您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript數組中的深復制與淺復制是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

介紹數組的深復制與淺復制,首先給大家回顧回顧數據類型
1、基本數據類型::number string boolean null undefined
存儲方式: 基本數據類型存儲在棧內存中
變量存儲的就是值
2、引用數據類型:function 數組 對象(下篇介紹)
存儲方式: 引用數據類型存儲在堆內存中
變量存儲的是地址。【相關推薦:javascript學習教程】
至于存儲方式我們來分析分析:
先給大家介紹介紹棧內存與堆內存,作為了解:
棧內存:引擎執行代碼時工作的內存空間,除了引擎,也用來保存基本值和引用類型值的地址。
堆內存:用來保存一組無序且唯一的引用類型值,可以使用棧中的鍵名來取得。
我們再來看:
var a = 2; var b = a; b++;//3 console.log(a); //2
分析分析,將a的值賦值給b,接著改變b的值,a的值沒有受到影響。但是引用數據類型,那就不是這樣了,賦值的是地址。
var arr = [1,2,3] ; var arr2 = arr ; arr2.push(4) ; console.log(arr); // arr發生了改變
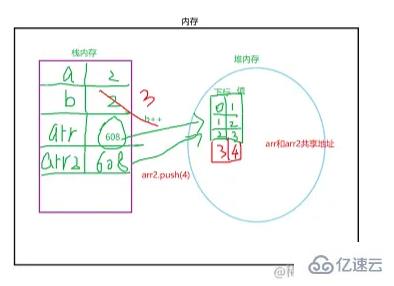
分析分析,arr復制的是地址,何為地址,可以比作成一個房間,arr和arr2都是指向的這個房間,改變這個房間的結構,arr和arr2都會受到影響。如下圖

深復制與淺復制
數組的淺復制:只復制了地址 (共享地址)
數組的深復制:復制值
遍歷(把原數組中的值存入新的數組) var arr2 = [] ;
slice() 截取數組中的所有值,得到的是一個新數組。
就是要在堆內存中開辟一個新的空間。
數組的淺復制:
只復制了地址 (共享地址)
var arr = [1,2,3,4,5] ; // 數組的淺復制 --- 只是復制了地址 var arr2 = arr ; //改變其中一個數組,兩個數組都會改變,
還是很簡單理解淺復制的。
數組的深復制:
復制數組中的值
1、定義一個新的空數組,遍歷原數組并賦值給新數組
var arr = [1, 2, 3, 4, 5]
var arr3 = [];
arr.forEach(function(v) {
arr3.push(v)
})
console.log(arr3);
arr3.push('a');
console.log(arr, arr3);//arr[1,2,3,4,5],arr3[1,2,3,4,5,'a']改變新數組中的值,原數組不會改變
2、slice() 截取數組中的所有值,得到的是一個新數組
var arr3 = arr.slice() ;
console.log(arr3);
arr3.push('a') ;
console.log(arr3);//[1,2,3,4,5,'a']
console.log(arr);//[1,2,3,4,5]改變新數組中的值,原數組不會改變
在這里提一嘴:
基本數據類型傳遞是值 ,引用數據類型傳遞的是地址(形參和實參共享地址)
難點難點,多維數組的深復制,以上提到的都是一維數組的深復制和淺復制
二維數組:二維數組本質上是以數組作為數組元素的數組,即“數組的數組”,例如:arr=[[1,2,3],[1,2],[1,2,3,4]]
分析以下代碼,為二維數組的遍歷,變量i,j代表的就是,下標為i元素(也就是數組)中的第 j+1個元素。
var arr = [
[1, 2, 3],
[4, 5, 6],
[2, 3, 4]
]
for (var i in arr) {
for (var j in arr[i]) {
console.log(arr[i][j]);
}
}多維數組:三維及其以上的數組
多維數組的深復制
多維數組的深復制可不像一維數組那樣好判斷,因為你無法判斷數組中的元素是否又是數組,數組中有數組,無止境,哈哈,所以就需要用到前面提到的遞歸。
用到的方法:Array.isArray(arr[i])判斷數組,返回布爾值。
思路:判斷多維數組的元素是否是數組,是的話,繼續遍歷這個數組,在判斷,如果不是,就可以用一維數組的判斷方式來實現深復制。
<script>
var arr = [1, 2, 3, 4, [5, 6, [7, 8]]];
var arr2 = arr.slice();
function deepArr(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
// newArr.push(arr[i]) 這個arr[i]有可能還是一個數組
if (Array.isArray(arr[i])) {
// 繼續遍歷數組 ,還是得到一個數組
var list = deepArr(arr[i]);
// 再把得到的數組放入newArr
newArr.push(list)
} else {
newArr.push(arr[i]);
}
}
return newArr
}
var res = deepArr(arr);
res[4].push('a');
console.log(res);//改變
console.log(arr);//不改變
</script>“JavaScript數組中的深復制與淺復制是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。