您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue基礎學習知識有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Vue.js 是目前最火的一個前端框架,React是最流行的一個前端框架(React除了開發網站,還可以開發手機App, Vue語法也是可以用于進行手機App開發的,需要借助于Weex)
Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成為前端三大主流框架!
Vue.js 是一套構建用戶界面的框架,只關注視圖層,它不僅易于上手,還便于與第三方庫或既有項目整合。(Vue有配套的第三方類庫,可以整合起來做大型項目的開發)
前端的主要工作?主要負責MVC中的V這一層;主要工作就是和界面打交道,來制作前端頁面效果;
企業為了提高開發效率:在企業中,時間就是效率,效率就是金錢;
企業中,使用框架,能夠提高開發的效率;
提高開發效率的發展歷程:原生JS -> Jquery之類的類庫 -> 前端模板引擎 -> Angular.js / Vue.js(能夠幫助我們減少不必要的DOM操作;提高渲染效率;雙向數據綁定的概念【通過框架提供的指令,我們前端程序員只需要關心數據的業務邏輯,不再關心DOM是如何渲染的了】)
在Vue中,一個核心的概念,就是讓用戶不再操作DOM元素,解放了用戶的雙手,讓程序員可以更多的時間去關注業務邏輯;
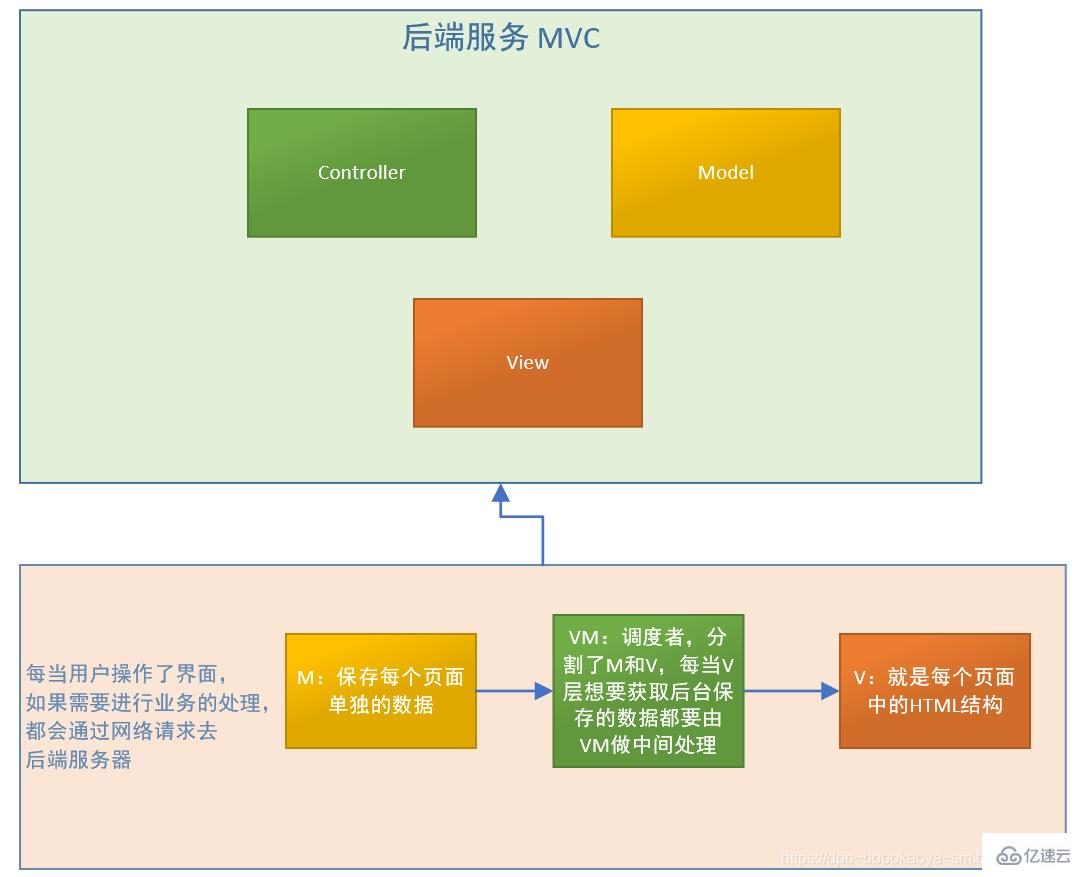
MVC 是后端的分層開發概念;
MVVM是前端視圖層的概念,主要關注于 視圖層分離,也就是說:MVVM把前端的視圖層,分為了 三部分 Model, View , VM ViewModel
為什么有了MVC還要有MVVM

MVVM是前端視圖層的分層開發思想,主要把每個頁面,分成了M,V和VM,其中VM是MVVM的思想核心:因為VM連接著M和V。
前端頁面中使用MVVM的思想,主要是為了讓我們開發MVVM提供了數據的雙向綁定,雙向綁定是由VM提供的
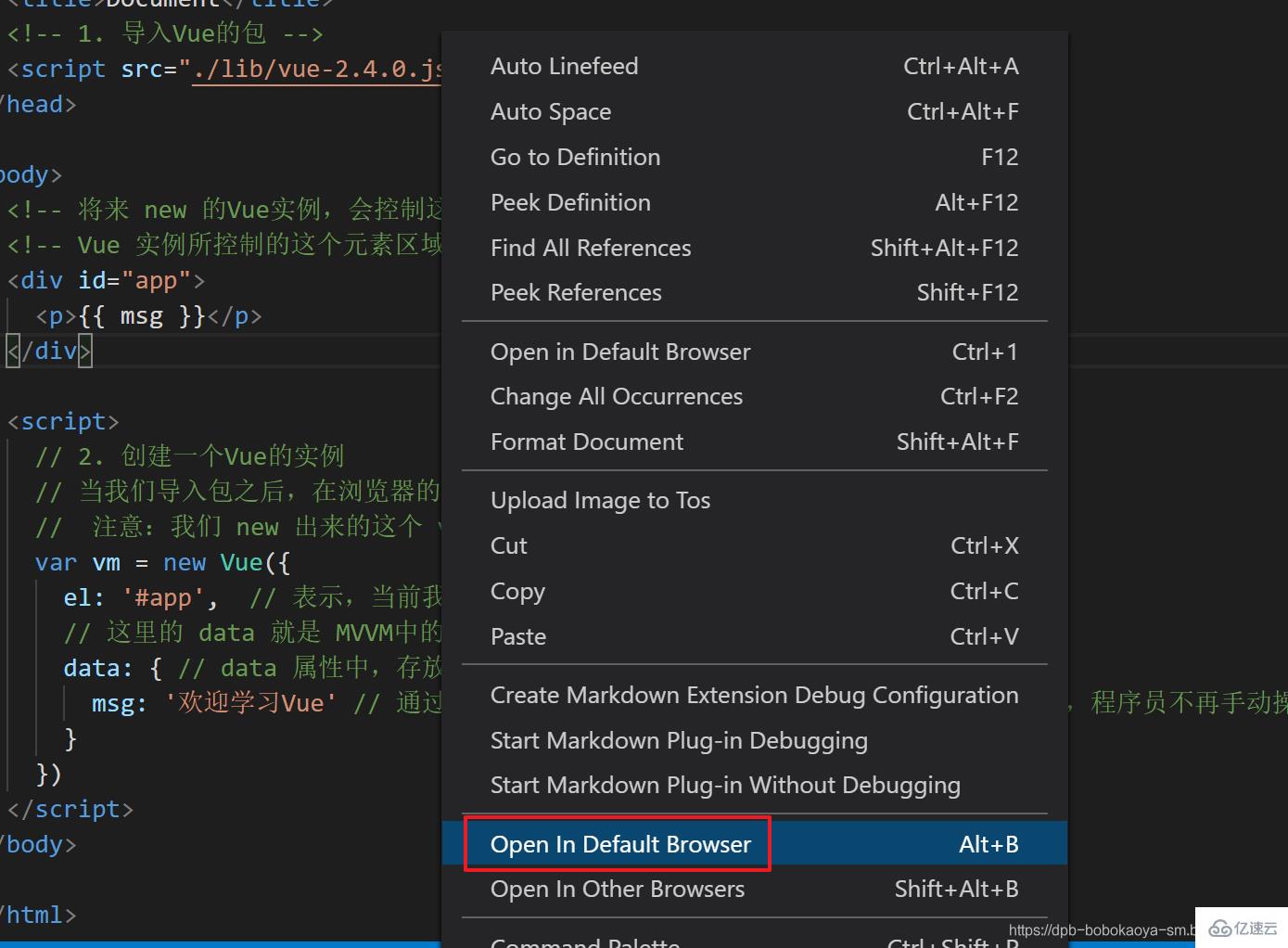
??此次代碼工具是Visual Studio Code,小伙伴可自行下載安裝。
??代碼如下:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
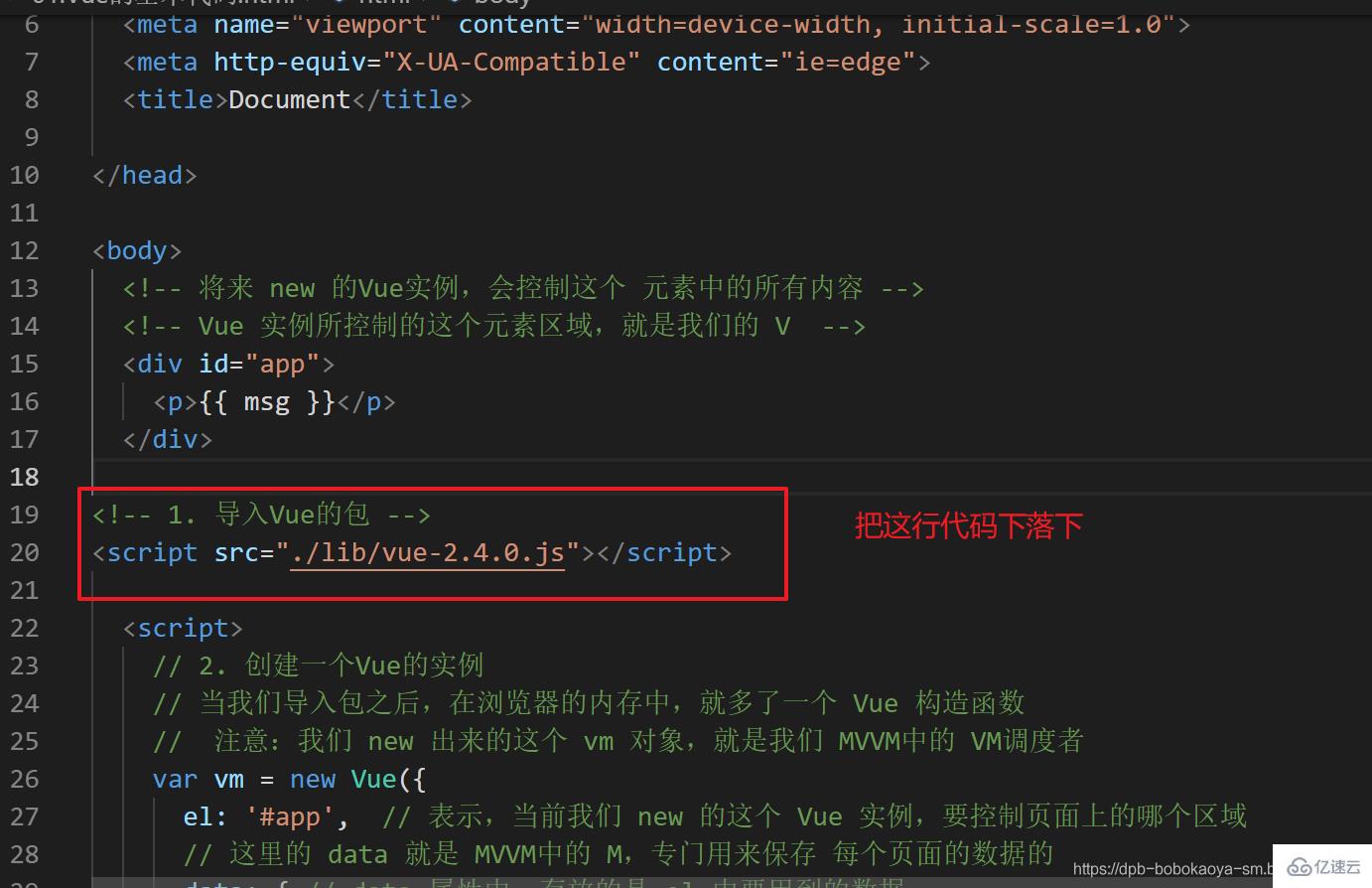
<!-- 1. 導入Vue的包 -->
<script src="./lib/vue-2.4.0.js"></script></head><body>
<!-- 將來 new 的Vue實例,會控制這個 元素中的所有內容 -->
<!-- 3. Vue 實例所控制的這個元素區域,就是我們的 V -->
<p id="app">
<p>{{ msg }}</p>
</p>
