您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“html5中標題標簽是哪個”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“html5中標題標簽是哪個”這篇文章吧。
html5標題標簽有:1、title標簽,定義文檔的標題;2、h2、h3、h4、h5、h6、h7標簽,定義內容標題;3、caption標簽,定義表格標題;4、figcaption標簽;5、legend標簽;6、summary標簽。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
html5標題標簽
1、<title> 標簽
<title> 標簽定義文檔的標題,在所有 HTML 文檔中是必需的。
<title>元素:
定義瀏覽器工具欄中的標題
提供頁面被添加到收藏夾時的標題
顯示在搜索引擎結果中的頁面標題
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>億速云</title> </head> <body> ... </body> </html>
2、<h2> to <h7>標簽
<h2> - <h7> 標簽可定義標題。<h2> 定義最大的標題。<h7> 定義最小的標題。
由于 h 元素擁有確切的語義,因此請您慎重地選擇恰當的標簽層級來構建文檔的結構。因此,請不要利用標題標簽來改變同一行中的字體大小。相反,我們應當使用層疊樣式表定義來達到漂亮的顯示效果。
<h2>這是標題 1</h2> <h3>這是標題 2</h3> <h4>這是標題 3</h4> <h5>這是標題 4</h5> <h6>這是標題 5</h6> <h7>這是標題 6</h7>

3、<caption>標簽
caption 元素定義表格標題。
caption 標簽必須緊隨 table 標簽之后。您只能對每個表格定義一個標題。通常這個標題會被居中于表格之上。
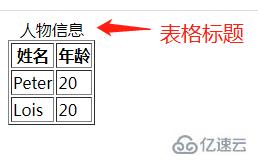
<table border="1"> <caption>人物信息</caption> <tr> <th>姓名</th> <th>年齡</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

4、<figcaption>標簽
<figcaption> 標簽為 <figure> 元素定義標題。
<figcaption> 元素應該被置于 <figure> 元素的第一個或最后一個子元素的位置。
<!DOCTYPE HTML> <html> <body> <p>上海盧浦大橋是當今世界第一鋼結構拱橋,是世界上跨度最大的拱形橋。它也是世界上首座完全采用焊接工藝連接的大型拱橋(除合攏接口采用栓接外),現場焊接焊縫總長度達4萬多米,接近上海市內環高架路的總長度。盧浦大橋像澳大利亞悉尼的海灣大橋一樣具有旅游觀光的功能。</p> <figure> <figcaption>黃浦江上的的盧浦大橋</figcaption> <p>拍攝者:W3School 項目組,拍攝時間:2010 年 10 月</p> <img src="/i/shanghai_lupu_bridge.jpg" width="350" height="234" /> </figure> </body> </html>

5、<legend>標簽
legend 元素為 fieldset 元素定義標題(caption)。
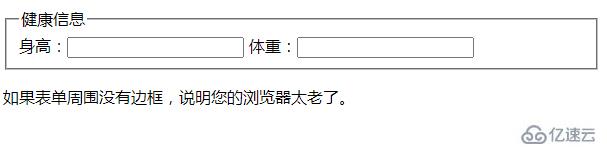
<!DOCTYPE HTML> <html> <body> <form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 體重:<input type="text" /> </fieldset> </form> <p>如果表單周圍沒有邊框,說明您的瀏覽器太老了。</p> </body> </html>

6、<summary>標簽
<summary> 標簽為 <details> 元素定義一個可見的標題。 當用戶點擊標題時會顯示出詳細信息。
<!DOCTYPE HTML> <html> <body> <details> <summary>HTML 5</summary> This document teaches you everything you have to learn about HTML 5. </details> </body> </html>

以上是“html5中標題標簽是哪個”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。