您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何分析Vue router路由守衛,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
當 Local Storage 里面存儲的 name 是 zhangsan 的時候, 點擊消息才顯示消息內容

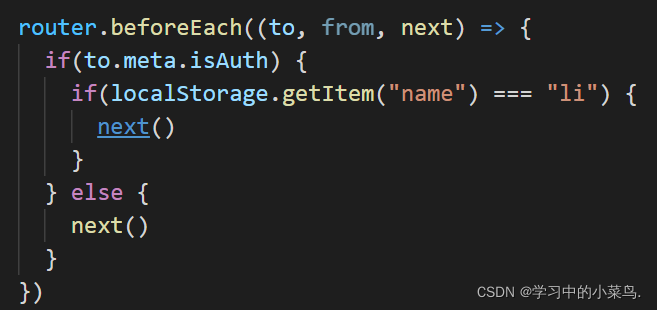
給router添加一個路由守衛 beforeEach
語法 :
router.beforeEach((to, from, next)=>{})作用 : 初始化的時候 和 在每一次路由切換之前調用beforeEach里面的函數
參數 :
1.to : 目標路由
2.from : 跳轉前的路由
3.next : 放行

如果有很多個路徑都需要做出判斷以后才跳轉, 就需要寫很多判斷的代碼, 判斷結構就會很復雜
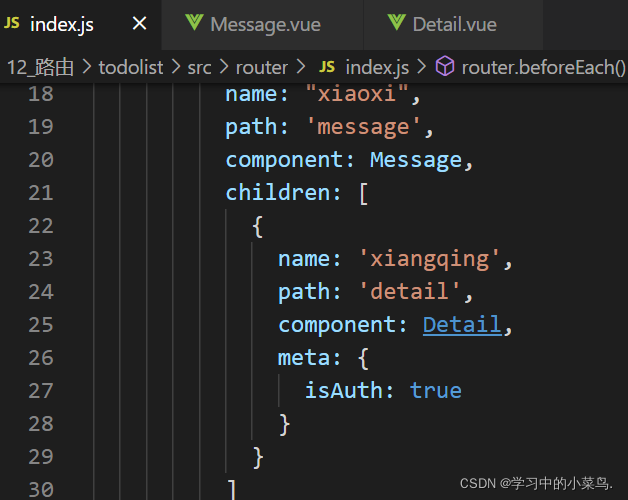
這時需要判斷的路由里面就可以放一個meta標簽
meta標簽提供關于HTML文檔的元數據 (元數據指用來描述數據的數據)

這時就可以使用meta里面的標記字段進行判斷

afterEach 和 beforeEach 使用方法基本一致.
區別就是afterEach沒有next這個參數
給每個路由指定自己的title名稱
const router = new VueRouter({
routes: [
{
name: 'home',
path: '/home',
component: Home,
meta: {
title: "首頁"
},
children: [
{
name: "xiaoxi",
path: 'message',
component: Message,
meta: {
title: "消息"
},
children: [
{
name: 'xiangqing',
path: 'detail',
component: Detail,
meta: {
isAuth: true,
title: "消息詳情"
}
}
]
}
]
},
{
path: '/about',
component: About,
meta: {
title: "關于"
}
}
]
})在 beforEach里面修改title名
router.afterEach((to, from) => {
document.title = to.meta.title || "測試"
})通過路由規則, 進入該組件時被調用
通過路由規則, 離開該組件時被調用
以上就是如何分析Vue router路由守衛,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。