<script>
// 2. 創建一個Vue的實例
// 當我們導入包之后,在瀏覽器的內存中,就多了一個 Vue 構造函數
// 注意:我們 new 出來的這個 vm 對象,就是我們 MVVM中的 VM調度者
var vm = new Vue({
el: '#app', // 表示,當前我們 new 的這個 Vue 實例,要控制頁面上的哪個區域
// 這里的 data 就是 MVVM中的 M,專門用來保存 每個頁面的數據的
data: { // data 屬性中,存放的是 el 中要用到的數據
msg: '歡迎學習Vue' // 通過 Vue 提供的指令,很方便的就能把數據渲染到頁面上,程序員不再手動操作DOM元素了【前端的Vue之類的框架,不提倡我們去手動操作DOM元素了】
}
})
</script></body></html>注意代碼中的注釋!
訪問頁面


| 指令 | 描述 |
|---|---|
| {{}} | 插值表達式 |
| v-cloak | 解決 插值表達式閃爍的問題 |
| v-text | 和插值一樣也是使用vue中的變量,但是默認沒有閃縮問題,但是會覆蓋原本的內容,插值不會 |
| v-html | 顯示HTML的內容 |
| v-bind | Vue提供的屬性綁定機制,縮寫是 ‘:’ |
| v-on | Vue提供的事件綁定機制,縮寫是:’@’ |
??在HTML頁面中我們需要獲取Vue中的數據,這時我們可以通過插值表達式來獲取,如下
