您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue生命周期函數有哪些,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
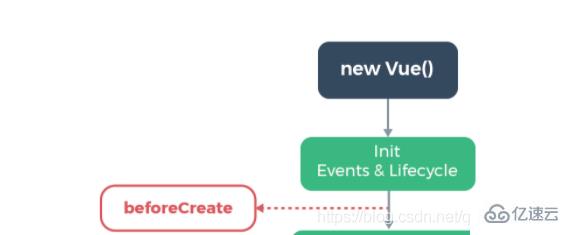
1.BeforeCreate()

Vue實例已經創建,但是data,和methods中的數據和方法都未被初始化。就是說你可以在beforeCreated(){}中獲取到this,this指的是當前的Vue實例或者組件,但是this.data,this.method都是獲取不到的。
2.Created()

Vue中data和method都已經初始化好。一般在此鉤子函數中進行數據的初始化。

在此階段后和BeforeMounte之前執行了render函數。Vue將代碼渲染成內存中的DOM,也就是虛擬DOM。尚未掛載到頁面中。
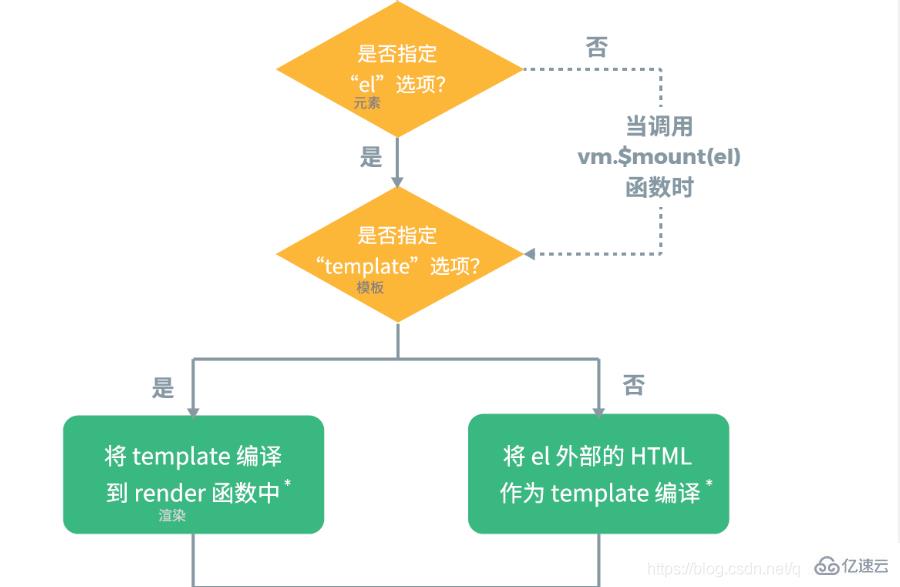
在此之后在beforeMount之前,Vue構造函數會檢查配置項中有無el屬性。如果有則替換html文檔中的節點。再判斷是否指定了template選項,如果有則將template替換節點,如果沒有則依然是用el替換節點。
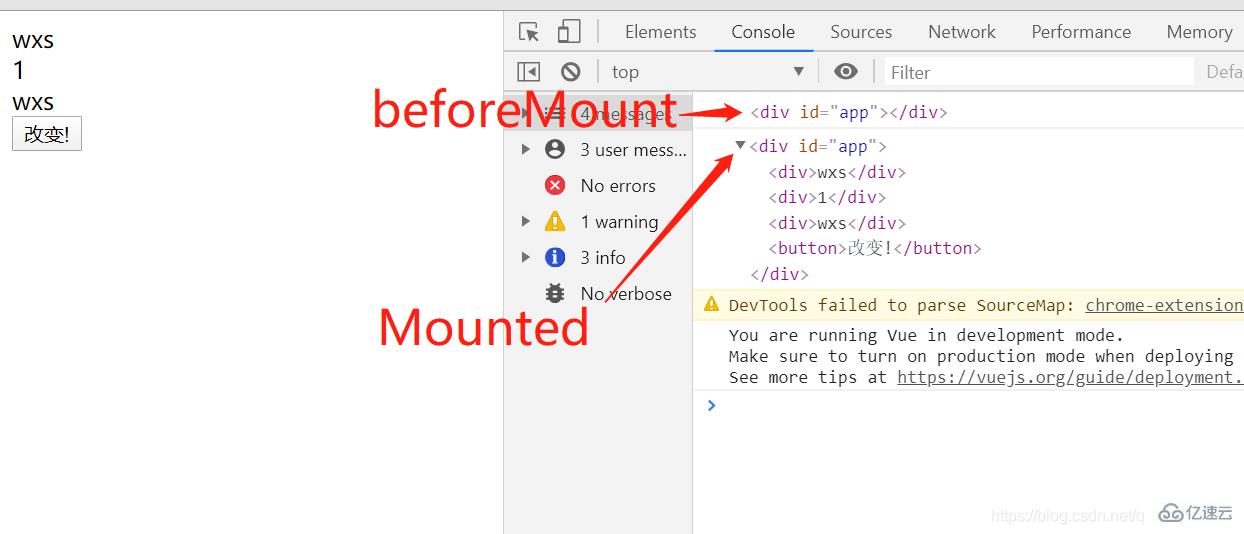
3.BeforeMount()
函數中,頁面中是沒有被虛擬dom替換之前的dom
打個栗子
let vm = new Vue({
el: '#app',
data: {
message: 'wxs',
arr:[1,2,3],
obj:{
name:'wxs',
age:21
}
},
beforeMount(){
console.log(document.querySelector("#app"))
},
mounted(){
console.log(document.querySelector("#app"))
},
methods:{
},
watch:{
},
template: `<p id="app"><p>{{message}}</p><p>{{arr[0]}}</p><p>{{obj.name}}</p><button>改變!</button></p>`,
})再看打印結果

