您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css3中關鍵幀指的是什么意思,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css中關鍵幀是決定animation動畫變化的關鍵位置,是通過“Keyframes”來定義的,是css創建動畫的一種規則;語法為“@keyframes 動畫名{keyframes-selector{css-styles;}}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
在css中,關鍵幀可以指定任何順序排列來決定Animation動畫變化的關鍵位置,是通過“Keyframes”來定義的。
使用@Keyframes規則創建動畫,通過逐漸改變從一個css樣式設定到另一個。在動畫過程中可以通過@Keyframes規則多次更改css樣式的設定。
通過 @keyframes 規則,您能夠創建動畫。創建動畫的原理是,將一套 CSS 樣式逐漸變化為另一套樣式。在動畫過程中,您能夠多次改變這套 CSS 樣式。
以百分比來規定改變發生的時間,或者通過關鍵詞 "from" 和 "to",等價于 0% 和 100%。0% 是動畫的開始時間,100% 動畫的結束時間。為了獲得最佳的瀏覽器支持,您應該始終定義 0% 和 100% 選擇器。
語法如下:
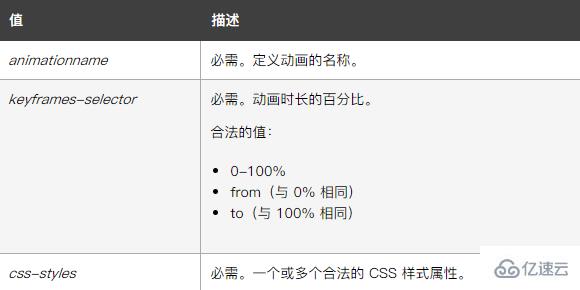
@keyframes animationname {keyframes-selector {css-styles;}}屬性值如下:

示例如下:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-moz-keyframes mymove /* Firefox */
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
@-o-keyframes mymove /* Opera */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><b>注釋:</b>本例在 Internet Explorer 中無效。</p>
<div></div>
</body>
</html>輸出結果:

關于“css3中關鍵幀指的是什么意思”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。