<p id="app">
<!-- 插值表達式獲取vue中的msg信息 -->
<p>{{ msg }}</p>
</p>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '歡迎學習Vue'
}
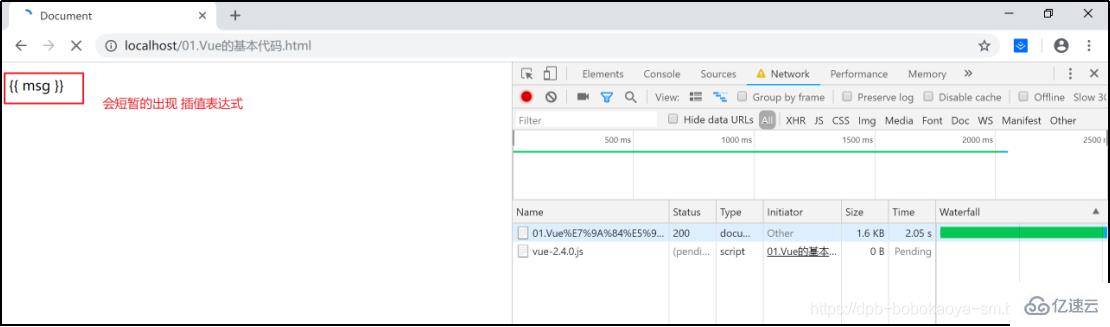
})</script>注意:插值表達式有閃縮的問題
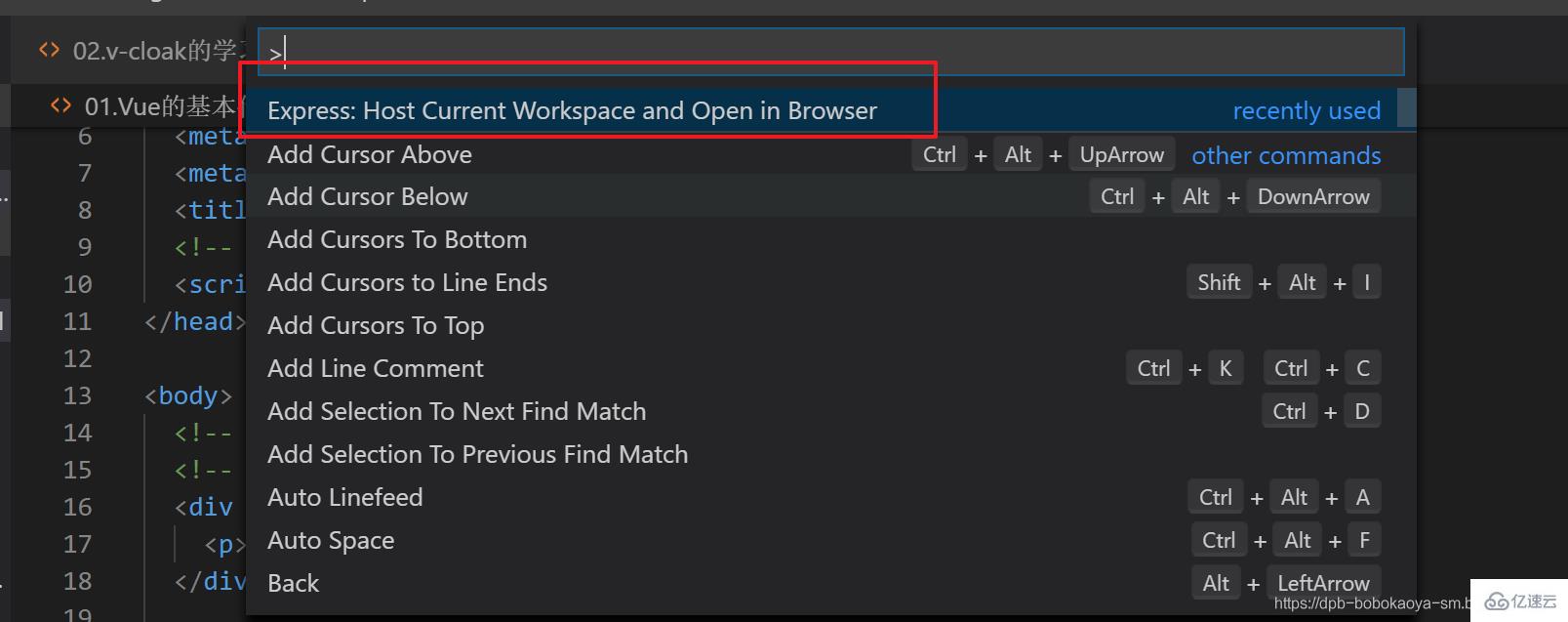
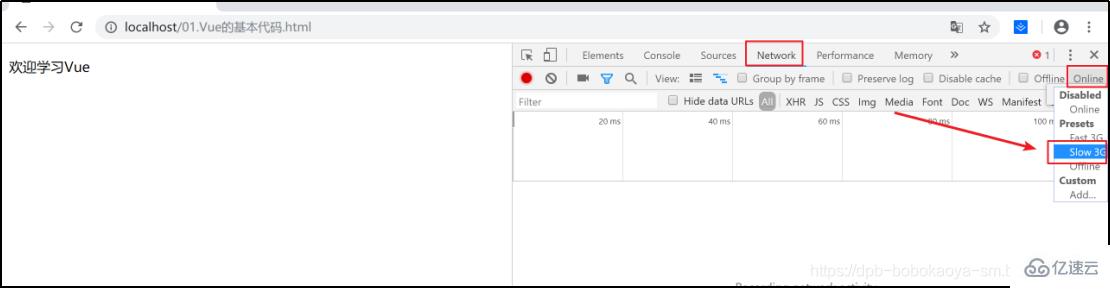
我們以站點的方式啟動,Ctrl+shift+p :在輸入中搜索 如下


訪問地址:http://localhost/xxx.html


加載完成就會變好!這就是插值閃爍的問題
??v-cloak指令可以解決上面插值閃爍的問題,如下:其實利用的就是當插值沒有被加載出來的是通過 style屬性將內容給隱藏了。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
[v-cloak] {
display: none;
}
</style></head><body>
<p id="app">
<!-- 使用 v-cloak 能夠解決 插值表達式閃爍的問題 -->
<p v-cloak>++++++++ {{ msg }} ----------</p>
</p>
