您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript中正則表達式的使用方法是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript中正則表達式的使用方法是什么”吧!
是用于匹配字符串中字符組合的模式。在 JavaScript中,正則表達式也是對象。
正則表通常被用來檢索、替換那些符合某個模式(規則)的文本,例如驗證表單:用戶名表單只能輸入英文字母、數字或者下劃線, 昵稱輸入框中可以輸入中文(匹配)。此外,正則表達式還常用于過濾掉頁面內容中的一些敏感詞(替換),或從字符串中獲取我們想要的特定部分(提取)等 。
正則表達式的靈活性。
邏輯性和功能性非常強。
可以迅速地用極簡單的方式達到字符串的復雜控制。
1、創建正則表達式
通常有兩種方式可以創建。
1)通過調用 RegExp 對象的構造函數創建
var 變量名 = new RegExp(/表達式/);
2)通過字面量創建
var 變量名 = /表達式/;
// 注釋中間放表達式就是正則字面量
2、測試正則表達式
test() 正則對象方法,用于檢測字符串是否符合該規則,該對象會返回 true 或 false,其參數是測試字符串。
regexObj.test(str)
其中:
regexObj —寫的正則表達式
str —要測試的文本
意即檢測str文本是否符合寫的正則表達式規范。
例如:
給定一個正則表達式var rg = /123/,判斷我們輸入的字符串是否符合規則。
var str = '123' var reg1 = new RegExp(/123/); var reg2 = /abc/; console.log(reg1.test(str)) ; console.log(reg2.test(str)) ;
打印結果為;

一個正則表達式可以由簡單的字符構成,比如 /abc/,也可以是簡單和特殊字符的組合,比如 /ab*c/ 。其中特殊字符也被稱為元字符,在正則表達式中是具有特殊意義的專用符號,如 ^ 、$ 、+ 等。
正則表達式中的邊界符(位置符)用來提示字符所處的位置,主要有兩個字符。
| 邊界符 | 說明 |
|---|---|
| ^ | 表示匹配行首的文本 |
| $ | 表示匹配行尾的文本 |
如果 ^ 和 $ 在一起,表示必須是精確匹配。
字符類表示有一系列字符可供選擇,只要匹配其中一個就可以了。所有可供選擇的字符都放在方括號內。
1、[]方括號類
/[abc]/.test('andy') // true后面的字符串只要包含abc中任意一個字符,都返回true。
2、[-]方括號內部 范圍符-
/^[a-z]$/.test(c') // true
方括號內部加上 - 表示范圍,這里表示 a 到 z 26個英文字母都可以。
3. [^] 方括號內部 取反符^
/[^abc]/.test('andy') // false方括號內部加上 ^ 表示取反,只要包含方括號內的字符,都返回 false 。
注意和邊界符 ^ 區別,邊界符寫到方括號外面。
4. 字符組合
/[a-z1-9]/.test('andy') // true方括號內部可以使用字符組合,這里表示包含 a 到 z 的26個英文字母和 1 到 9 的數字都可以。
量詞符用來設定某個模式出現的次數。
| 量詞 | 說明 |
|---|---|
| * | 重復零次或者更多次 |
| + | 重復一次或者更多次 |
| ? | 重復0次或一次 |
| {n} | 重復n次 |
| {n,} | 重復n次或更多次 |
| {n,m} | 重復n到m次 |
var reg = /^a*$/; // * 相當于>=0,可以出現0次或很多次
var reg = /^a+$/; // + 相當于>=1,可以出現1次或很多次
var reg = /^a?$/; // ? 相當于1||0,可以出現0次或1次
var reg = /^a{3}$/; // {3}就是重復a字符3次
var reg = /^a{3,}$/; // {3,}就是重復a字符 大于等于3次
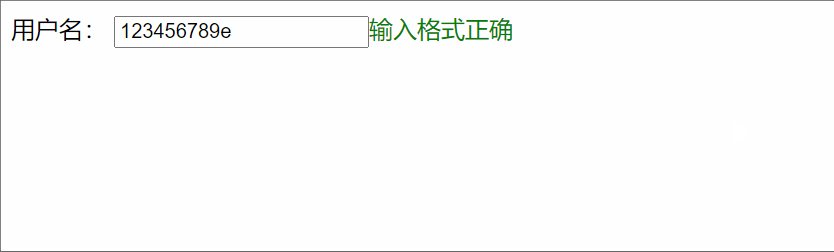
var reg = /^a{3,16}$/; // {3,16}就是重復a字符 大于等于3次 小于等于16次比如現在做一個用戶名驗證的案例,如果用戶名輸入合法,則提示信息為:用戶名合法,顏色為綠色;如果用戶名輸入不合法,則提示信息為:用戶名不合法,并且顏色為綠色。
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.js"></script>
<style>
.success{
color:green;
}
.wrong{
color:red;
}
</style>
</head>
<body>
<label for="">用戶名:
<input type="text" class="uname"><span></span>
</label>
<script>
$(function(){
var reg = /^[a-zA-Z0-9_-]{6,16}$/;
$('.uname').bind('blur',function(){
let str = $(this).val();
if($('input').val === null){
$('span').removeClass();
}
if(reg.test(str)){
if($('span').hasClass('wrong'))
$('span').removeClass()
$('span').html('輸入格式正確');
$('span').addClass('success')
}else{
$('span').html('輸入格式錯誤');
$('span').addClass('wrong')
}
})
})
</script>
</body>
</html>顯示效果為:

大括號 量詞符. 里面表示重復次數
中括號 字符集合。匹配方括號中的任意字符.
小括號 表示優先級
預定義類指的是某些常見模式的簡寫方式。

match()方法:根據正則匹配出所有符合要求的內容匹配成功后將其保存到數組中,匹配失敗則返回false。
例如:
var str = "It's is the shorthand of it is"; var reg1 = /it/gi; str.match(reg1); // 匹配結果:(2) ["It", "it"] var reg2 = /^it/gi; str.match(reg2); // 匹配結果:["It"] var reg3 = /s/gi; str.match(reg3); // 匹配結果:(4) ["s", "s", "s", "s"] var reg4 = /s$/gi; str.match(reg4); // 匹配結果:["s"]
search()方法:search()方法可以返回指定模式的子串在字符串首次出現的位置,相對于indexOf()方法來說功能更強大。
例如:
var str = '123*abc.456';
console.log(str.search('.*')); // 輸出結果:0
console.log(str.search(/[\.\*]/)); // 輸出結果:3split()方法:split()方法用于根據指定的分隔符將一個字符串分割成字符串數組,其分割后的字符串數組中不包括分隔符。
例如:
按照字符串中的“@”和“.”兩種分隔符進行分割。
var str = 'test@123.com'; var reg = /[@\.]/; var split_res = str.split(reg); console.log(split_res); // 輸出結果:(3) ["test", "123", "com"]
正則匹配方式分割字符串時,還可以指定字符串分割的次數。
var str = 'We are a family'; var reg = /\s/; var split_res = str.split(reg, 2); console.log(split_res); // 輸出結果:(2) ["We", "are"]
replace()方法:replace()方法用于替換字符串,用來操作的參數可以是一個字符串或正則表達式。
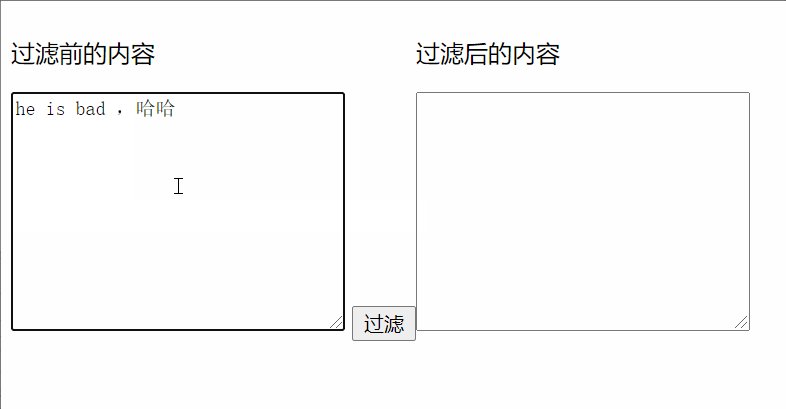
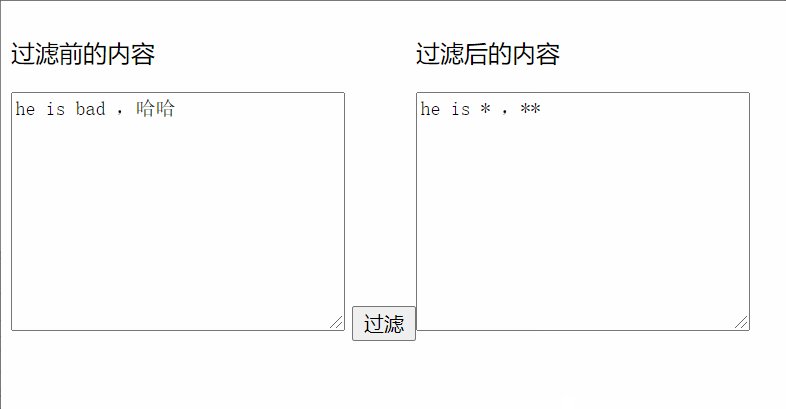
例如:寫一個查找并替換敏感詞的案例(過濾漢字和‘bad'這個單詞):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body >
<div>
<p>過濾前的內容</p>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button id = 'btn'>過濾</button>
</div>
<div>
<p>過濾后的內容</p>
<textarea name="" id="" cols="30" rows="10"></textarea>
</div>
<script>
var text = document.querySelectorAll('textarea');
console.log(text);
var btn = document.querySelector('button');
btn.onclick = function() {
text[1].value = text[0].value.replace(/(bad)|[\u4e00-\u9fa5]/gi, '*');
}
</script>
</body>
</html>運行效果為:

感謝各位的閱讀,以上就是“JavaScript中正則表達式的使用方法是什么”的內容了,經過本文的學習后,相信大家對JavaScript中正則表達式的使用方法是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。