溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“html5中如何設置文本斜體”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
html5中設置文本斜體的方法:1、使用“<i>”標簽,語法“<i>斜體文本內容</i>”;2、使用“<em>”標簽,語法“<em>斜體文本內容</em>”;3、使用style屬性給文本元素添加“font-style:italic;”樣式。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html5中設置文本斜體
方法1:使用<i>標簽
<i> 定義與文本中其余部分不同的部分,并把這部分文本呈現為斜體文本。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字體傾斜</title> </head> <body> <div> <p>這是一段測試文字,億速云<br /><br /> 億速云的網址為:<i>www.mlszssj.com</i> !<br /><br /> 這里使用html i標簽來<i>傾斜字體</i> </p> </div> </body> </html>

方法2:使用<em>標簽
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字體傾斜</title> </head> <body> <div> <p>這是一段測試文字,億速云<br /><br /> 億速云的網址為:<em>www.mlszssj.com</em> !<br /><br /> 這里使用html em標簽來<em>傾斜字體</em> </p> </div> </body> </html>

方法3:使用style屬性給文本元素添加font-style: italic;樣式
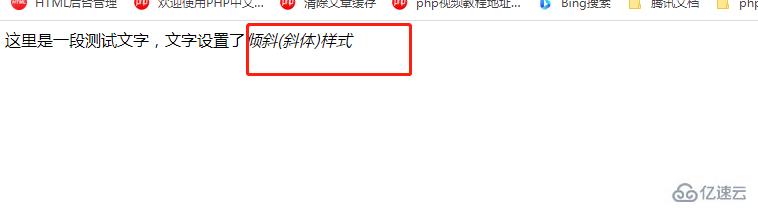
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字體傾斜(斜體)樣式</title> </head> <body> <div> 這里是一段測試文字,文字設置了<span style="font-style: italic;">傾斜(斜體)樣式</span> </div> </body> </html>

“html5中如何設置文本斜體”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。