<script src="./lib/vue-2.4.0.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello',
}
})
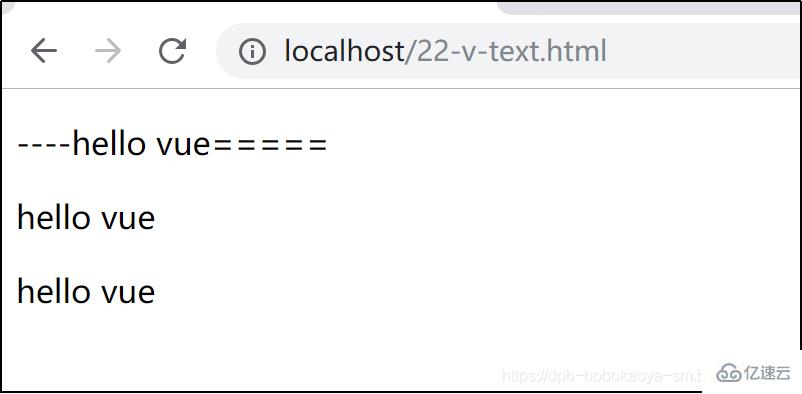
</script></body></html>??和插值差不多,也可以從vue對象中獲取信息,v-text默認是沒有閃爍問題的,但是會覆蓋掉原有的內容,但是 插值表達式 只會替換自己的這個占位符,不會把 整個元素的內容清空,如下
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script></head><body>
<p id="app">
<p>----{{msg}}=====</p>
<p v-text="msg"></p>
<p v-text="msg">*******</p>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue"
}
})
</script></body></html>
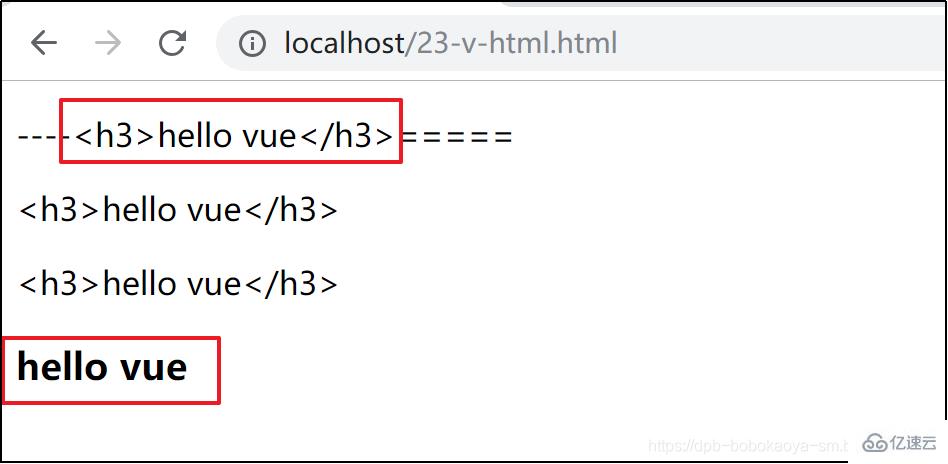
??默認我們從Vue對象中獲取的信息如果含有HTML標簽的話只會當做普通字符串顯示,如果我們要顯示標簽的語義,那么需要使用v-html指令如下
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script></head><body>
