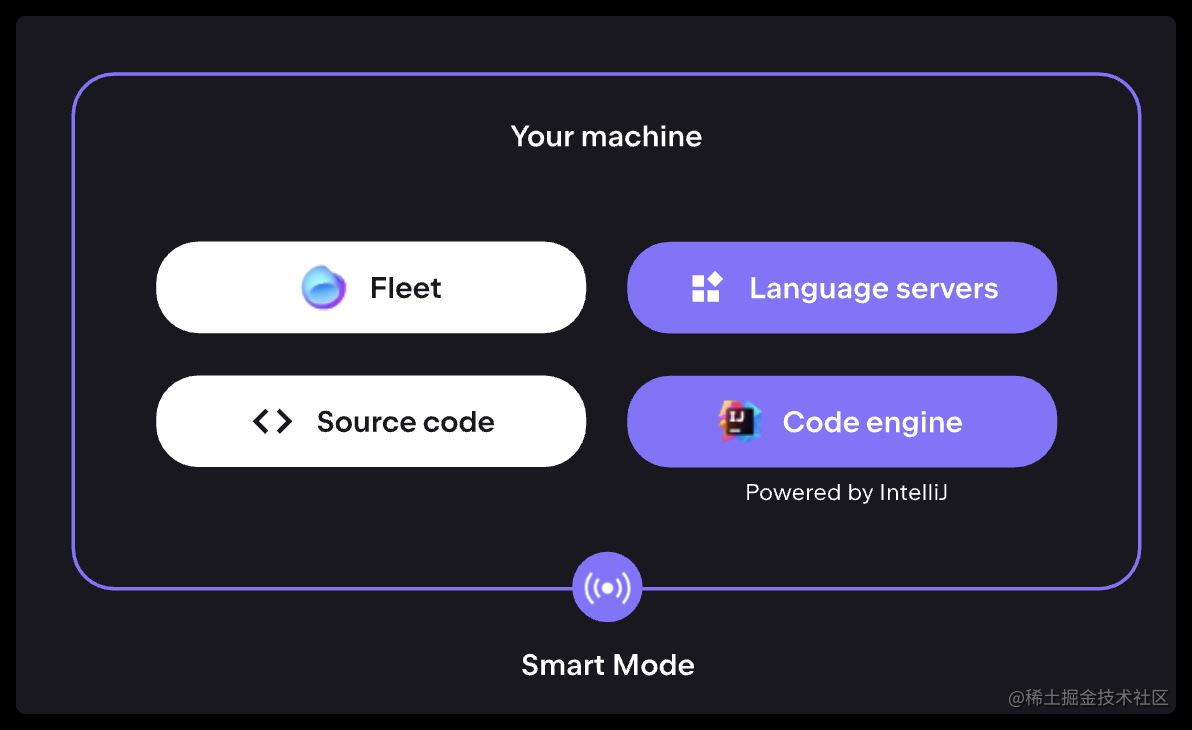
作為官方口中的下一代IDE,主打的特點除了輕便就是智能了,fleet另外提供了Editor mode和Smart mode的智能切換,相關設置在右上角

開啟后


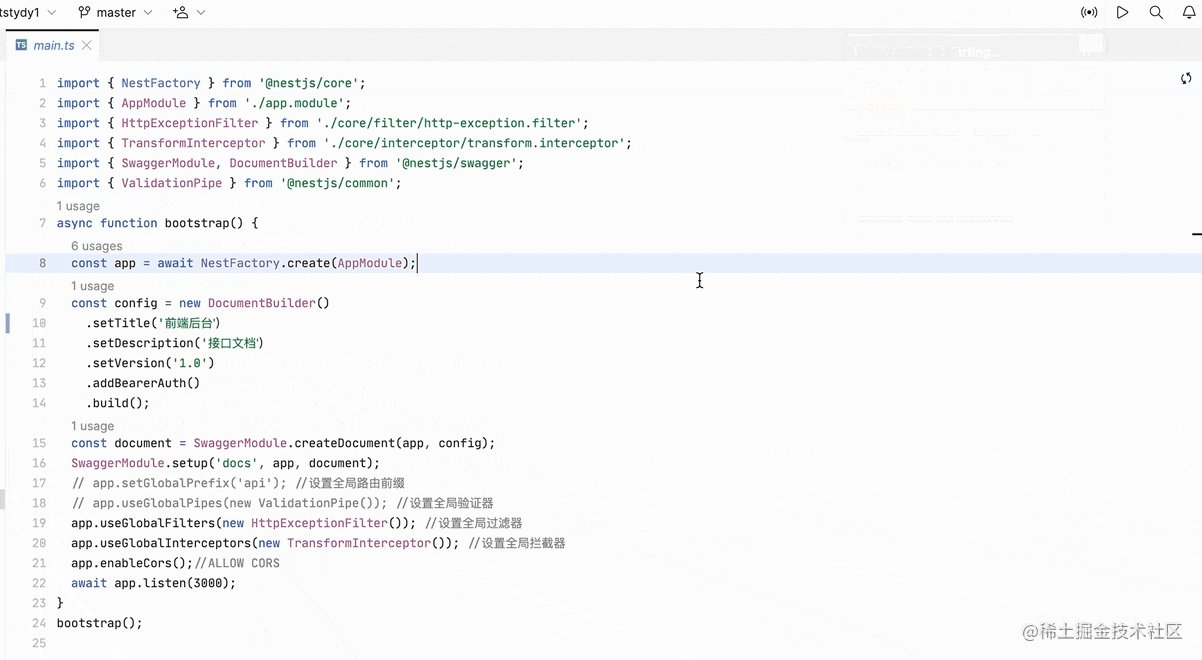
開啟后,IDE的高級特性都會展示,比如項目和上下文感知代碼完成、定義和用法的導航、動態代碼質量檢查和快速修復等。值得注意的是,目前為止前端項目里,除了js,ts,json,xml等部分文件,自定義文件名如vue是沒有智能模式的,甚至連html都只能識別為文本,考慮到插件市場快要開放,未來可期。
Editor mode:都是本地資源