4.Mounted()
頁面顯示的是已經被替換之后的元素。
以上是Vue組件創建期間的鉤子函數
以下是組件運行期間的鉤子函數。
5.beforeUpdate()
觸發此鉤子函數的方法就是data中的值發生改變。在此鉤子函數中還能拿到更新之前的值。
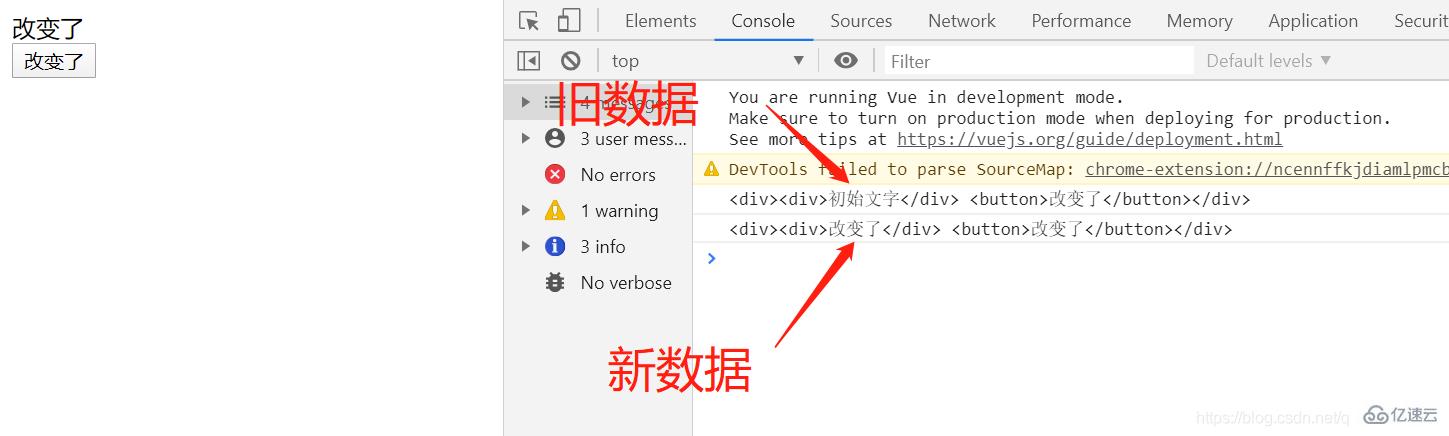
在此鉤子函數中,界面還沒有被更新,但是data值已經更新。(總結:舊頁面,新數據)
在beforeupdate之后和update之前Vue在內存中偷偷執行了Virtual Dom的重新渲染和掛載。
6.update()
在此鉤子中能拿到新界面的值,和新的數據值。(總結:新界面,新數據)
測試代碼及截圖
let comp = {
template: "<p><p>{{msg}}</p> <button ref='btn' @click='change'>改變了</button></p>",
data() {
return {
msg: '初始文字'
}
},
methods: {
change: function () {
this.msg = '改變了'
}
},
beforeUpdate() {
console.log(document.getElementById('app').innerHTML)
},
updated(){
console.log(document.getElementById('app').innerHTML)
}
}
let vm = new Vue({
el: '#app',
data() {
return {}
},
components: {
comp
},
})接下來就是銷毀階段
7.beforedestroy()
進入到實例銷毀階段。實例中的所有數據和方法依舊可用。
8.destroyed()
函數實例已經銷毀,所有數據和方法均不可用。

看完了這篇文章,相信你對“Vue生命周期函數有哪些”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。