您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JS、flex 、column實現瀑布流布局的方式是怎樣的,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
思路分析
瀑布流布局的特點是等寬不等高。
為了讓最后一行的差距最小,從第二行開始,需要將圖片放在第一行最矮的圖片下面,以此類推。
父元素設置為相對定位,圖片所在元素設置為絕對定位。然后通過設置 top 值和 left 值定位每個元素。
代碼實現
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 100%;
position:relative;
}
.item {
position: absolute;
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div class="box">
<div class="item">
<img src="banner.jpg" />
</div>
<div class="item">
<img src="show.jpg" />
</div>
<div class="item">
<img src="cloth.jpg" />
</div>
<div class="item">
<img src="banner.jpg" />
</div>
<div class="item">
<img src="show.jpg" />
</div>
<div class="item">
<img src="cloth.jpg" />
</div>
<div class="item">
<img src="banner.jpg" />
</div>
<div class="item">
<img src="show.jpg" />
</div>
<div class="item">
<img src="cloth.jpg" />
</div>
<div class="item">
<img src="show.jpg" />
</div>
<div class="item">
<img src="cloth.jpg" />
</div>
<div class="item">
<img src="banner.jpg" />
</div>
</div>
</body>
<script src="jquery.min.js"></script>
<script>
function waterFall() {
// 1 確定圖片的寬度 - 滾動條寬度
var pageWidth = getClient().width-8;
var columns = 3; //3列
var itemWidth = parseInt(pageWidth/columns); //得到item的寬度
$(".item").width(itemWidth); //設置到item的寬度
var arr = [];
$(".box .item").each(function(i){
var height = $(this).find("img").height();
if (i < columns) {
// 2 第一行按序布局
$(this).css({
top:0,
left:(itemWidth) * i+20*i,
});
//將行高push到數組
arr.push(height);
} else {
// 其他行
// 3 找到數組中最小高度 和 它的索引
var minHeight = arr[0];
var index = 0;
for (var j = 0; j < arr.length; j++) {
if (minHeight > arr[j]) {
minHeight = arr[j];
index = j;
}
}
// 4 設置下一行的第一個盒子位置
// top值就是最小列的高度
$(this).css({
top:arr[index]+30,//設置30的距離
left:$(".box .item").eq(index).css("left")
});
// 5 修改最小列的高度
// 最小列的高度 = 當前自己的高度 + 拼接過來的高度
arr[index] = arr[index] + height+30;//設置30的距離
}
});
}
//clientWidth 處理兼容性
function getClient() {
return {
width: window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth,
height: window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
}
}
// 頁面尺寸改變時實時觸發
window.onresize = function() {
//重新定義瀑布流
waterFall();
};
//初始化
window.onload = function(){
//實現瀑布流
waterFall();
}
</script>
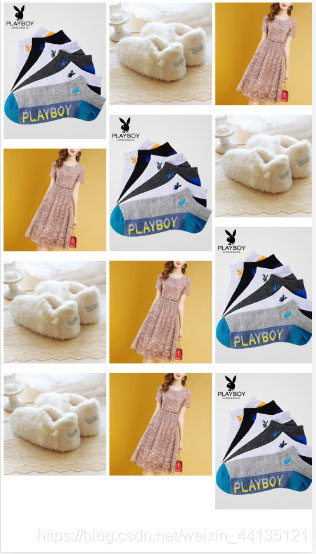
</html>效果如下

思路分析:
column 實現瀑布流主要依賴兩個屬性。
一個是 column-count 屬性,是分為多少列。
一個是 column-gap 屬性,是設置列與列之間的距離。
代碼實現:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
margin: 10px;
column-count: 3;
column-gap: 10px;
}
.item {
margin-bottom: 10px;
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div class="box">
<div class="item">
<img src="banner.jpg" />
</div>
<div class="item">
<img src="show.jpg" />
</div>
<div class="item">
<img src="cloth.jpg" />
</div>
<div class="item">
<img src="banner.jpg" />
</div>
<div class="item">
<img src="show.jpg" />
</div>
<div class="item">
<img src="cloth.jpg" />
</div>
<div class="item">
<img src="banner.jpg" />
</div>
<div class="item">
<img src="show.jpg" />
</div>
<div class="item">
<img src="cloth.jpg" />
</div>
<div class="item">
<img src="show.jpg" />
</div>
<div class="item">
<img src="cloth.jpg" />
</div>
<div class="item">
<img src="banner.jpg" />
</div>
</div>
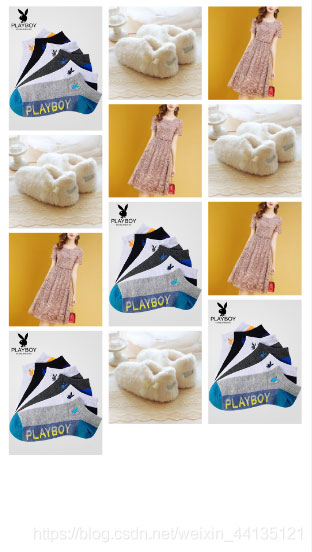
</body>效果如下:

思路分析:
flex 實現瀑布流需要將最外層元素設置為 display: flex,即橫向排列。然后通過設置 flex-flow:column wrap 使其換行。設置 height: 100vh 填充屏幕的高度,來容納子元素。每一列的寬度可用 calc 函數來設置,即 width: calc(100%/3 - 20px)。分成等寬的 3 列減掉左右兩遍的 margin 距離。
代碼實現:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
display: flex;
flex-flow:column wrap;
height: 100vh;
}
.item {
margin: 10px;
width: calc(100%/3 - 20px);
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div class="box">
<div class="item">
<img src="banner.jpg" />
</div>
<div class="item">
<img src="show.jpg" />
</div>
<div class="item">
<img src="cloth.jpg" />
</div>
<div class="item">
<img src="banner.jpg" />
</div>
<div class="item">
<img src="show.jpg" />
</div>
<div class="item">
<img src="cloth.jpg" />
</div>
<div class="item">
<img src="banner.jpg" />
</div>
<div class="item">
<img src="show.jpg" />
</div>
<div class="item">
<img src="cloth.jpg" />
</div>
<div class="item">
<img src="show.jpg" />
</div>
<div class="item">
<img src="cloth.jpg" />
</div>
<div class="item">
<img src="banner.jpg" />
</div>
</div>
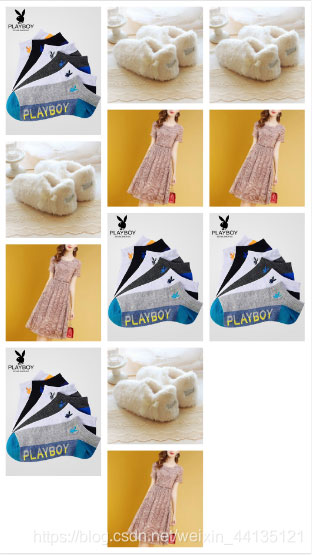
</body>效果如下:

如果只是簡單的頁面展示,可以使用 column 多欄布局和 flex 彈性布局。如果需要動態添加數據,或者動態設置列數,就需要使用到 JS + jQuery。
關于JS、flex 、column實現瀑布流布局的方式是怎樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。