您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“html5標題標記的等級有哪些”,在日常操作中,相信很多人在html5標題標記的等級有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”html5標題標記的等級有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
html5的標題標記一共有6個等級:1、“<h2>”,可定義一級標題;2、“<h3>”,可定義二級標題;3、“<h4>”,可定義三級標題;4、“<h5>”,可定義四級標題;5、“<h6>”,可定義五級標題;6、“<h7>”,可定義六級標題。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML文檔中包含有各種級別的標題,各種級別的標題由<h2>到<h7>元素來定義。其中, <hl>代表最髙級別的標題,依次遞減,<h7>級別最低。
標題字標記<h2>~<h7>
<h2>到<h7>元素中的字母h是英文headline的簡稱。作為標題,它們的重要性是有區別 的,其中<hl>標題的重要性最高,<6>的最低。
語法:
<h2>一級標題</h2> <h3>二級標題</h3> <h4>三級標題</h4> <h5>四級標題</h5> <h6>五級標題</h6> <h7>六級標題</h7>
說明:
在該語法中,有6個級別的標題,<hl>是一級標題,使用最大的字號表示,<h7>是6級標題,使用最小的字號表示。
舉例:
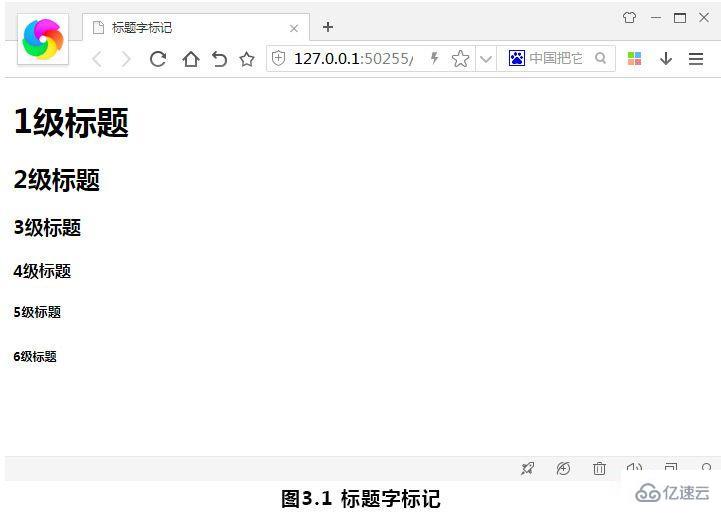
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> <title>標題字標記</title> </head> <body> <h2>1級標題</h2> <h3>2級標題</h3> <h4>3級標題</h4> <h5>4級標題</h5> <h6>5級標題</h6> <h7>6級標題</h7> </body> </html>
其中body欄目的<h2>至</h7>部分的標記是6種不同級別的標題,在瀏覽器中預覽可以看到效果,如圖3.1所示。

提示:對于不同的瀏覽器,其確切的點陣尺寸的大小也不相同,但<hl>標題大約是標準文字髙度的2到3倍,<h7>標麵比標準字體略小。
標題字對齊屬性align
默認情況下,標題文字是左對齊的。而在網頁制作過程中,常常需要選擇其他的對齊方式。關于對齊方式的設置要使用align參數進行設置。
語法:
<silgn=對齊方式>
說明:
在該語法中,align屬性需要設置在標題標記的后面,其對齊方式的取值見表3-1所示。
表 3-1 對齊方式的取值
| 屬性值 | 含義 |
left | 左對齊 |
| center | 居中對齊 |
| right | 右對齊 |
舉例:
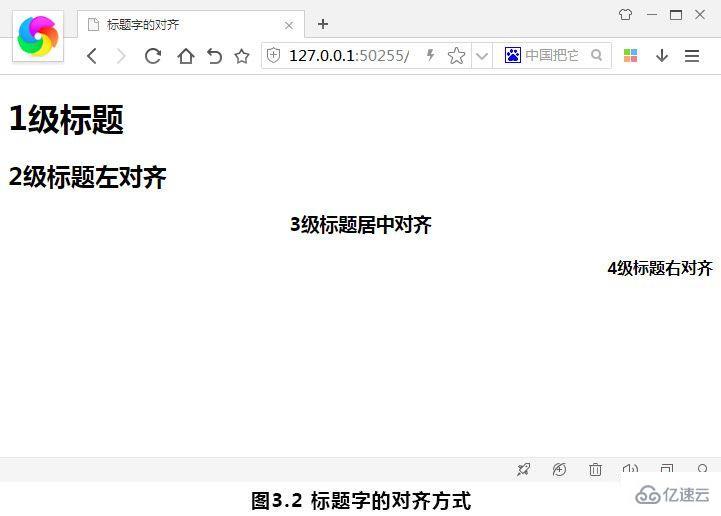
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>標題字的對齊</title> </head> <body> <h2>1級標題</h2> <h3 align="left">2級標題左對齊</h3> <h4 align="center">3級標題居中對齊</h4> <h5 align="right">4級標題右對齊</h5> </body> </html>
其中body欄目中的<h3>置</h5>部分的代碼標記是為標題文字設置了左、中、右不同的對齊方式,在瀏覽 器中預覽可以看到效果,如圖3.2所示。

提示:對于不同的瀏覽器,其確切的點陣尺寸的大小也不相同,但<h2>標題大約是標準文字高度的2到3倍,<h7>標題則比標準梯子略小。
到此,關于“html5標題標記的等級有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。