Smart mode:加入遠程編輯器引擎和語言服務

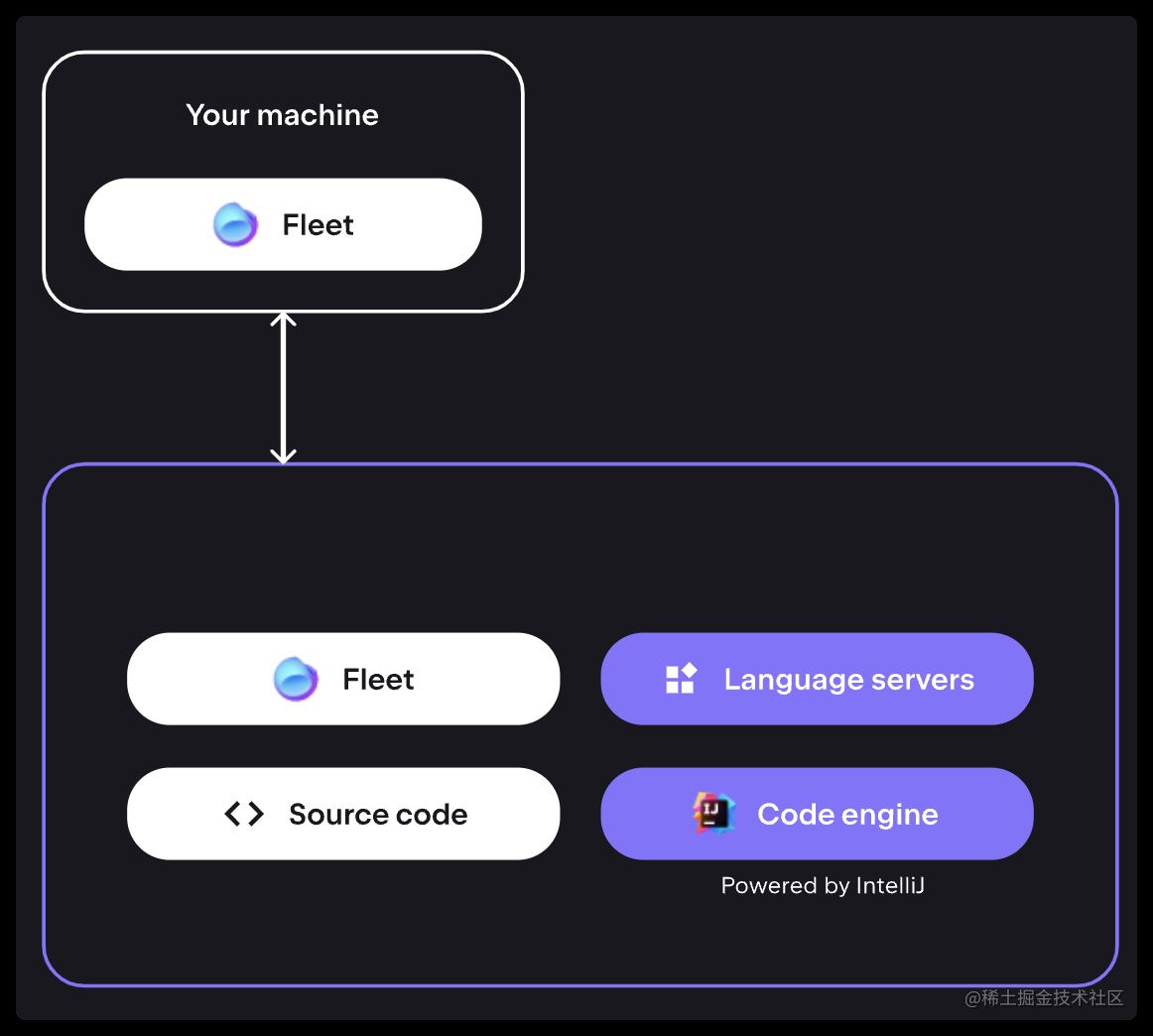
而最厲害的Distributed mode,將環境,代碼都放在遠端,這也是上面說的協作開發的基礎。