<p id="app">
<p>----{{msg}}=====</p>
<p v-text="msg"></p>
<p v-text="msg">*******</p>
<p v-html="msg"></p>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h4>hello vue</h4>"
}
})
</script></body></html>
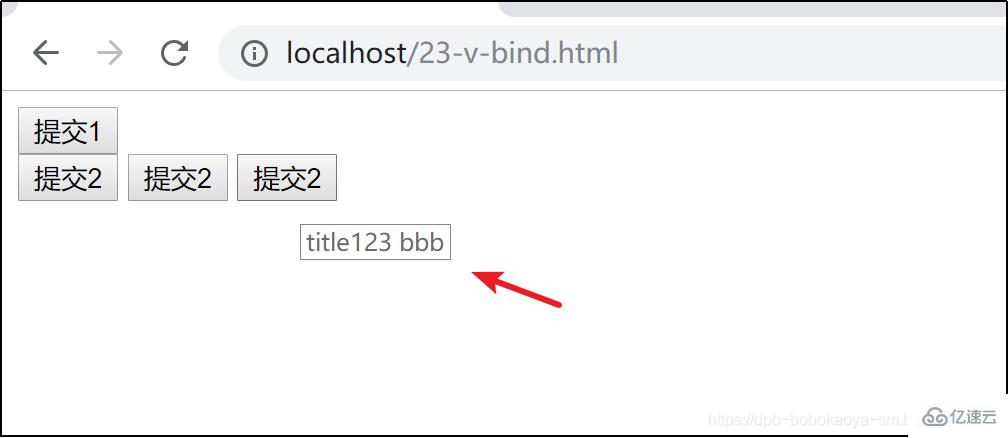
??v-bind是 Vue中,提供的用于綁定屬性的指令,可簡寫為":",屬性中的內容其實寫的是js表達式,可以做類似的處理,見代碼。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script></head><body>
<p id="app">
<input type="button" value="提交1" title="提交按鈕"><br>
<input type="button" value="提交2" v-bind:title="title">
<!-- 注意: v-bind: 指令可以被簡寫為 :要綁定的屬性 -->
<input type="button" value="提交2" :title="title">
<!-- v-bind 中,可以寫合法的JS表達式-->
