您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹JavaScript數據在不同頁面的傳遞是怎樣的,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
網頁中,我們常常遇到這種情況,當我們在某個頁面輸入信息的時候,會跳轉到另一個頁面,并且會將我們輸入的信息傳遞到另一個頁面中,怎樣操作呢?
今天,我們就來實戰一下,比如,現在有兩個頁面,當我們在一個頁面輸入用戶信息的時候,就會跳轉到另一個頁面并顯示,xx歡迎登錄的界面。
先來看看設計思路:
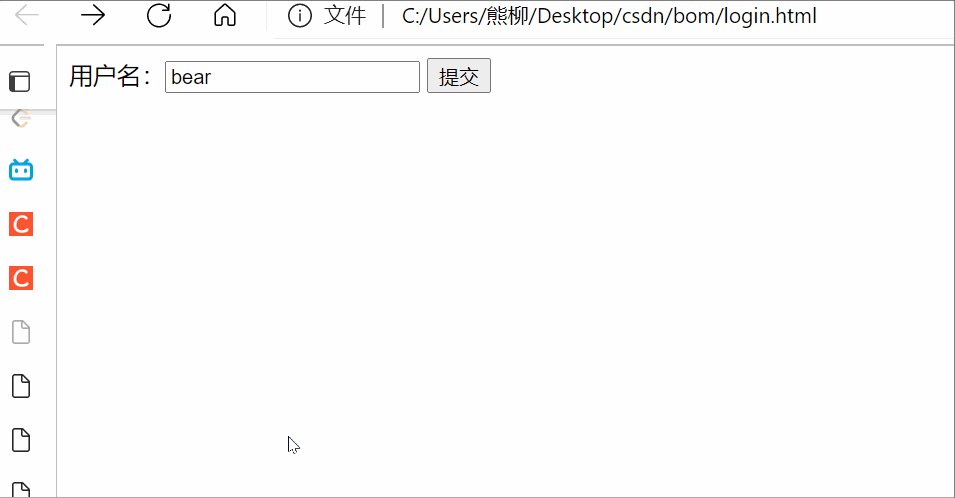
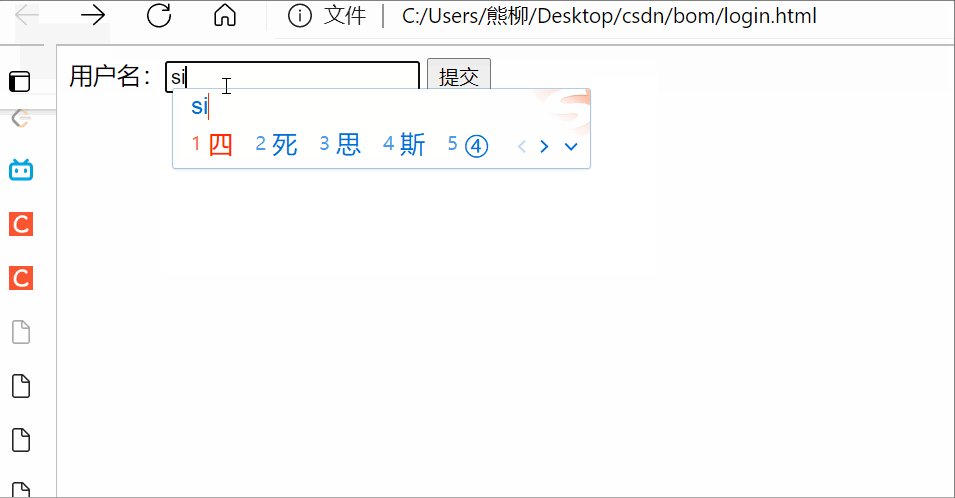
第一個登錄頁面,里面有提交表單, action 提交到index.html頁面
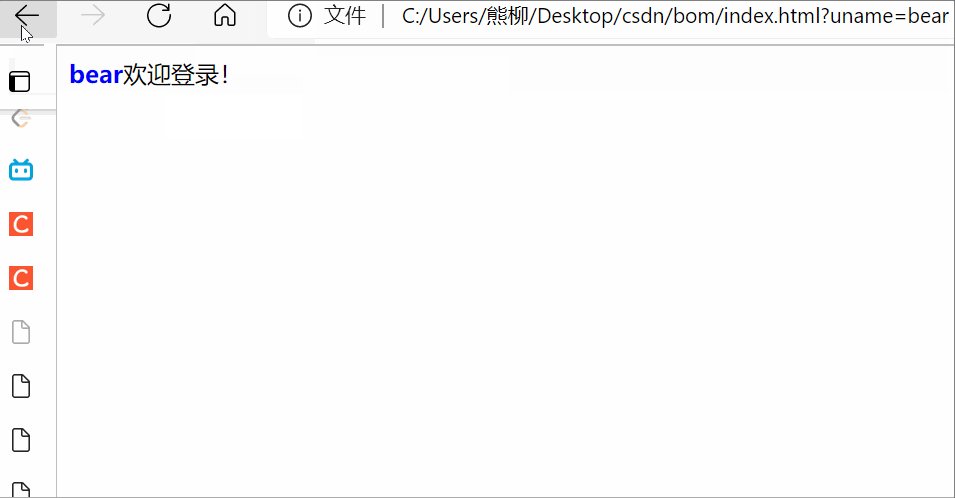
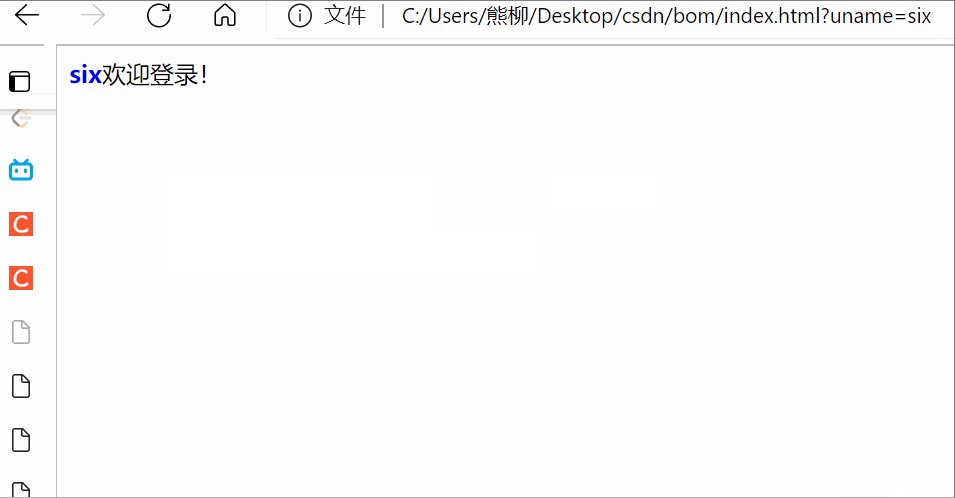
第二個頁面,可以使用第一個頁面的參數,這樣實現了一個數據不同頁面之間的傳遞效果
第二個頁面之所以可以使用第一個頁面的數據,是利用了URL 里面的 location.search參數
在第二個頁面中,需要把這個參數提取。
第一步利用substr 去掉 ?
第二步 利用split(‘=‘)分割 鍵 和 值
第一個數組就是鍵 第二個數組就是值
實現代碼為:
<body> <form action="index.html"> 用戶名:<input type="text" name = 'uname'> <input type="submit" value="提交"> </form> </body>
<body>
<div><span ></span>歡迎登錄!</div>
<script>
var span = document.querySelector('span');//獲取span標簽
var myName = location.search.substr(1);//得到上一個頁面輸入的參數
var arr = myName.split('=');//利用=號分割 鍵 和 值
span.innerHTML = arr[1] + ''//將數據傳入span
</script>
</body>運行效果為:

關于JavaScript數據在不同頁面的傳遞是怎樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。