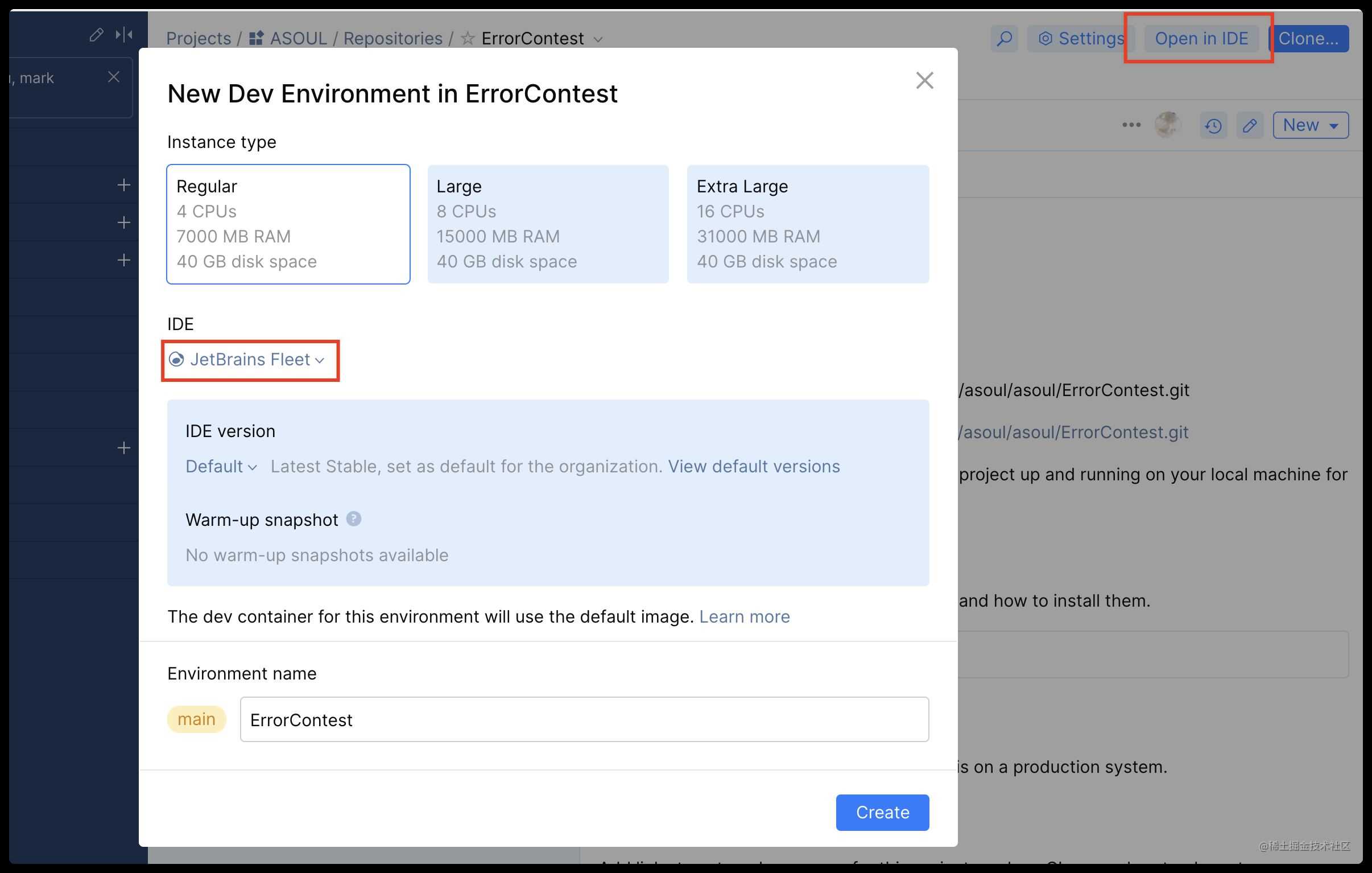
最后一點就是,fleet將會與他們的產品space深度融合,可以遠程配置開發環境,免去了不同本地環境的煩惱。

看完了這篇文章,相信你對“JetBrains Fleet怎么用”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。