<input type="button" value="提交2" :title="title + ' bbb'">
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
title:"title123"
}
})
</script></body></html>
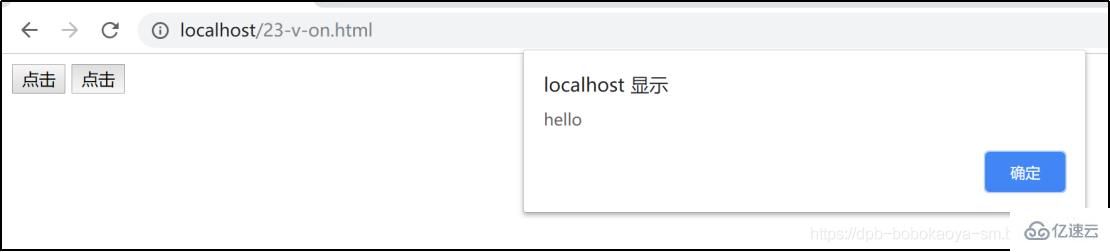
??Vue 中提供了 v-on: 事件綁定機制,具體使用如下:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script></head><body>
<p id="app">
<input type="button" value="點擊" v-on:click="show">
<!--還可以縮寫為 @-->
<input type="button" value="點擊" @click="show">
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h4>hello vue</h4>"
},
methods:{
show:function(){
alert('hello')
}
}
})
</script></body></html>
關于“Vue基礎學習知識有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。