您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么使用JavaScript實現鏈表的操作”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

鏈表有以下幾個特點:
可以動態擴展空間(在js中,數組也是這樣的,但是有的語言中數組的長度是固定的,不能動態添加,如c語言)
需要一個頭節點
需要知道下一個節點的地址

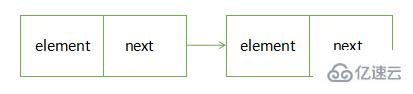
??可以將鏈表中的每個節點看成是一個對象,這個對象中有兩個屬性,一個是該節點的值,一個是該節點的下一個節點的地址(如果是雙鏈表,還要添加前一個節點地址的屬性)

//在尾節點處添加節點
function append(element){
let node = new node(element);
let current;
if(head == null){
current = node
}else{
while(current.next){
current = current.next;
}
current.next = node
}
length++;
}代碼分析:
根據傳入的元素定義一個節點,該元素作為這個節點的值
定義一個變量表示當前的節點
判斷是否含有頭節點,如果沒有頭節點,說明鏈表中還沒有值,將傳進來的這個值作為頭節點;否則,對鏈表進行遍歷,找到最后一個節點,將其next屬性賦值為新增的節點
鏈表的長度+1
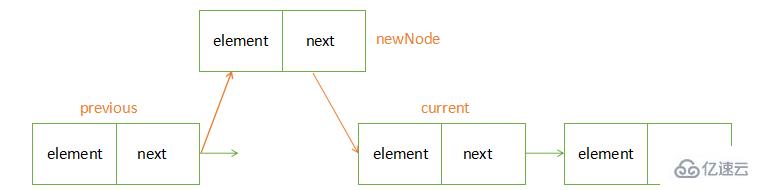
分析:
??將這個位置的前一個節點的next屬性賦值為這個節點,并將它原先的下一個節點保存下來,賦值給現在這個節點的next屬性
function insert(position,element){
let node = new Node(element);
let current = head;
let previous;//當前節點的前一個節點,在position處添加節點,就是在previos和current之間添加
if(position = 0){
node.next = head;
head = node;
}else{
for(let i = 0;i< position;i++){
pervious = current;
current = current.next;
}
pervious.next = node;
node.next = current;
}
length++;
return true;
}代碼分析:
檢查postion是否越界,若沒有越界,則創建一個節點
定義一個變量表示當前的節點,初始化為頭節點,表示從頭節點開始遍歷;一個變量表示當前節點的前一個節點,作用是插入節點時方便找到前一個節點
判斷是否在頭節點前添加,如果是就將頭節點賦給node的next屬性,并且頭節點改為這個節點;否則,遍歷出這個位置的節點,將該節點插入到這個位置的節點前面
鏈表的長度+1

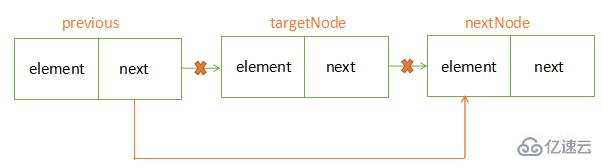
分析:刪除節點的操作就是將目標節點前面的那個節點的指針指向目標節點的后一個節點
function removed(element){
let node = new Node(element);
let pervious;
let nextNode;
let current = head;
if(head != null){
while (current != node){
pervious = current;
current = current.next;
nextNode = current.next;
}
pervious.next = nextNode;
length--;
return true;
}else{
return false;
}
}function removedAt(position){
let current = head;
let pervious;
let nextNode;
let i = 0;
while(i < position){
pervious = current;
current = current.next;
nextNode = current.next;
}
pervious.next = nextNode;
length--;
return true;
}分析:查詢節點和刪除節點差不多,都是通過遍歷,找到相應的節點或是相應的位置,然后進行操作
function searchElement(element){
//輸入元素,找到該元素后返回該元素的位置
if(head != null){
let node = new Node(element);
let current;
let index = 0;
if(head == node){
return 0;
}else{
current = head;
while(current != node){
current = current.next;
index++;
}
return index;
}
}else{
return -1;
}
}function searchPosition(position){
let i = 0;
let current = head;
while(i< position){
current = current.next;
i++;
}
return current;
}“怎么使用JavaScript實現鏈表的操作”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。