您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“javascript如何實現網頁在線時鐘功能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
方法:1、利用Date方法配合getHours、getMinutes和getSeconds方法獲取當前時間的時、分和秒數;2、利用“setInterval(獲取時間的函數名稱,1000)”語句設置每一秒刷新一次獲取到的時間即可。
本教程操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript怎樣實現網頁在線時鐘功能
javascript是一種基于對象(Object)和事件驅動(Event Driven)的腳本語言,它運行在客戶端,從而減輕了服務器端的負擔。一個完整的javascript是由核心語法、瀏覽器對象模型和文檔對象模型組成。現在,與大家分享如何實現頁面上的一個小功能,時鐘實時顯示。
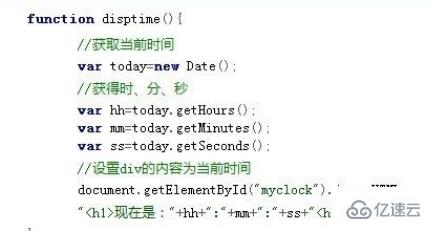
創建日期對象:Date對象包含日期和時間兩個信息,創建日期對象的基本語法有兩種:
方法一:var 日期實例=new Date(參數);
方法二:var 日期實例=new Date( );
通過Date對象的get方法獲取日期、時間等。為了在頁面上顯示,可以使用DOM中的innerHTML屬性進行設置。

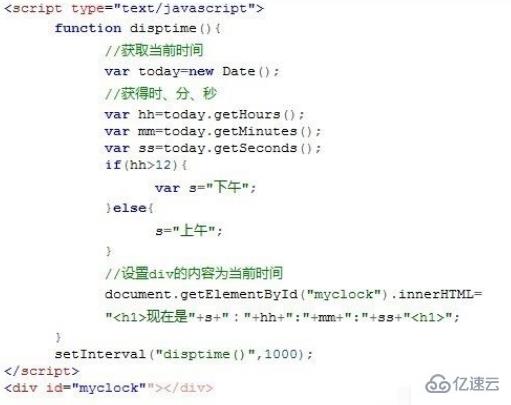
使用if語句判斷當前小時是否大于12,從而判斷上、下午。
如何進行實時顯示呢?javascript中提供了兩種定時函數:setTimeout( )和setInterval( )。
setTimeout():用于在指定的毫秒數后調用函數或計算表達式。
setInterval(): 可按照指定的周期(以毫秒計)來調用函數或計算表達式。
這里顯然選擇使用setInterval( )方法來實現,頁面實時顯示時間。
通過上面的步驟就完成了時間實時顯示的代碼設計,完整代碼如下所示:

最后,運行就OK啦,運行效果如圖所示。注意,這個時候時間是實時變化的,即一秒變一次。

“javascript如何實現網頁在線時鐘功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。